|
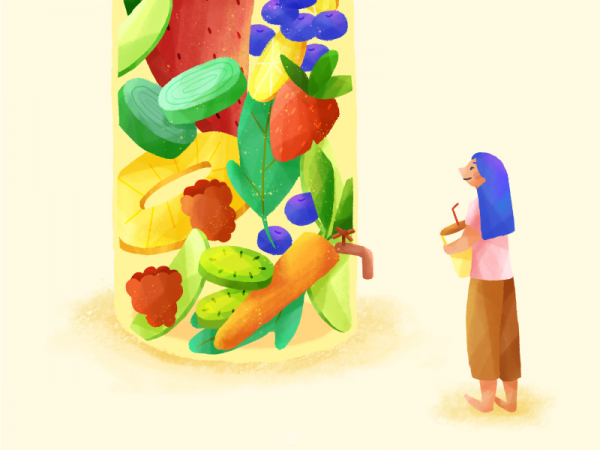
写在前面:现在APP的数量越来越多,制作也越来越精美,各种APP都想在设计上能够与其他APP区别开来,从而更好的吸引用户的注意,将插画运用在APP当中,无疑是一种好的选择,在IOS 11的App Store“Today”中就用了很多的插画,给用户带来了全新的体验。 最近一段时间一直在给公司的新产品设计插画,在设计的过程中也有了一些思考,从而产生了这篇文章,文章当中主要探讨了几个问题:为什么要在APP当中使用插画?目前流行的几种插画风格;APP中哪些地方适合配插画?以及我在dribble上看到的一些好的插画分享给大家,还有一些实际的例子。最后根据我的经验,给大家在设计插画时提了几点小建议。 有任何问题和不正确的地方,都欢迎大家交流指正。 一、为什么要在APP当中使用插画?1、增加视觉冲击感,总结为两个字“惊艳”,例如“walk up”APP,当中的每一个页面都运用了插画,而且设计的极其精美。
2、增添趣味性,使页面不显得单调、乏味,一个明显的例子就是APP当中的空页面和错误页面,例如淘宝在无网状态下,显示一幅可爱的插画要比单纯的显示文字要给人的感觉好的多,也可以尽可能的减轻用户的焦虑。
3、承载更多的信息量,更加的直观,这一点在图标上显示的比较明显了,例如百度糯米的分类图标,采用了写实的风格,给人的感觉就更加的直观了。
4、满足用户的情感需求,情感化设计,这一点在keep当中得到了很好的体现,在刚刚过去的七夕节,keep把跑步路线变成了粉红色,还配上了一条狗,七夕节还在跑步的人,很有可能是单身狗啊,意思不言而喻。
二、目前比较流行的几类插画及其特点1、扁平插画2、肌理插画3、手绘插画4、MBE插画:dribble一位大神创作了这种风格,因此被称为MBE风格插画5、渐变插画(有时也称微光插画)6、立体插画(也叫2.5D插画)7、描边插画 下面分开对各种插画进行举例,所有例子均来自dribble 扁平插画 特点:扁平插画的特点当然是扁平啦,哈哈哈,不要打我,扁平插画是现在很流行、也是最常用的风格,特点是简洁明了。
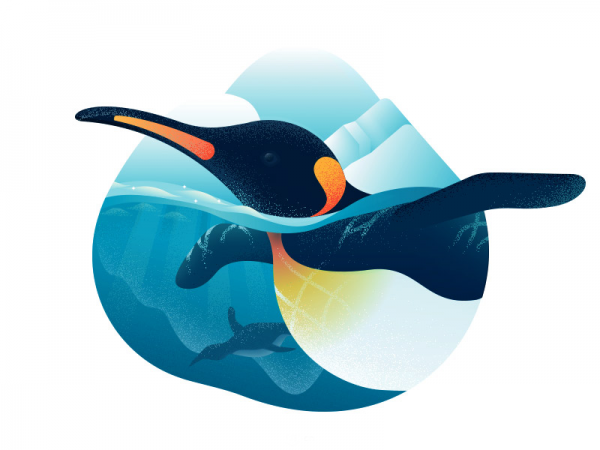
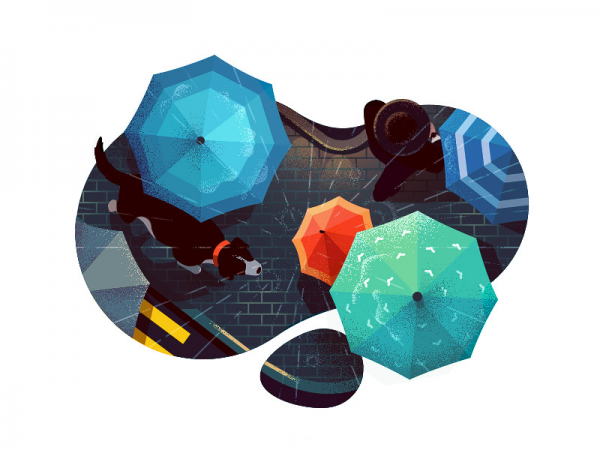
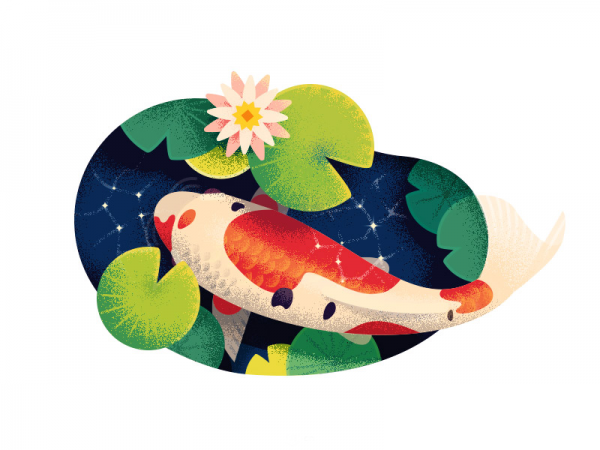
肌理插画:我觉得肌理插画也属于扁平插画的一种,但是在最后要增加颗粒感,肌理插画的最明显的特点应该就是有质感,光影关系表现的比较好。我有一篇关于肌理插画的教程,欢迎大家去围观
手绘插画:我认为这是难度最高的一种,也是对设计师的美术功底要求最高的。手绘风格的应用也比较广,可以展现的东西也很多。下面这位设计师的作品富有童趣,像梦境一样美好。
MBE插画:简洁、圆润、可爱
|