|
《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于APP项目立项、预估时间和界面设计篇,今天U妹来说一下,界面切图标注。
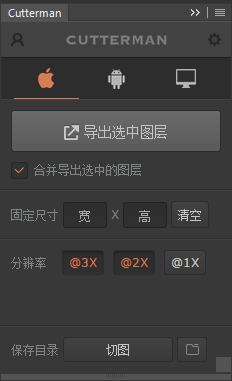
这次U妹接着上次的茬继续,继续之前先来看看整个目录(满满的干货) U妹列了一个小小的目录: 一、项目立项(点击查看) 二、项目预估时间(点击查看) 三、界面设计 四、切图标注 五、视觉还原 六、上线准备 上期讲了界面设计,我们设计完界面,就要开始切图和标注了。 一、切图工具和标注工具 1、切图工具 Cutterman,一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。推荐安装官方完整版PS CC及以上版本,目前cutterman最新版为3.2.0版本。
Cutterman安装包和使用教程,请戳这里:《cutterman切图教程(设计师必备)》 Cutterman官方地址: Assistor PS 也是一款PS的切图标注插件,也被誉为神器;我使用了下,感还可以,但是切图和标注上体验还是不高,但是Assistor PS的其他辅助功能还是很不错的,比如参考线辅助,圆角大小,磁铁功能。
2、标注工具 PxCook(像素大厨),是一款切图标注设计工具软件。自2.0.0版本开始,支持PSD文件的文字,颜色,距离自动智能识别。 优点在于将标注、切图这两项设计完稿后集成在一个软件内完成,支持Windows和Mac双平台。标注功能包括:支持长度,颜色,区域,文字注释;从2.0.0版本开始,整体效率有了很大的提高,值得推荐的是自动智能识别标注。
PxCook安装包和使用教程请戳这里:《PxCook标注教程(设计师必备)》 Parker,和cutterman是同一家的,Parker能够自动计算尺寸、距离、文字大小、阴影、描边圆角、行高等信息,并按照你的需要进行标注, 它极大节省你标注的时间,大幅度提升设计效率。(U妹现在一直用Parker进行标注) 但是,parker并不是免费的,而是一款付费软件,需要60RMB。
Mark Man,也是一款高效的设计稿标注工具,支持 Win / Mac, 可免费使用基础功能,免费版的在体验上也是差强人意,毕竟是免费的,如果需要高级功能也是需要付费的60RMB。
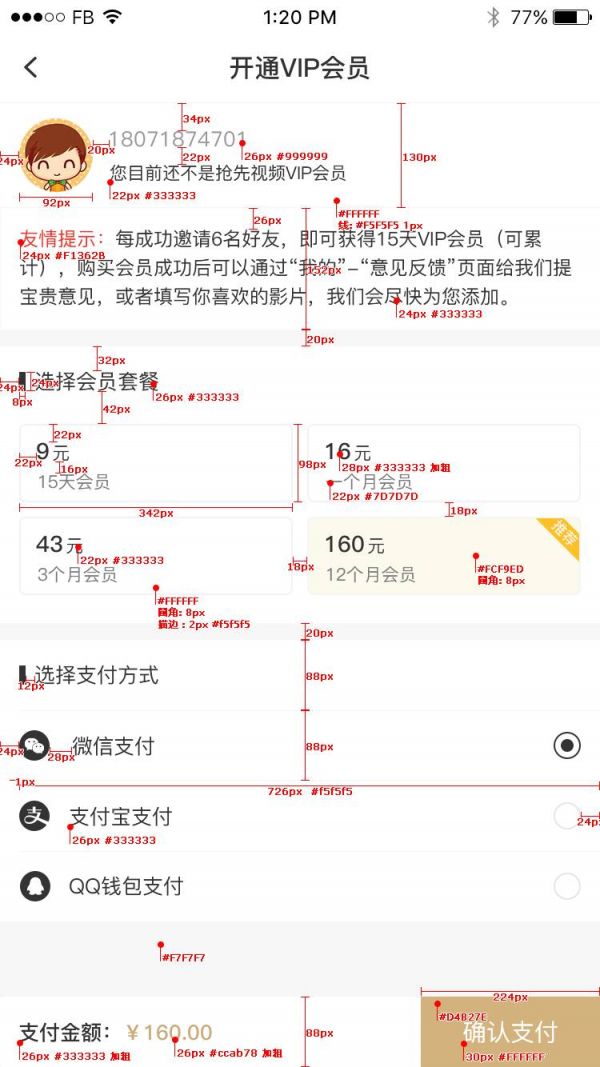
以上工具各有优点和缺点,在选择上主要还是看个人的习惯,哪个用着顺手就选择哪个。 二、页面标注 标注是非常重要的,开发哥哥能不能完美的的还原设计稿,很大一部分取决于我们的标注;如果不清楚你该怎么标,一定要和开发哥哥沟通! 沟通是非常有效解决问题的途径! 在这里我大致的说一下我的标注习惯,不需要将每一张效果图都进行标注,你标注的页面能保证开发能把每个页面都能顺利进行就可以了。 我拿我标注过的页面做个示例:
我们从上面的标注图可以看出,需要标注的内容有: 文字:字体大小、字体颜色 布局控件属性:控件宽高、背景色、透明度、描边、圆角大小 列表:列表高度、列表颜色、列表内内容上下间距 间距:控件之间的距离、左右边距 段落文字:字体大小、字体颜色、行距 全部属性:如导航栏文字大小、颜色,左右边距,默认间距等,你可以提前跟开发哥哥说好,不用标注。 所有的页面标注总结起来就是:标文字,标间距,标大小,标区域 注:标注颜色格式是使用16进制(如:#FF0000),还是RGB(255,0,0)?你需要和开发哥哥商量一下,开他的开发习惯,一般采用16进制色值就好了。 三、界面切图 我还是拿图举例来说明:(有图有真相哈)
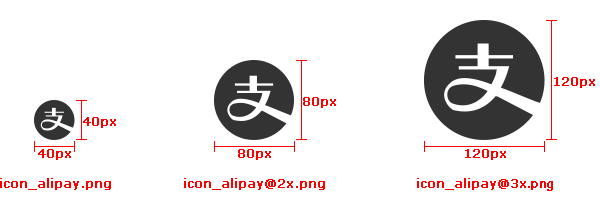
icon_alipay.png→iPhone 1-3代的手机(已经不考虑了) icon_alipay@2x.png→iPhone4/4S/5/5S/6/6S/7对应尺寸,这就是我们通常所说的2倍图 icon_alipay@3x.png→iPhone6P/6SP/7P使用的尺寸,这就是3倍图 可以简单的理解为倍数关系,如果你使用750x1334px(iPhone 6/6S/7)尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。 我总结了一些切图中常常遇到的问题: 1、到底哪些资源需要切图,哪些不需要切图? 只要是无法用代码来实现和表达出来的,就需要切图 如果实在不清楚要不要切图,多和开发沟通,他会告诉你哪些是需要你切图的 2、切图需要切几套?(这里我只以iOS作为标准,安卓下期再说) 理论上,我们需要切3套图,是为了更好的适配。 在实际工作中,iOS只需要切2套图就可以,分别为:@2x和@3x
3、切图该怎么命名,不会命名怎么办? 注意:切图是需要注意几点: 切图输出格式必须为png24位、png8位、jpg格3种格式 同一模块内,切图大小应保持一致 切图输出大小必须保持为偶数 为了减小包的大小,所有切图尽量压缩后在给开发(包越小,你的boss越高兴,说不好会给你多发点年终奖哈) (责任编辑:admin) |