|
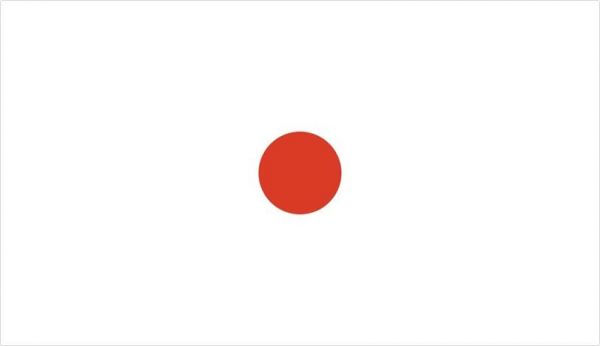
你好色吗?我相信大家都是好色的,只是每个人好色的程度不一样罢了。有些老司机会天天开火车,你会跟不上他的节奏。那其实配色也是一样,每个人对色彩的敏感度不同,配色弱一点的同学总是不敢用色,也可能不知道为什么用这样的颜色?那么,让老司机熊猫带你上车,探索你不知道的色彩密码! 首先我们来看一个颜色
当我们盯着它看10秒再看白色的地方,会有什么不一样?有没有出现一个新的颜色呢?
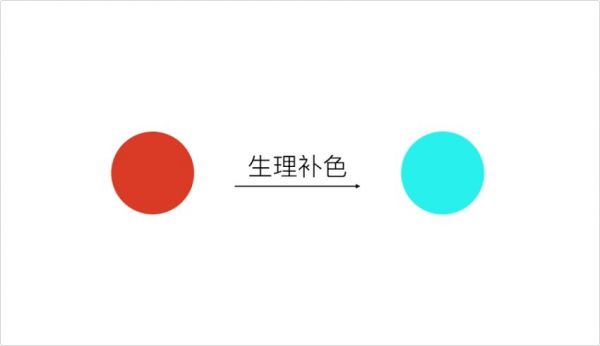
是不是出现了这么一个颜色的残影,那么为何会这样?因为我们的眼睛需要看到完整的东西,当视觉受到一定刺激后,心理产生了平衡这个色彩的渴望,需要通过看到的颜色的互补色来平衡你的心理需求。 平衡的色彩关系是心理和生理的渴望
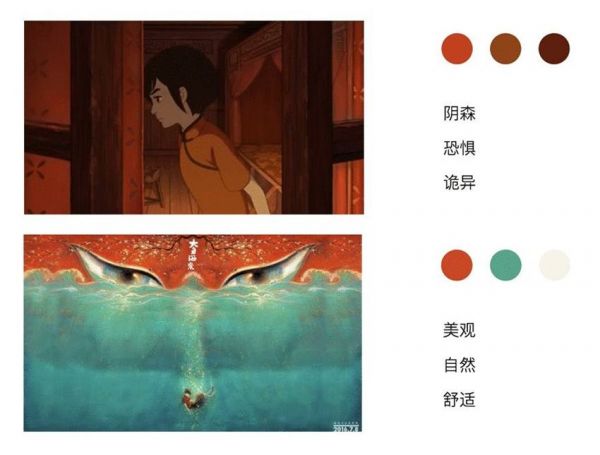
上图中图1这个画面中只用了一个红色系,而且都是暗红色,画面就会变得阴森、恐惧和诡异;而图2运用到了我们的生理补色,整个画面就会变得美观、自然和舒适。 1. 冷暖色的平衡
什么是绝对冷暖
绝对冷暖就是你一眼就能看出这个颜色的冷暖差异。比如偏红的是暖色,偏蓝的是冷色,这是我们最常见的晚霞,我们会觉得很美,他是天然的冷暖色平衡。所以冷暖色的搭配符合自然平衡的规律,也会影响你的心理情绪。
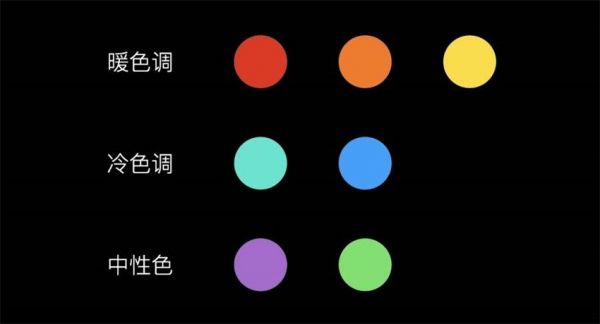
那么我们在设计与绘画中将冷暖色分为三种色调: 暖色调分为红橙黄 冷色调分为青色、蓝色 紫色和绿色相对中性,因为他们偏冷暖的调性不强,紫色介于红蓝之间,绿色介于黄蓝之间。 案例1
△ 图1:情感失衡; 图2:冷暖色平衡合理 冷暖色的搭配是情感的表达。我们有意识的去将画面进行冷暖平衡搭配的时候,我们的视觉就能得到满足。而其中的比例关系需要我们根据情感去调整,如果我们需要一种个性张扬的冷暖配色。那我们就把各自的比例放大。
大面积的使用冷暖对色会使情感更加夸张,通常我们使用饱和度比较高的冷暖搭配会使产品变得很炫酷。 案例2
这是我在一家餐厅门口看到的易拉宝,先不说他字体排版的问题,我们看到他想突出的内容是什么? 他把最重要的信息忽略了,因为他把背景用了暖色,然后想突出「砍」和「省」字,加了一个大红色,这是我们设计中最忌讳的配色,在一个暖色上加了一个更暖的颜色,会让你的画面看不清,如果你对颜色的敏感度不高,在冷暖搭配中运用不好,那我这有个小技巧——暖前冷后搭配法。
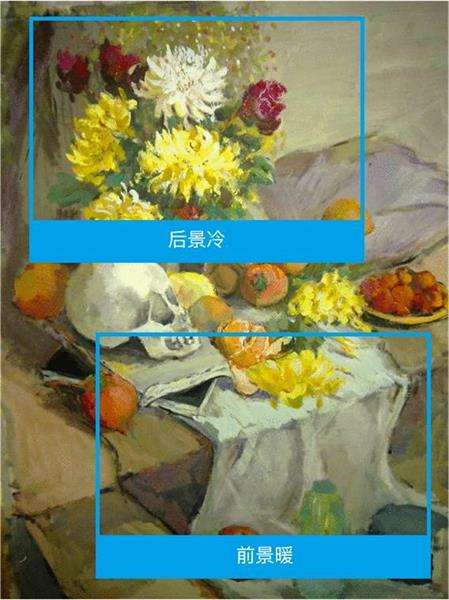
画过色彩油画的同学应该都知道,每一个颜色都是有冷暖的,会有冷色的红,也有暖色的青。这是我10年前画的一副色彩,当时老师就说,你前面的物体画暖一点,后面画的冷一点,你们有发现吗? 其实设计也是一样的,我们在做设计时,也需要做冷暖对比的平衡原则,冷暖对比并不是说一个红就一定要一个蓝色去撞色,那是一种比较强烈的冷暖对比,刚刚讲的绝对冷暖是一个大环境,相对冷暖是颜色的细节冷暖。
这是我工作中做的一些设计稿。运用冷暖配色,背景为冷色,前景是暖色,这样我们的信息可读性会更强。 什么是相对冷暖
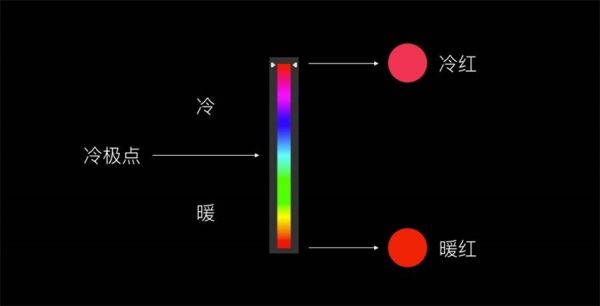
我们来看一下Ps的色相盘,最中间的是青色,也就是这个色盘的冷极点,当上面的红色往下走的时候是越来越冷的,走到了冷极点后,在往下走是越来越暖的。所以上面的红色是偏冷,也就是冷红,下面的红偏暖,也就是暖红。 我们来看一个案例来说明一下。
△ 淘宝的两个入口按钮
|