|
表单设计的首要目标是满足我们和用户想要的东西,并保证用户可以轻松快速的完成填写。
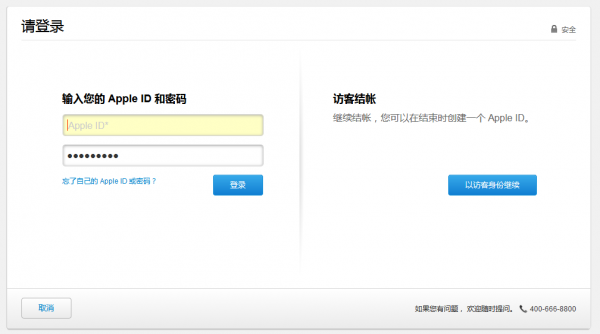
这篇文章从选取合适的表单问题、理清问题逻辑以及表单设计遵循的规则三方面和大家探讨一下表单设计的基本准则。 选取合适的问题 只需要考虑两个问题: 我们通过表单想得到用户哪些信息? 用户当前操作需要哪些信息才能完成? 根据我们得到的问题,参考卡罗琳贾勒特提出的“保留,删减,延迟,解释”四大策略形成更好的问题。 保留:你问的就是用户想要的,那么留下这些问题 删减:并不需要通过用户填写得到答案的,我们可以通过用户其他信息推断出来,或者不必要的问题删掉,减少我们的工作量,减少用户填表的时间 延迟:并不需要马上得到答案的,延迟到合适的时间在合适的位置填写 解释:涉及到敏感信息或者用户个人隐私的,但我们必须要的信息,向用户解释为什么需要,对用户有什么好处 理清问题之间的逻辑: 我们通过分析得到相对合理的问题后,就要考虑问题之间的逻辑性,保证填写流畅 根据情境和问题数量将问题分组,思考放置这些问题合适的时间和位置。 已在苹果官网购买产品为例,若用户没有账号,依然可以购买产品,然后在付款结束时创建账号,不会因为用户没有账号而影响购买行为。
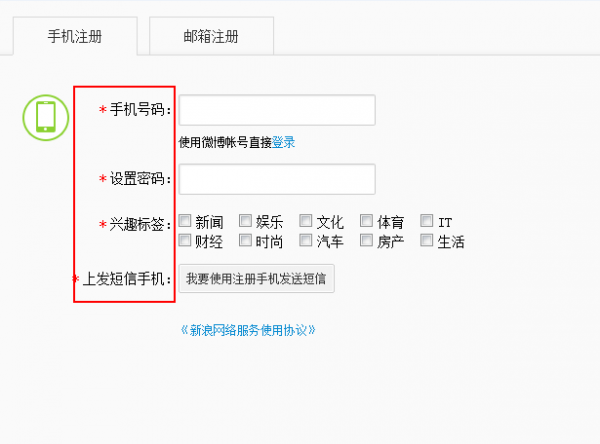
表单设计遵循的规则 合适的标签对齐方式 根据标签所处的位置可以分为左对齐标签,顶对齐标签、右对齐标签和输入框内标签。具体采用那种方式取决于我们希望用户完成表单的速度,屏幕显示的限制等因素。 顶对齐标签 顶对齐标签有清晰的完成路径,用户可以顺着标签可以很快的完成表单,在web端还可以增加横向空间,以其它方式来组合相关输入框;缺点是会占用额外的垂直空间,当内容较多时,慎重使用。需要注意的是顶对齐标签应当采用合适的垂直间距,一般使用输入框50%-75%的高度作为相邻输入框的间距。
右对齐标签 右对齐标签和相关输入框相邻,填写时间相对较快,占用的垂直空间减少;缺点是左侧不齐,降低了可读性。
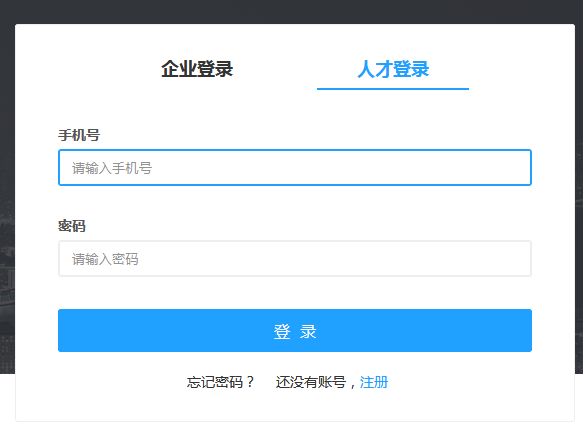
左对齐标签 左对齐标签同样减少了垂直空间的占用,由于标签是左对齐的,符合我们的阅读习惯,所以用户可以快速了解表单需要回答的问题;缺点是右侧不齐,导致标签和相关输入框相邻间距增大,增加了用户完成表单需要的时间。 如果希望用户认真填写问题,采用左对齐标签是个不错的选择。
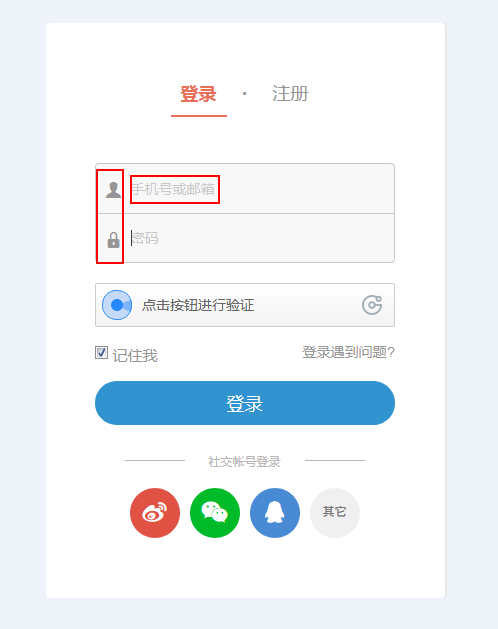
输入框内标签 输入框内标签极大的节省了页面空间,使界面看起来更加简洁美观,但是一旦用户点击切换到输入状态以后,用户就会看不到这些标签了。如果同一页面中表单项目很多(超过5个),用户填写过程中可能会忘记之前的填写的项目是什么。为了解决这个问题,我们可以在行内标签前加一个图标来标识这个列表项,图标所占据的空间不会太大,而且会增加页面的美观性。 如果表单较长,输入框内标签并不适合,填完表格后标签不见了,用户检查填写好的也非常困难,所以输入框内标签更适合用于只有一个问题(比如搜索框)或两到三个输入框的表单或者用户非常熟悉的表单(比如登录)
明确输入框类型 常用的输入框类型包括单选框、复选框、下拉列表、文本框。 文本框:可以加入文本框暗示,帮助用户了解如何回答问题,无法防止输入出错,效率低。 单选框、复选框:答案明显,有效防止输入出错,如果选项较多,会影响界面美观,可以考虑使用下拉框。 下拉框:同单选框一样,可以防止输入出错,而且视觉效果好,缺点是牺牲了可用性和明确性,答案不明显,用户需要点击才能看到答案然后进行选择。 突出主要动作 通过视觉设计突出主要动作,表明重要性,减少次要动作的视觉干扰。
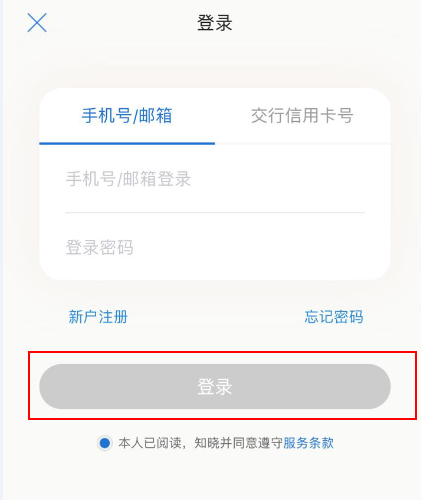
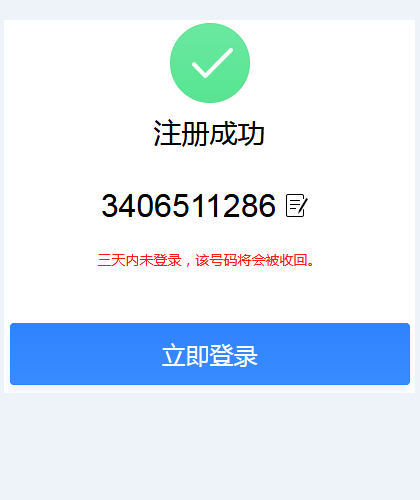
用户未完成前可禁用主动作,主动作完成后及时给予用户反馈,并告知用户下一步操作。
未完成前禁用主动作
完成后给予反馈 提供帮助的时机 帮助信息有直接展现形式和触发展现形式。 (责任编辑:admin) |