|
1、设计背景随手科技是中国财务金融领导者,旗下拥有随手记、卡牛信用管家等旗舰产品,服务用户超过3亿。
基于随手财务金融属性,数据是APP的核心。用户通过随手记、卡牛、随管家所发生的记账、理财、贷款等行为,本质就是在与数据进行记录、管理、查看等交互,而数字本身就是数据最直接的呈现方式。数字字体对于APP整体的重要性不言而喻。
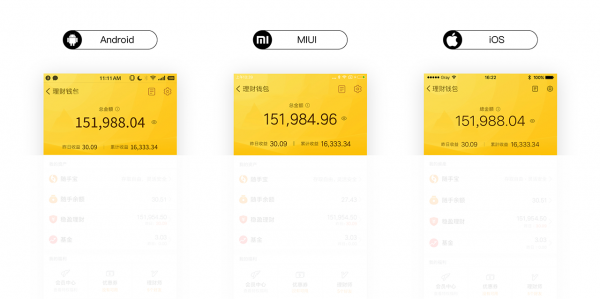
2、应用场景的困境安卓、iOS等不同平台默认字体各异,使得同一APP页面在不同平台之间的呈现效果存在差异,需通过字体整合维护跨平台视觉统一。
基于平台差异的大前提,我们团队在2016年设计的数字字体1.0版本正式投入使用。在部分以数据为核心的页面上应用初见成效,作为较大字号使用显示清晰,主体突出。
同时,在一段时间的应用中也总结了不少经验,因字体整体比例偏瘦长,并不适用于小字号显示,导致字体在APP界面中应用不彻底,需优化改造。 3、明确优化目标基于1.0版本显现的问题,我们首先明确了2.0版本的优化目标:「新版字体必须能让用户快速无误的阅读,就算没有上下文情境也必须能清楚辨认。具备系统性,必须契合随手品牌的基调,在不同平台传达统一的视觉感受;现代主义,须适应当下所处的环境,并满足不同使用情境。」
这些要求明确了设计的功能性目标:高度的准确性、可识别性,现代亲和且契合随手品牌等。基于这些目标,我们新版字体 Sui-Number 应运而生。 4、设计理念Sui-Number 秉承包豪斯设计理念 ,沿用现代极简的表现手法,将字符归纳为直线、圆、方等几何形状,字体造型极富设计感,在细节表现上与随手科技品牌基调不谋而合。
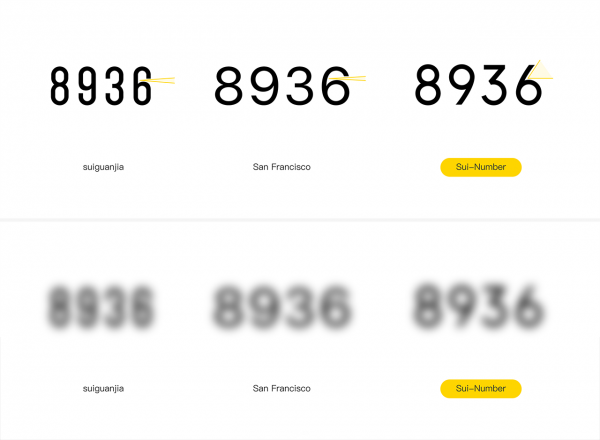
采用开放的笔划结构设计,使得 Sui-Nember 相较其他字体在辨识度上更胜一筹。
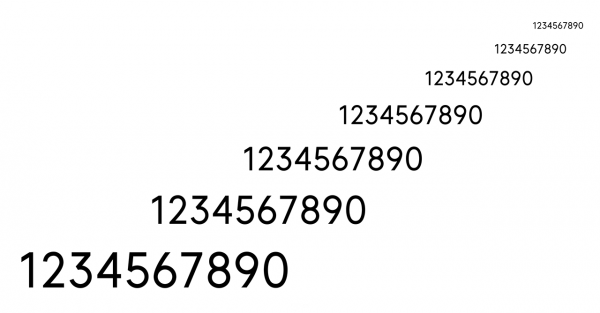
完美兼容不同使用场景:不管用于大标题还是正文都能清晰辨认,在APP界面应用中做到真正意义上的视觉统一。
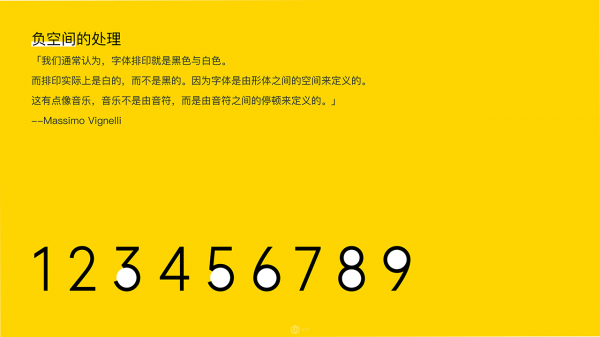
充分考虑每个数字的内部空间使之相互均衡协调;同时数字与数字之间的留白在视觉上分布匀称,以达到视觉上的平衡和节奏感。
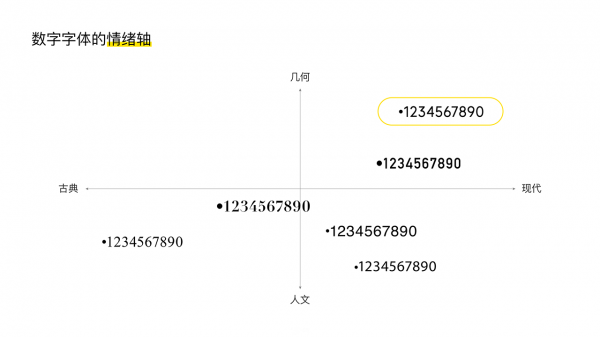
Sui-Number 字体整体的定位介于几何与现代之间,完美契合随手品牌定位,给人予现代亲和的视觉感受。
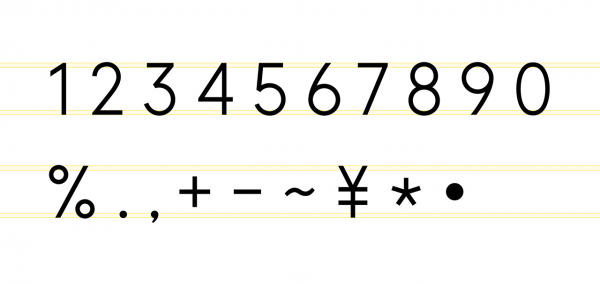
字体共包含19个财务金融常用字符
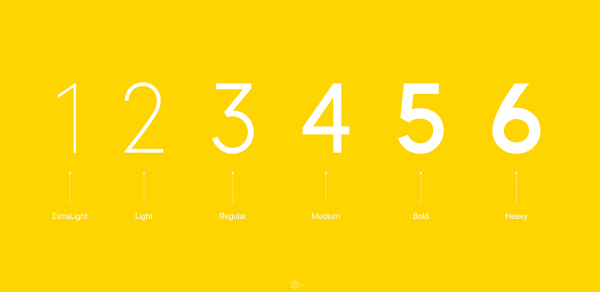
6种字重为不同情境的设计提供更丰富的表现力
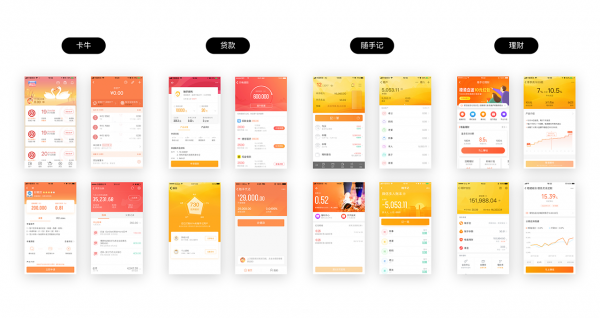
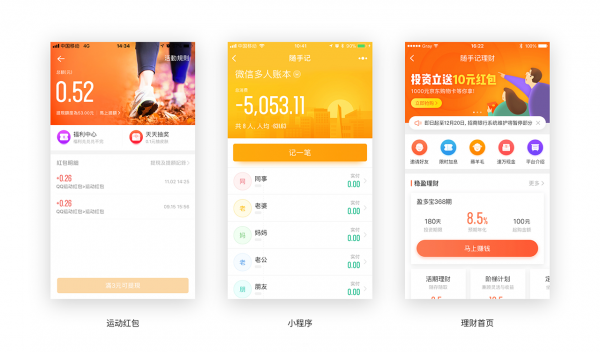
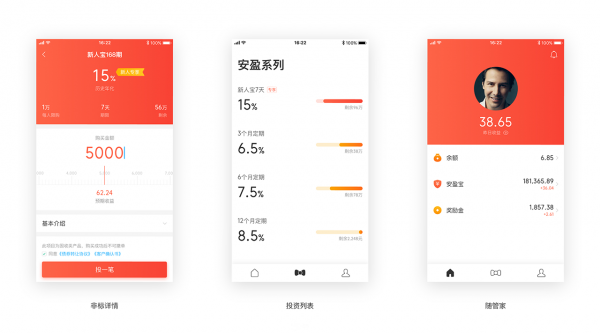
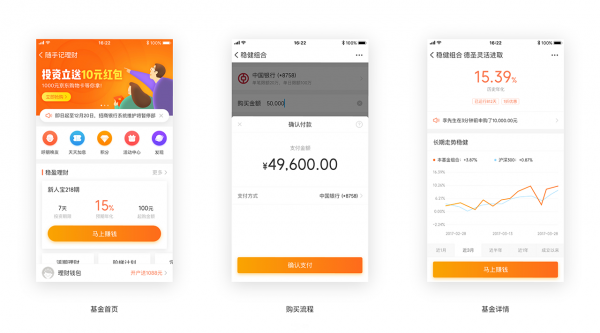
5、字体应用效果展示
|