|
以下为我在知乎问题「2017年前端有什么样变化?即将来临的2018有什么样的期待?」下的回答,稍作整理分享给大家。如有遗漏欢迎在评论中指出。原文如下: 在即将过去的2017年里,我们回顾: 逃不过的三大框架 React 继续在前端领域占据着主导地位,并在 2017 年发布了最受期待的版本之一 - React 16。 它包含了可以实现异步 UI 渲染的 fiber 架构。通过提供包括错误边界在内的很多其他特性。但 React 在这一年中所取得最重要的成就不是它推出的新特性,而是修改了它的开源协议:BSD 协议 -> MIT 协议。除此外,Jest、Flow、Immutable.js 和 GraphQL 授权也都改为 MIT 协议。 Angular 市场占有率持续下滑(相较于 React ),发布了V4 (3月23日)以及 V5 (11月2日),在 V4 中看到了 Angular Universal 成为官方项目的一部分以及 Angular Animation 从核心包中被抽离出来,V5 中则对 PWA 支持进行了改进、对编译器优化达到更快地构建等。 即便 React 获得了巨大成功,Vue(作者尤雨溪)也仍然越来越受欢迎。该框架提供了非常友好、简单的 API,是 React 的主要替代方案之一。它已经被包括 GitLab 在内的大公司所采用,该公司回顾了在过去的一年里使用该框架的故事。
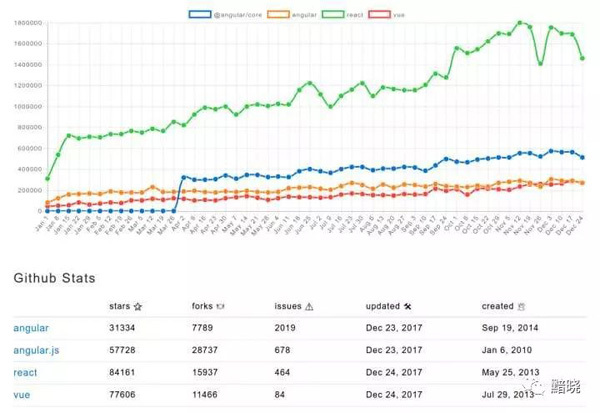
注:上图为三大框架过去一年中在 NPM 的下载量对比图,以下类似的框架/包对比图均采用 npmtrends 一年内下载量进行对比,同时附有 GitHub 上 star/fork 等状态信息。 ECMAScript 在一个详尽的提案过程结束之后,六月份发布了 ECMAScript 规范的2017年版本,其中包括一些开创性的功能,如异步功能,共享内存和原子操作(atomic operations)。其中,共享内存将使 JavaScript 中的高性能并行计算更容易处理,而且效率更高。拥有共享内存的并行架构对于任何想用 WebGL 和 web worker 创建游戏的人来说都是巨大的诱惑。 该版本在2017年12月已经被所有主流浏览器所支持,Edge 表示将从 v16 版本开始对这些功能进行支持。由于 Node 不支持 web worker,所以他们也没有对共享内存的支持,但他们正在重新思考该项决定。 WebAssembly 所有主流浏览器现在都支持 WebAssembly,五月份 Chrome 开始支持,Firefox 则是从三月份就开始支持,Edge 是十月份。 Safari 则在第十一次发布中开始支持。Chrome for Android 和 Safari Mobile 也支持 WebAssembly。详情可以参考 WebAssembly support now shipping in all major browsers – The Mozilla Blog Progressive Web Apps 我们一直在寻找弥补 web 和其他客户端之间体验差距上的解决方案。Google 一直主导通过将 web 应用转换为 Progressive Web Apps(PWA) 来增强它的能力,而这一方法在 2017 年迅速获得采用。一个 PWA 应用利用现代浏览器技术来提供更像移动应用程序的 web 体验。它提供了改进的性能和离线体验,以及以前仅可用于移动的功能,例如推送通知。 PWA 的基础是一个 manifest.json 文件和对 service workers 的利用。详情见 Progressive Web Apps: Great Experiences Everywhere (Google I/O ‘17)。 包管理器 Bower 市场占有率持续下降,它的最后一次发布在2016年11月,之后官方正式推荐用户使用 NPM 用于管理前端项目中的软件包。 NPM 自从最初发布以来已经有了相当长的一段时间,但它仍然缺少一些关键特性,而这正是 Yarn 希望补充的。Yarn 的主要贡献是包缓存,一个确保确定性构建的锁文件,并行操作以及依赖关系。这些功能非常成功,以致于 NPM 在其 5.0 版本中实现了它们。Yarn 下载量超过 10 亿次(目前每月下载量达到了 125 万次)并拥有惊人的 29000 多个 GitHub stars。即使你没在使用 Yarn,JavaScript 的包管理整体上由于 Yarn 的发布也得到了显著地提升 。 针对 Yarn 的出现, NPM 回击以 v5 版本的发布,这个版本显著提高了性能(包括上述的 Yarn 发布的功能) 。
样式布局 网格布局最终被 CSS 采纳为标准,浏览器也正在快速地采用它。过去,网格系统在 CSS 中曾被 tables、float、flex 以及 inline-block 实现过。 2017 年见证了 styled-components(由 Max Stoiber、Glen Maddern 和 Phil Plückthun 创建) 在流行程度上逐渐占据主导地位。Emotion(由 Kye Hohenberger 创建)是最新的 JavaScript 库之一,但它已经被迅速采用。另一个可选方案是 glamorous(由 PayPal、Kent C. Dodds 和一群热情的贡献者创建),它封装了 glamor 库。 (责任编辑:admin) |