|
当我们打开一个App时,从视觉层面分析,影响用户对App整体感官体验的元素主要有:图片、文字、色彩、图标、留白等。 图片的合理运用、清晰的信息层级、舒适的色彩搭配都将会提高整个App的美感,从而为整个的产品体验加分。一个成功的产品,视觉层面只是其中的一部分,但是作为一个合格的UI设计师,我们要做的就是把这其中的一部分做到极致。 下面我们通过图片、文字、色彩、图标、留白这几个维度来解剖App设计,发现那些微妙的细节。只需要比别人多提高1px的细节,你的App设计就会更精致。
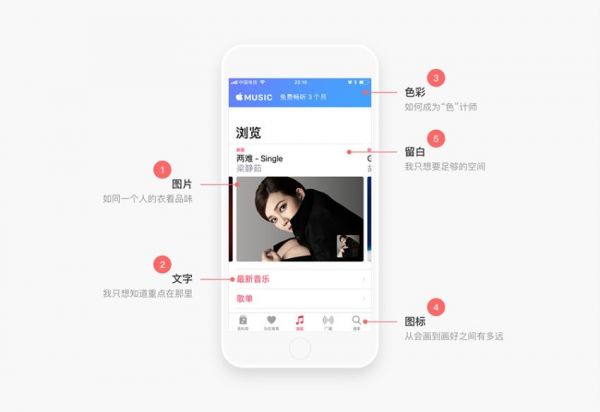
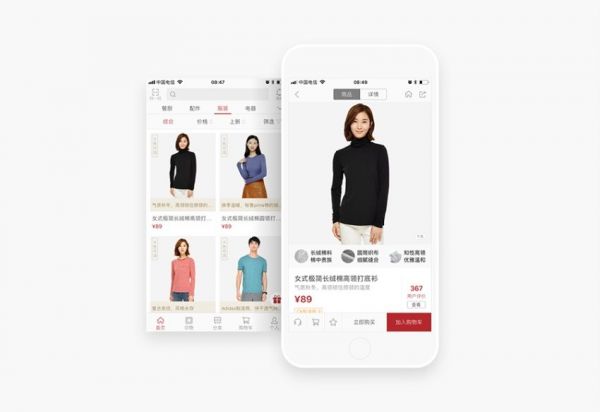
目录 图片,如同一个人的衣着品味。 文字,我只想知道重点在那里。 色彩,如何成为「色」计师。 图标,从会画到画好之间有多远。 留白,我只想要足够的空间。 一. 图片,如同一个人的衣着品味 图片在App中是非常常见的,图片的展现形式和图片的质量都影响着用户对产品的感官体验。图片的定位就如同一个人的衣着品味,不同的穿衣风格会使别人对你作出不同的判断,为你打上不同社会属性的标签。 下面我们一起来看看图片在App设计中需要注意的关键点,将会从图片比例、一致性、图片质量与真实性等方面进行分析。 1. 图片比例有什么讲究? 不同比例的图片所传达的信息主体不尽相同,根据产品属性我们会选择与之相符的图片比例进行整体的框架布局。 通过体验一些主流的App,我们会发现一些比较常用的图片比例,如 1:1、4:3、16:9、16:10等等;也会发现一些打破常规比例的设计,我们需要分析它们的性格,结合自身产品的特点,才能在自己的APP设计中合理的加以运用。 1:1 强调主体的存在感 1:1 的图片比例是比较常见的一种设计比例,利用此长宽比更容易将构图归整得简单,突出主体的存在感。常用于产品展示、头像、特写展示等场景,在电商类APP中尤为常见。
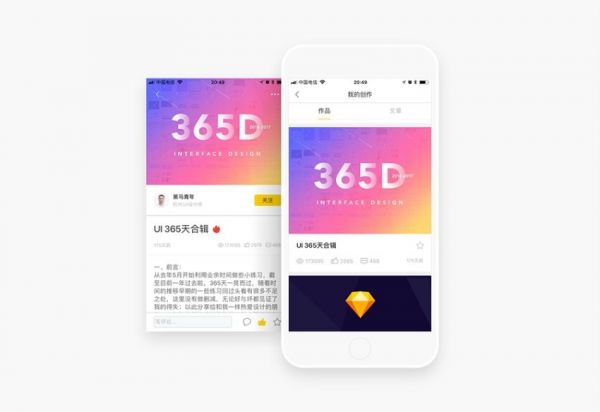
4:3 图像紧凑、更易构图 4:3的图片比例可以使图像更紧凑,更易构图,方便设计师发挥。由于手机屏幕容量较小,作为全屏展示时,该比例在App设计布局上面占用空间较大。作为设计师来说,这个比例经常接触,站酷、UI中国的作品封面、Dribbble作品展示等都采用这个比例。
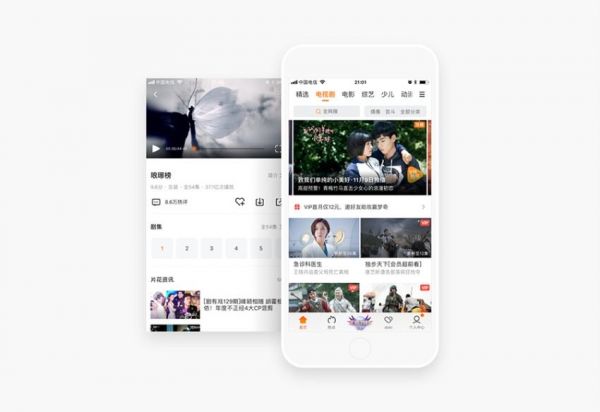
16:9 电影场景般的效果 16:9的图片比例可以呈现电影场景般的效果,多用于横向构图,是应用非常广泛的尺寸比例之一,能给用户一种视野开阔的体验。在很多影视娱乐类APP设计中运用广泛,如腾讯视频、网易云音乐等。
16:10 拥抱黄金比例 黄金比例就像金字塔上的明珠,越接近她越有魅力,反之会魅力减弱,16:10的图片比例最为接近。设计没有绝对的标准,我们可以遵循一些优秀的经验规则,但是也要敢于突破规则,尝试更多的可能性。
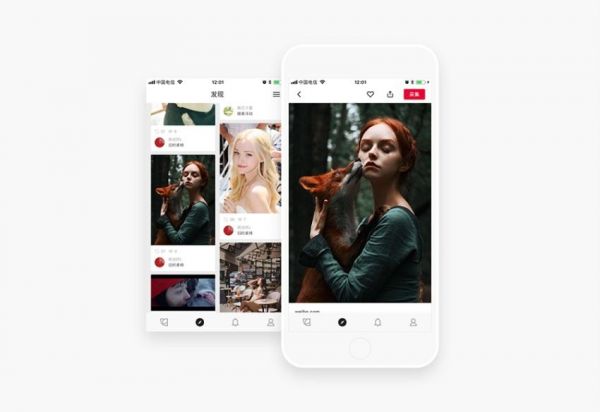
X:≤Y 瀑布流设计 X:≤Y代表宽度固定,高度在最大值之间自定义的瀑布流设计,在一些用于用户没有很明确的目的,只是喜欢获取尽量多的信息的情况下采用这种设计方式。X:≤Y的图片比例要注意高度的控制,不要超出屏幕可显示区域的范围,如花瓣网在750x1334px的设计中高度最大值为:848 px。
以上列举的仅为部分常用比例的分析与说明,还有更多的比例这里就不一一演示,分享的目的是让大家养成分析的习惯,结合自身产品特点选择适合的图片比例。 图片比例选择方式: 以商品展示效果为准,选择能够充分表现商品特点的图片展示比例。 以产品气质为准,选择符合产品内容气质的图片展示比例。 结合产品特点选择合适的常用比例。 根据版面布局灵活的自定义特殊的比例值。 分析→打破→创新,创造出符合某种规律或者美学概念的比例值。 2. 图片比例的一致性 当我们结合产品特点确定合适的图片展示比例以后,需要针对整体的布局与图片分布情况,规范出那些布局可以采用相同的图片展示比例。在保障视觉效果与交互形式的情况下,相同的主体,在不同的页面中最好采用相同的比例呈现,这样的好处不仅可以保持视觉表达的一致性,也能给后期运营维护带来便利。
3. 提高图片的质量 (责任编辑:admin) |