|
“如果我有一个小时去解决问题,我会花55分钟去思考这个问题,然后用5分钟来想解决方案。”——佚名
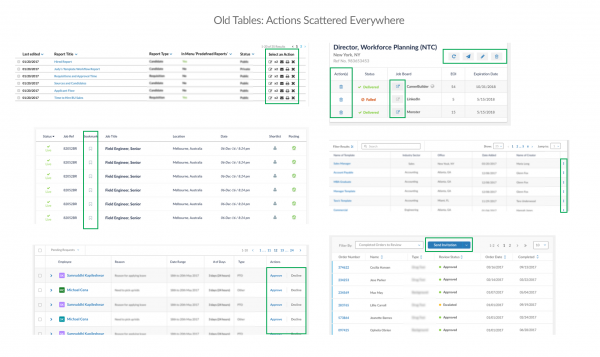
我们是来自CareerBuilder的交互设计师Havana和视觉设计师Ada,我们的视觉设计负责人Mark Patterson给了我们一个任务:设计表格的UI规范,用在包含不同用例和不同目标用户的产品线上。我们使用到的方法涉及到快速确定目标和问题的核心,并在早期通过测试验证我们的想法。生成高效的解决方案,快速获得团队认可,最后使用用户测试进行验证。 表格设计是一件有挑战性的事 当我们审阅各个产品团队的原型时,我们发现这些表格是不一致的——它们有多样化的UX设计解决方式。尺寸、链接、CTA、过滤器、排序以及分页到处都是:
(其他产品线上的表格) 我们需要一种能够普遍服务所有产品的用例,并且适用于未来将会出现的产品和功能模式。 我们的视觉设计主管发出了特定的用户界面元素,我们承认,当我们被分配到表格设计时,我们很害怕。表格是一个几乎每个产品都使用到的模块。GareerBuilder这个产品服务于多种类型的用户:求职者、招聘人员以及人力资源部门。每个产品在使用场景、用户目标以及功能上都存在巨大差异。我们如何才能创造出足够灵活的表格呢? 更重要的是,我们都在不同的城市,所有的协作都必须远程进行。 开始设计 接到表格设计的任务后,我们立马开了一个一个小时的电话会议。我们的目标是往后退一步,回到全局: 1.用户一般使用表格上做些什么?在电话会议上,我们查看了pattrns.com的几个例子,推断表格背后的用户目标。我们最终总结出了3个用户目标: 一次性浏览大量信息,例如:展示多个项目以及对应的状态 快速确定并执行操作,例如:删除多行、下载多个项目等 对比信息,例如:有多少个项目完成,有多少个项目正在进行
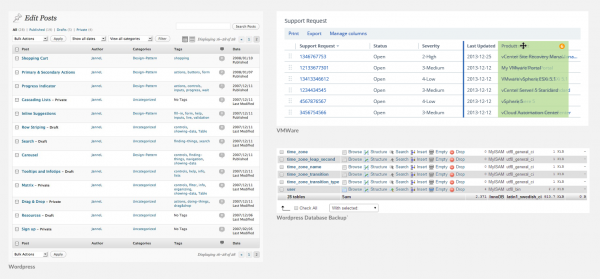
(一些表格的例子) 2.表格设计上最大的难点是什么?我们需要设计一个支持排序、多选、批处理以及数据分组的表格。并不是所有的表格都需要这些功能,但是这些特性都是我们需要讨论的。 3.表格可以被模块化吗?我们把表格分成这些模块: 分页 扩展视图 编辑模式 行为召唤 定制 单元格截断 icon/图片的使用 未读/已读标识 在5周里,我们碰面了4次,共享我们所获取的信息,在目标和思考方向上达成共识。会议后,我们研究了各自分配的组件并有了一些初步的想法。我们把这些想法收集起来,并且在5天后开了一次会议。在这个早期迭代会议上,我们的目标是简单地展示初步解决方案。 基于许多我们不熟悉的用户案例,我们想通过测试来验证这些想法,剔除存在的可用性问题、功能缺陷,指出潜在问题和我们的想法。参与的不仅仅有用户体验团队的成员,还邀请了主要开发人员来确保我们的想法在技术上是可以实现的。我们开这个会,就是为了为了避免浪费时间在最终迭代会失败的问题上。同时也保证了整个团队可以快速进入状态。
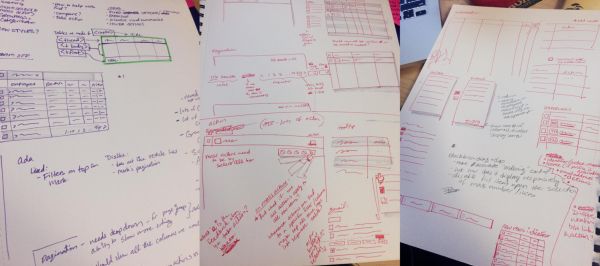
(表格相关的一些笔记和草图) 我们取得了一些反馈,接着我们开始新一轮的迭代来调整我们所发现的问题。我们中途还进行了一次会议,来确保各自的项目进度,确定已完成工作和接下来的工作。然后在展示给团队的会议上缩小选项提交并校对,确保我们不错过任何状态。 在这个过程中,我们使用sketch以及craft装载的公司内部样式库。
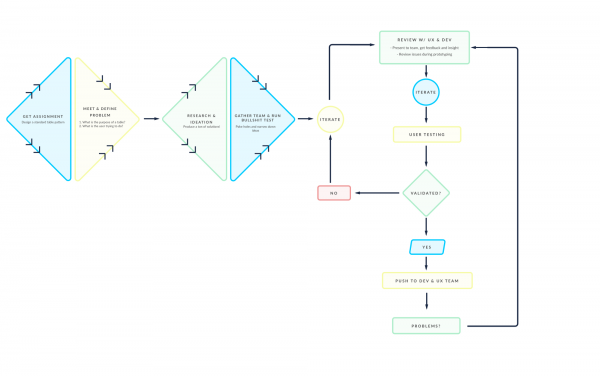
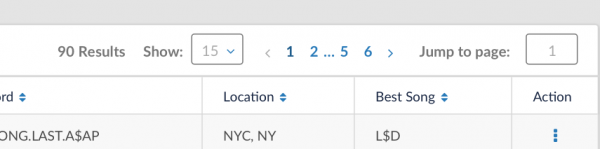
(我们的工作流程) 表格的组成 如果你正在设计一个表格,我们对不同组件进行的处理可供参考(我们使用了虚拟的数据): 分页 之前,我们使用的是简单的数字分页。想象一下在几百个页面中跳转到563页会怎么样?连续翻562页是一个非常痛苦的体验,所以我们引入了一个“跳转至页面”的下拉菜单。同时包括一个“每页显示x个结果”的下拉菜单,让用户能够自定义他们想要看到的内容。分页展示是这样的:
(分页) 然而,我不是很确定如果我在第4页时,这个分页是什么样的。
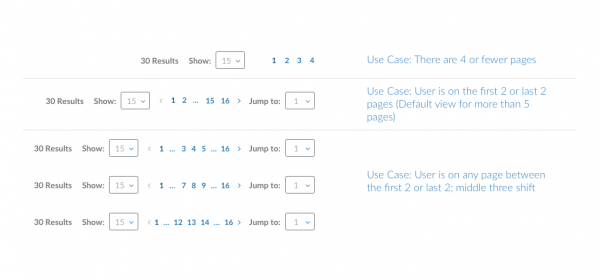
(用户浏览不同页面时分页的展现) 最后,我们允许各自的产品团队来决定哪一类的分页最适用于他们的产品。 “当你设计一个适用于多个产品的组件时,你必须要变得灵活”
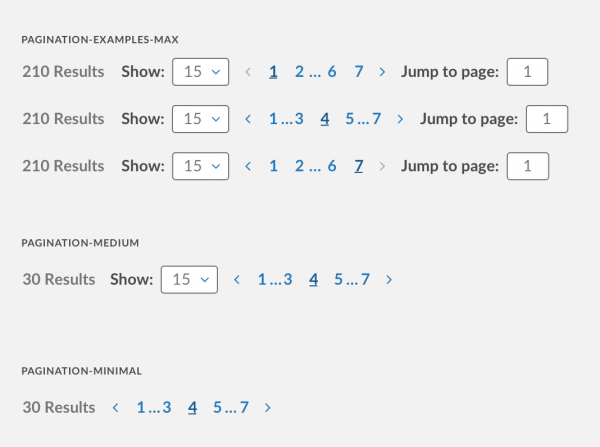
(分页的不同展示选项) 我们在设计分页时学到的最主要的东西是:循序渐进,深入挖掘,发现背后隐藏的复杂性。(警示:总是有一些隐藏的复杂性。) 编辑模式 (责任编辑:admin) |