|
无论网站或是App,搜索功能几乎成了标配,在其间占据着或轻或重的位置。一方面,搜索可以帮助用户节约时间、直达目的;另一方面,它也是用户主动表达意愿的一个窗口,可以帮助搜集用户需求、引导用户行为。 在不同业务类型、不同场景下,搜索的定位和形式可能大不相同,有没有一种通用的思路,可以cover住各类搜索的体验设计呢? 我最近把玩了30+个App,涉及搜索、资讯、知识、电商、社交、视频、音乐、导航、工具、O2O、生活服务等十几种类别,归纳总结了搜索设计的一些套路和设计形式,将其拆解开来,与大家分享、探讨。大家可以结合自家的业务类型、具体的应用场景,选取适合的形式,提升搜索体验。 搜索体验的「三度」 打造满意的搜索体验,需做好三个「度」:速度、温度、准确度。 速度指让用户更快得到搜索结果、完成搜索过程。 温度指搜索过程人性化,易于理解和操作,让用户感到贴心、甚至是惊喜。 准确度指搜索结果准确,符合用户期望。 乍一看,速度和准确度似乎与技术更相关,跟设计没啥关系。但其实三者相辅相成,我们可以通过合理而带有温度的设计,提升搜索的效率和体验,让用户搜得更快、更准、更舒心。 搜索体验的设计拆解 我们可以把搜索拆解为三个部分:搜索入口、搜索过程、搜索结果。 搜索过程又可拆解为三个动作:点击搜索框/icon → 输入文字/字符 → 点击搜索按钮/关键词。每个动作触发后,都会有相应反馈。
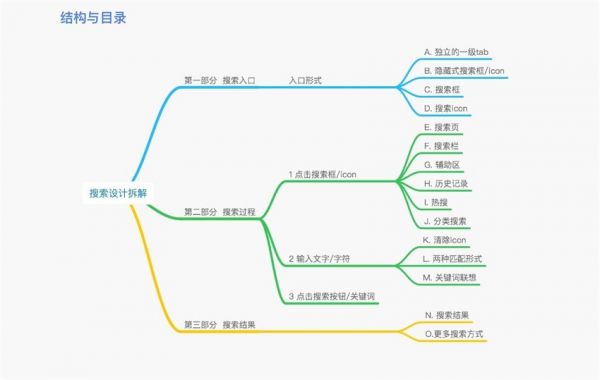
△ 搜索过程及反馈 接下来我会将各个部分拆分开来,分析体验设计的要点。结构及目录见下图:
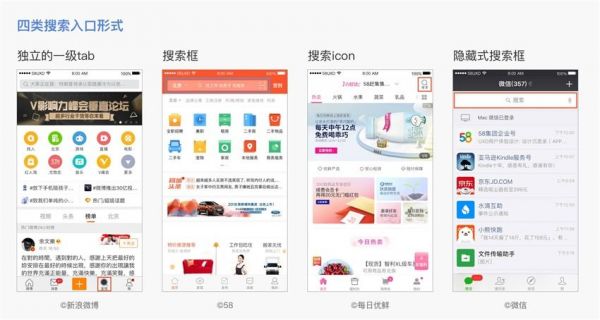
△ 本文结构与目录 第一部分 搜索入口 搜索入口具有提示和引导作用,常见的有4种: 独立的一级tab 搜索框 搜索icon 隐藏式搜索框/icon
△ 四类搜索入口形式 1. 独立的一级tab 把一个独立的tab作为搜索入口,整个tab页面围绕搜索功能进行展开。这一整页,为搜索功能的拓展提供了很大空间,可以做各种尝试,适合将搜索作为重要流量入口的App。 代表有App Store、Twitter、新浪微博。App Store、Twitter的tab页面中只保留了搜索框和搜索热词推荐。新浪微博的尝试更加丰富,包括分类、话题以及不同类型的推荐,运营的空间更大。 2. 搜索框 应用最广泛的一种形式,大多居于页面顶部,较为醒目。有些App在滑动页面时,还会将搜索框吸顶显示,便于用户随时使用。 搜索框内一般会有预设文案,提示用户可搜索的关键词类型。目前越来越多的App(尤其是电商类)把搜索框作为运营的入口,放入一些热词、活动、新品/新功能等,并且不局限于一个词,可能是一个字、一个短语,甚至是一个句子。
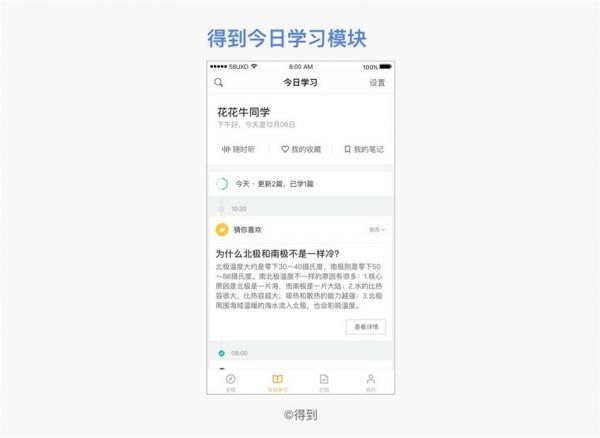
△ 搜索框中的预设文案 3. 搜索icon 搜索icon应用广泛,位置一般在页面右上角。相对搜索框来说,搜索icon的引导性稍差,运营空间也有限,但可以节约导航栏空间,适合于将搜索作为辅助功能的场景。 比如得到的今日学习模块,以feed流的形式,展示用户每天的学习任务。这个模块预设功能是浏览、收听,且内容有限(只包括用户付费订阅的内容和平台为该用户个性化推荐的内容),搜索在此仅仅是辅助功能,所以将入口弱化。并且得到将此处搜索设定为全局搜索(搜索全App),可以引导用户发现更多内容,避免出现无结果/少结果的情况。
△ 得到今日学习模块 4. 隐藏式搜索框/icon 这种形式的搜索功能是被弱化的,入口在主页上不可见,有的折叠在其它入口中,有的可通过手势唤起。 典型的一种是下拉出现搜索框:平时搜索入口隐藏,不占用空间,需要时又可下拉迅速呼出。微信和iOS桌面、备忘录都采用了这种形式。 第二部分 搜索过程 搜索过程是提高搜索体验的关键部分,过程可分为三个阶段:点击搜索框/icon → 输入文字/字符 → 点击搜索按钮/关键词。 第一阶段的反馈如下: 跳转:跳转到搜索页 激活:激活搜索框,光标闪烁,并显示引导文案 调起:调起搜索键盘 搜索页 本文的搜索页,指点击搜索框/icon后跳转的页面。 搜索页包括两部分,搜索栏和辅助区(搜索栏以外的部分)。进入搜索页后,一般默认调起搜索键盘。
△ 搜索页结构 1. 搜索栏 搜索栏有两种常见的形式:
△ 搜索栏形式 (责任编辑:admin) |