|
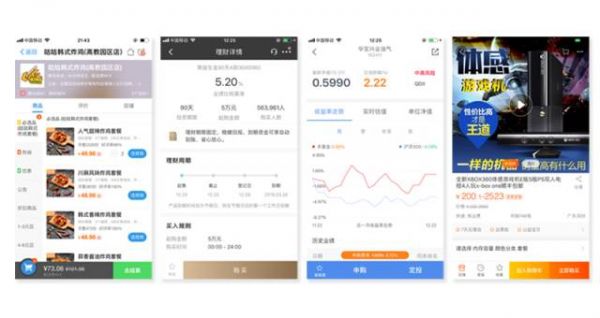
它的第二缺点是只适合展示1- 2 个按钮的场景, 3 个以上的按钮就很难胜任了。而且这里的优先级区分只能通过改变(圆角)矩形的样式来实现,例如面状对线状,红色背景对蓝色背景。要解决这个问题,我们不妨看看下面这个按钮样式。
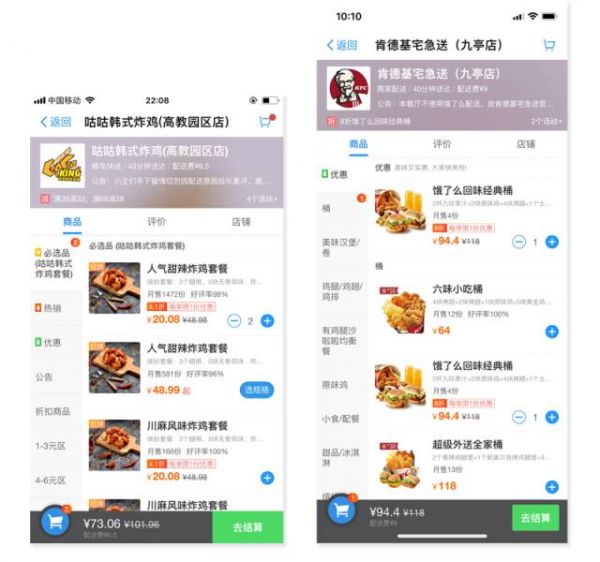
这种底部按钮现在比较火,很多主流产品都采用这种样式。突然的爆火不是没有缘由的,它的的优点就在于可以完美解决上面的第二个问题。因为icon的引入一方面释放了界面的空间,最多可以放五个按钮。而且样式更加多变,可以是“文字+色块”也可以是“文字+icon”,而且尺寸与配色可以根据优先级来进行设置,设计师可发挥的空间会大一点。
但是这种底部按钮样式也是有缺点的,iPhone X因为底部Home Indicator的存在给我们的适配带来了很多不便。有的产品在适配的时候改变了样式,破坏了用户体验的一致性。 可能会有设计师说,我只是一个UI设计师,这里面选择什么组件不是我来决定的,这是交互设计师或者产品经理的工作。我一直所提倡的UI设计师要懂交互和产品,如果他们给的交互稿原型图不合理,你可以去反向去影响他们。只是被动的去给他们的原型图上色而不去思考,这样我们很难得到提升。 重点突出 为什么极简风格设计我们还要考虑重点突出呢?因为有的设计师过于追求简单,导致整个界面看起来跟原型图一样,特别的平淡。其实真正的极简风格设计是在界面简单的基础上还要做到重点信息突出,让用户在快速浏览的模式下可以看到他们感兴趣的内容。 极简风格的设计理念提倡:一个界面只有一个焦点。我们会经常会看到一些设计师做的界面非常的繁杂,让人抓不住重点。当然这不一定全是设计师的锅,有的时候脑残的产品经理要求这个要突出,那个强调,导致整个界面都充斥着大红大紫,特别的凌乱。
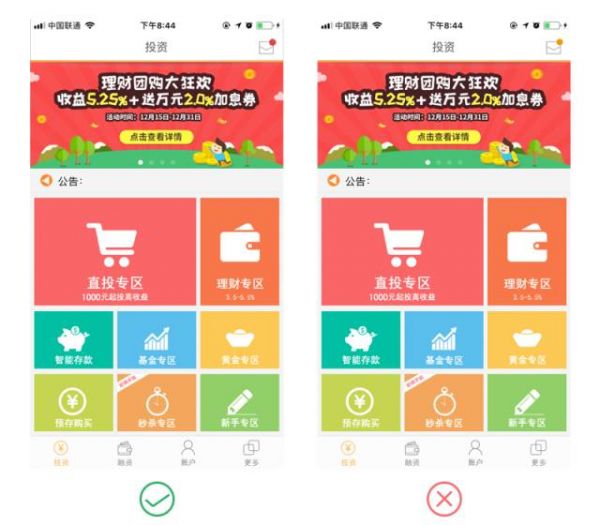
但是有的设计师矫枉过正,为了凸显主要功能,过于弱化次要功能,这也是不可取的。例如,上面这个界面中“小红点”,当然这里应该说“小黄点”。因为这里把红色改成了黄色,对于这个改法我非常的理解。因为红色特别的刺眼,改成黄色的确舒服多了。但是!“小红点”的工作原理就是用户对界面和谐统一的追求,这里突然出现了一个红点,非常突兀,所以会忍不住的想去点击。如果你把红色改成了黄色,用户就无法注意到新消息提醒,小红点的作用也无法起到。这个属于过度弱化次要功能。 以上就是我对极简风格设计做的一个总结,希望可以帮助到大家。另外,祝大家节日快乐! document.writeln('
|