|
虽然接近性原则是格式塔原理的一种使用方式,是非常简单但是极其有效的一种设计策略和技巧,帮助用户节省了大量的经历,根据人的认知习惯和心理模式来构建界面。
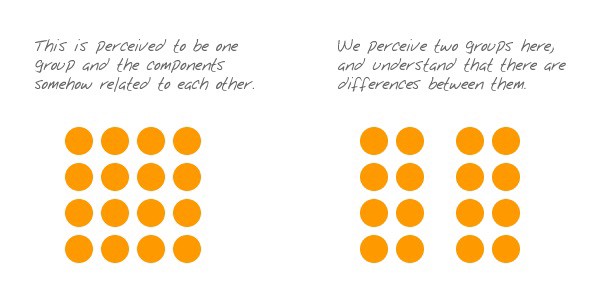
人脑是一个相当出色的数据处理器,背后所蕴藏的功能非常丰富,直到今天都还没有得到充分的探索。对于需要对用户体验进行设计的设计师而言,了解人的认知能力和背后的机制,对于创建对用户友好的产品,非常有帮助。 在诸多认知方式当中,格式塔原理是相当关键的一种,无论是日常生活还是UX设计当中,都是相当常见的一种认知机制。人们在感知复杂的对象的时候,会有意识或者无意识地将它们纳入到一个有组织的系统当中,而不是简单的视作为对象的集合,而这就是格式塔原理的基础。格式塔原理会适用到不同层次的认知当中,有的是显性的,有的则是隐性的,但是最有趣的是可视化的部分,也就是设计师借助这种原理所创造出来的各种设计。格式塔原理当中涵盖了许多延伸出来的规则,今天我们要聊的,是其中的接近性原则。 接近性原则 我们常说的接近性原则,指的是对于彼此接近的事物、元素,倾向于认为它们是相关的一种认知倾向。所以,面对着数据,我们会将数据和不同的对象按照各种将它们分组,组织到一起。对于设计师而言,这是一种非常有效的思路:如何按照大脑吸收消化数据的自然方式来组织信息。Andy Rutledge 是这样用可视化的方式将接近性原则呈现了出来:
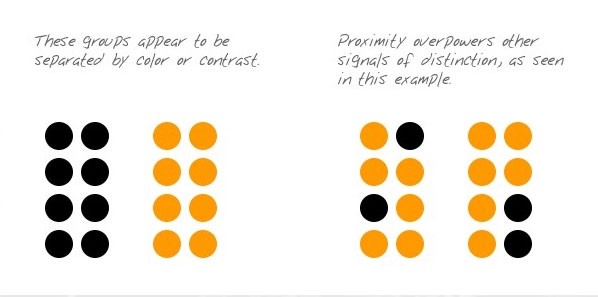
值得注意的是,通过研究和实验验证,接近性原则中距离的接近,比起色彩和形状的近似,更容易被人所认知。即使是特征完全不同的元素,只要它们足够靠近,人们也更加倾向于认为这些元素是相关的,就像下面的案例。
在包含大量不同内容的用户界面当中,接近性原则对于整个布局设计是有极大帮助的。合理运用接近性原则能够让用户更轻松地获取信息,感知内容。很多时候,用户并没有准备好花费时间来学习复杂的界面,可以快速被感知和识别的信息,能更好的留住用户。在此之后,才能让用户真正享受到网站或者APP给他们带来的便利。这个逻辑是很清晰的。 一般而言,我们认为接近性原则在UI界面当中,有两个应用方向:一是应用于排版和文案等元素和内容,另一个是不同的内容区块和控件区块。接下来所说的案例,会用到之前Tubik 团队的设计和产品。 排版和文本 接近性原则在排版和文案当中着相当广泛的应用,甚至可以说是必须用到的规则。想要确保文本能够被快速地阅读,每行文本的长度,间距,段落的篇幅,空间距离的控制都会对其有所影响,就像读者通常不会接受横排超长的排版。同样的,绝大多数的用户在网页上快速扫描的时候,会迅速地查看标题、副标题、高亮内容和关键词等因素,在对内容感兴趣的时候,才会点击链接查看更多。这就是为什么设计师会尽量选择可以快速感知且符合美学的界面设计。 留白通常也被称为负空间,它也在排版布局过程中扮演着重要的角色。留白不仅可以强化排版布局的呼吸感,而且能够用来区分不同的分组和区块。
对于大块的文本内容,设计师可以用不同的方式来进行处理。比如设计师可以用留白来区分不同的段落,让用户在区分段落的情况下更好地理解其中的内容。根据接近性原则,靠近的内容会表达相近的意思,传递统一的想法,这样一来,通过留白,段落和段落之间有了区分,内容也就更加结构化了。
Architecture blog 这是一个建筑博客的界面概念设计。整个界面是按照接近性原理来进行构建的,这也使得整个设计有了层次。首先,不同的文本被集中成小块,各自呈现出不同的信息。其次,每一小块内容都靠近了相关的图像,即使用户是快速扫视,也能明白其中的相关性,从而更轻松的理解含义。而CTA按钮和链接等元素则和文本元素相对距离较远,但是又包含在同一个内容区块内,以此来呈现关系。设计师通过这样的布局设计,激活了布局内各个不同的功能区域,使得它们在结构上足够协调清晰,保持着和谐的感觉。所有的文本区块都是围绕着主题来设计,用户可以一目了然地获取信息。 这种设计方法还能延伸到目录和列表的设计上去。因为接近性原则还是组织信息群组和区块的高效工具。
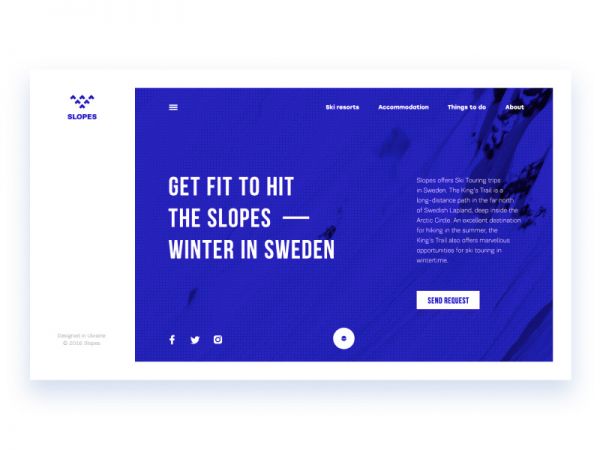
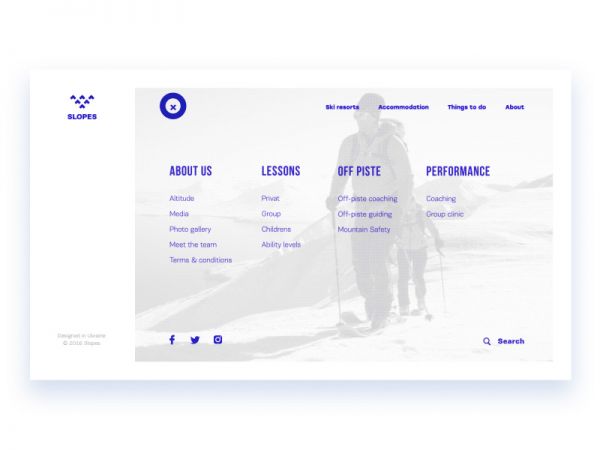
Slopes Website (责任编辑:admin) |