|
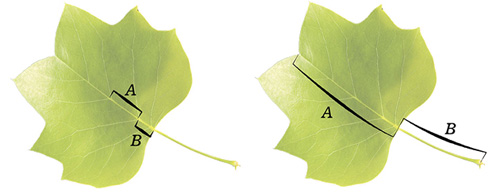
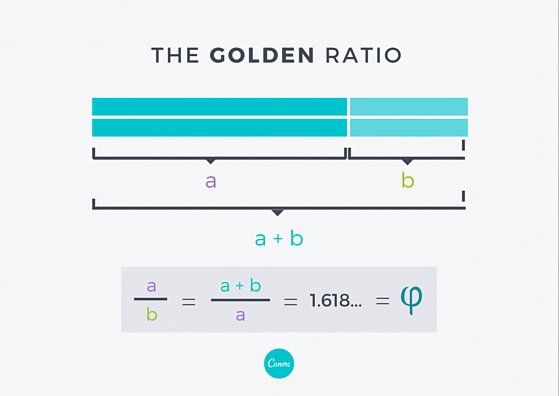
埃及金字塔、蒙娜丽莎、Twitter、百事可乐,这些事物有什么共同点?答案很简单,看似风马牛不相及的它们在设计时都遵循了黄金比例的原则。这也正是我们今天要探究的主题:黄金比例。由于黄金比例具备独特的美学价值,在多个领域有着广泛地应用:数学、物理、建筑、美术甚至是音乐。除此以外,黄金比例的栗子在日常生活和大自然中也比比皆是:舞台报幕员不是站在舞台的正中央,而是一侧;从一棵嫩枝的顶端向下看,它的叶子是按照黄金比例排列着的。不过,很少有人将黄金比例和网站建设结合在一起,其实在网页设计之中使用黄金比例可以带来无与伦比的比例性、协调性和艺术性,给网站赋予独特的美感。今天小飞就带大家了解一下什么是黄金比例,在网站可以怎样应用黄金比例以及一些优秀的范例,希望能给大家一些启发和灵感。 什么是黄金比例? 通常我们会用线段分割来解释这个概念:把一条线段分割为两部分,较短部分与较长部分长度之比等于较长部分与整体长度之比,其比值是一个无理数,取其前三位数字的近似值是0.618。由于这样的比例常常能带来设计的和谐与美感,因此人们称它为"黄金"比例(或黄金分割、中外比等)。下图中的公式可以给大家作一个参考:
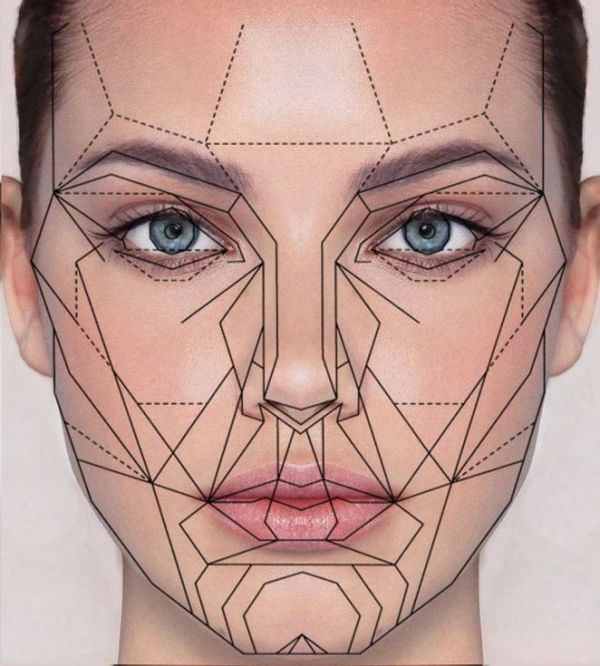
黄金比例的运用已经有几千年的历史了,从埃及金字塔到雅典的帕特农神庙,从米开朗琪罗的西斯廷教堂到达芬奇的蒙娜丽莎,从Twitter的Logo设计到百事的Logo设计,甚至人脸都遵循这个数字比例。事实上,我们似乎先天就更容易为拥有黄金比例的物体和图片所吸引。这种反应几乎是下意识的,我们的大脑甚至会对眼睛看到的事物进行微调以接近黄金比例,加深自身对事物的记忆和印象。
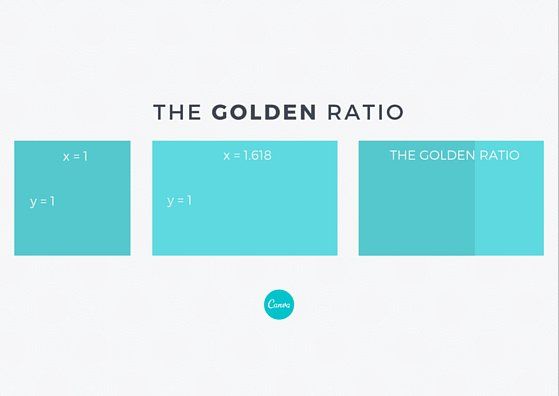
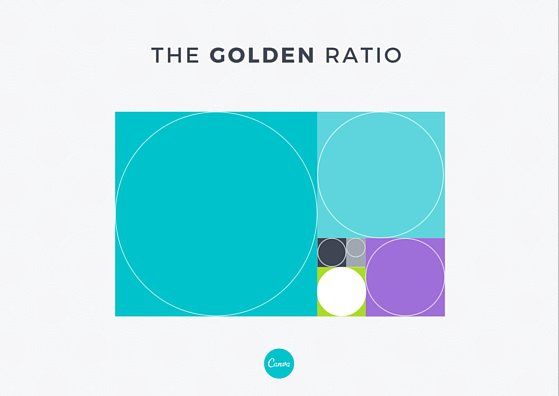
黄金比例还可以应用在图形之中。随便拿出一个正方形,将它的一边放大1.618倍,这样一个黄金比例的矩形就出现了。当你将原来的正方形和新的矩形重叠时,你能更加清晰直观的看清黄金比例的存在。
如果你继续以这样的方式向图片右侧的矩形中填充正方形,那么你填充的正方形会越来越小。当你沿每个正方形的对角线从大到小依次画出拱形时,你会绘制出一条螺旋状的曲线(如下图所示),这条曲线通常被称为黄金螺旋,或斐波那契螺旋线。有趣的是,自然界中存在许多斐波那契螺旋线的图案:蕨类植物的茎、鲜花、贝壳,甚至飓风。这也就是为什么我们常会觉得这些事物在视觉上有着无法言语的吸引力。
我们还可以更进一步,在每个正方形中内切一个圆形,这些圆形是遵循0.618的黄金比例的,是比例最佳的圆形。
在网页设计中如何使用黄金比例? 在上面的段落中我们对于黄金比例和黄金螺旋已有了一定的认识,获得了遵循黄金比例的矩形、圆形,那么接下来我们就看看在网站中如何使用提升设计美感。由于黄金比例的呈现形式多样,我们可以将它用到布局、间距、内容、图像和图形等多个元素之中。 1、布局:将网页尺寸设置为黄金比例 在布局中使用黄金比例很有效,关键点就在于控制比例和尺寸,把握好0.618的黄金比例。举个例子,如果你使用960px的宽度布局时,将它乘以0.618就可以得到594px,这就是网页布局的高度。在此基础之上,你可以将整个布局划分为一栏正方形,一栏矩形,更加直观的呈现黄金分割,让网站更富魅力。
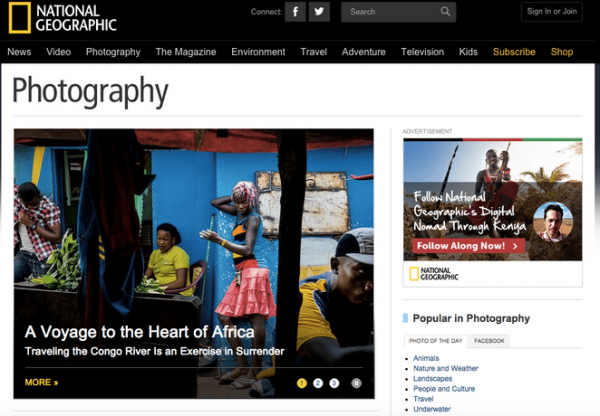
这种两栏式布局在网页设计上很实用,不少网站都选择这种设计方法。就连大家熟知的国家地理杂志也是这样,整个页面看上去整洁、易读、各项元素组织有序、层次分明,用户在浏览时也会更加顺畅。
2、间距:使用黄金螺旋布局 (责任编辑:admin) |