|
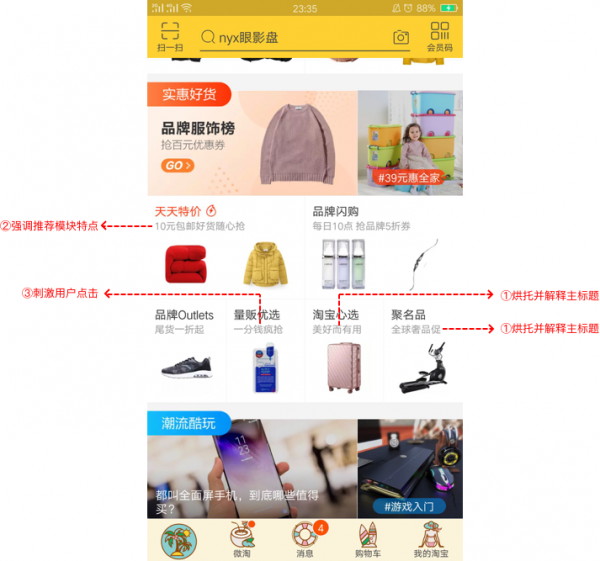
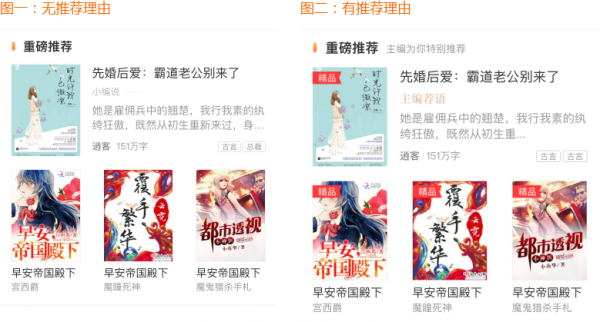
最近在负责一个大版本,主要为书城首页改版,由原来的按标签自动推荐改为推荐位手动推荐,前前后后设计了好几稿还是不太满意。如何让用户为推荐位买单?如何保证推荐位效益最大化?成为最大的问题,在领导的提议之下,加上了推荐理由,为每个推荐模块设计了独有的推荐理由,以提高各推荐位的点击。 何为推荐理由?字面意思,推荐该内容/推荐位的理由。本文中的内容指产品中的主打单品,比如电商网站中的商品即属于电商网站的内容、新闻APP中的新闻;本文中的推荐位指对内容的组合推荐板块,比如淘宝的天天特价、爱逛街、必买清单、品牌闪购、魅力惠等推荐位,具有集合性质。 刚经历过双十一,应该不少人还沉浸在剁手吃土的愉悦(悲伤)当中,手都剁掉了还是没忍住逛着逛着就想买买买,双十一的每件商品/推荐位上都设计了推荐理由,借由双十一,我们来看看如何更好的设计来提升内容的点击,也算是对此次改版书城设计的一次复盘。 先来看看无任何推荐理由的内容长什么样子…
如上图,无任何推荐理由的内容设计非常简洁,缺少让人点击的欲望。 在研究的过程中发现,很多产品都针对内容做了推荐理由,从简单的一句话标题到复杂的动态数据都有。 我们来看看,怎么设计推荐理由。 该怎么设计推荐理由?我总结了以下几点 1、承载主题并能激发点击欲的副标题 一般推荐模块的主标题名称都比较短而精,有些主标题看一眼就能知道该模块所推荐的内容,如天天特价;而有些主标题则比较隐晦,当初设计这个名称可能是因为这个名称听起来很高大上/不明觉厉… 这个时候就体验副标题的重要性了,好的副标题能①烘托并解释主标题、②强调推荐模块特点、③刺激用户点击,副标题在设计上一般字号小于主标题,且一般用灰色字体,不喧宾夺主但能起到一定的引导作用。
2、不一样的关键词标签 关键词标签和副标题略有些相似,区别在于其设计的表现形式和代表某一类内容的属性,它比副标题更能精准标识内容。关键词标签的样式一般设计为线框+文字,而副标题往往为一句话文字;关键词标签往往能代表某一类事物,比如对于京东plus会员的plus专享价标签、京东自营商品的自营标签、淘宝双十一商品的狂欢大促标签等。
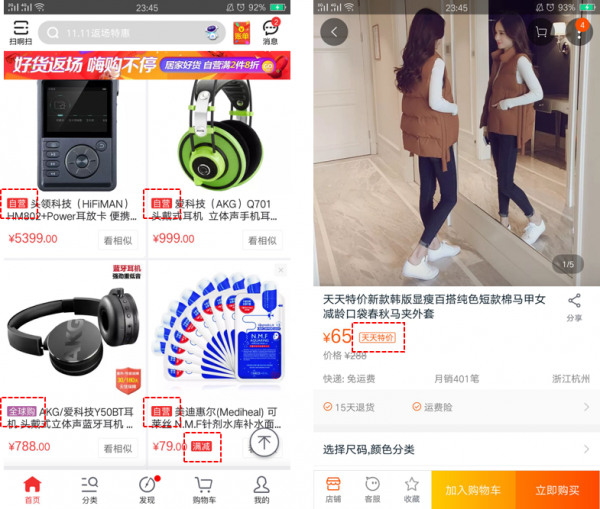
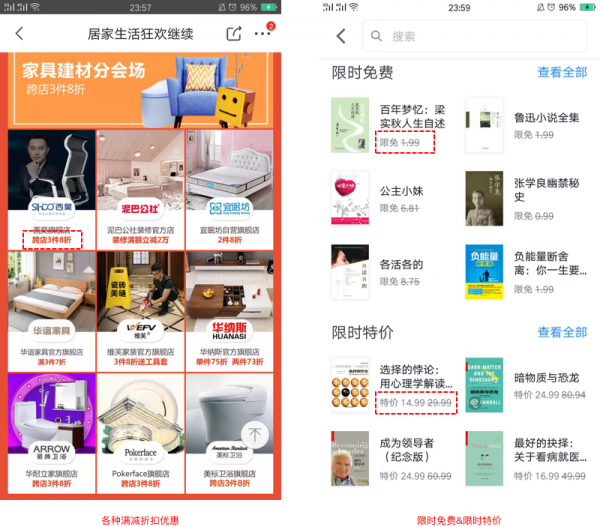
3、价格引力:疯狂折扣&限时秒杀 价格引力主要适用于付费内容,对于付费内容而言,一般都会有价格,付费内容不局限于商品,只要是具有价值/使用价值的可用于交易的均可称之为付费内容,比如淘宝上的商品、正版电子书、有偿活动等。 一般来说,用户对付费内容价格都比较敏感,而价格引力最直接的体现便是折扣和秒杀。比如满199-100、10点抢大牌5折券、22点场限时秒杀、满2件8折等推荐理由,这种都抓住了用户的占便宜、错过今天不知道下次什么时候的心理。
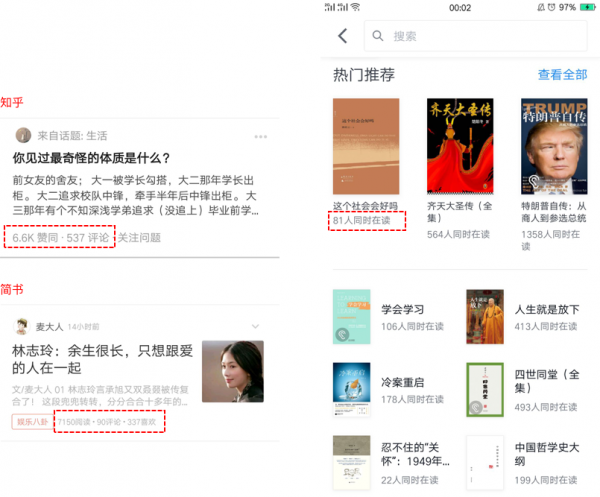
4、用动态数据来跟你讲道理 所谓动态数据,是指会随着时间的推移而变化的数据,比如常见的点赞数、评论数、围观数、点击数、付款人数等,用户普遍对动态数据有信任感,数据高的往往能让用户更愿意买单,所以有时候我们也会通过模拟或假设动态数据的方式来制造假象,吸引用户对内容产生更多的点击/消费。
有无推荐理由的区别 以我实际工作当中所设计的模块和内容为例,来看看有无推荐理由的区别,如下图示例。
图一和图二是针对重磅推荐模块的设计。 图一设计比较简单,即所推荐的4本书籍内容简单信息展示; 图二在推荐模块主标题旁加上了副标题“主编为你特别推荐”,强调了重磅推荐模块的特点,相比其他普通的推荐位能给用户带来更独特的感觉,从而提升该模块的点击。并且图二中所推荐的内容上均加上了“精品”关键词标签,强调了内容的独特性,标明所推荐的内容是精品,从而引导用户查看内容。
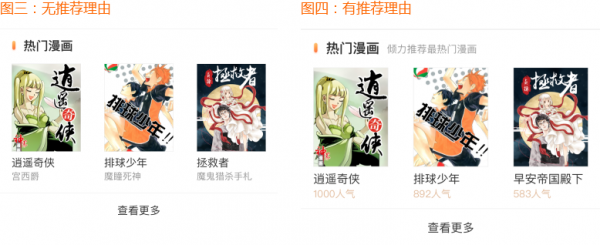
图三和图四是针对热门漫画模块的设计。 图三设计同样较为简单,展示了所推荐漫画的封面、标题和作者信息; (责任编辑:admin) |