|
iPhone X上市一周时间,苹果App Store终于出新版本,更新日志显示:全面优化并适配iPhone X,大部分的APP已经适配了iPhone X,但是毕竟是临时工版,后续如何深度适配iPhone X?欢迎大家一起来探讨~ 先拿王者农药举例,11月8日不停服更新,虽然没有了大黑边,用黑色渐变色冲淡“刘海”的突兀感,还加入了iPhone X高帧率模式,但是上一个版本home条的退出逻辑需要滑动两次确认操作,现在变成了现在滑动就立刻退出,这交互设计不知道坑了多少玩家啊,而且一部分显示内容还是被“刘海”挡住了~
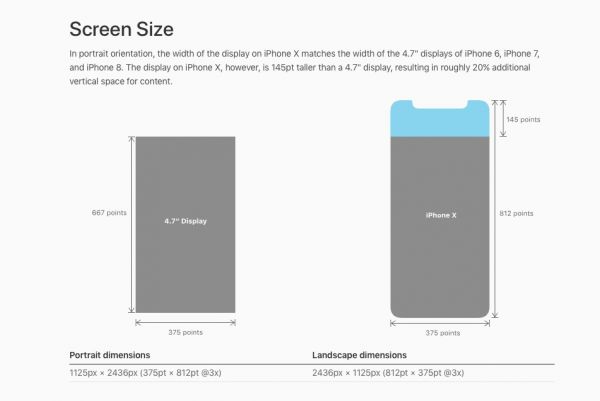
吐槽完毕开始进入正式话题,移动端如何快速适配 iPhone X?个人总结可以从以下几点快速入手,减少招黑指数。 1、比例和像素变化 iPhone X 的显示宽度 4.7 寸,与 iPhone相一致,不过 iPhone X 高度比iPhone7多出145pt,内容增加了大约 20% 的垂直显示空间,iPhone X 内容体验更加狭长了,所以内容和按钮要根据iPhone X 的 比例重新优化喽。
iPhone X像素分辨率达到了1125 x 2436px ,458 ppi,官方称之为 Super Retina 屏。要使用三倍图是重点,官方建议尽可能多使用 PDF 矢量图形,这将会获得更好的展示,同时还可以减小 App 所占容量。
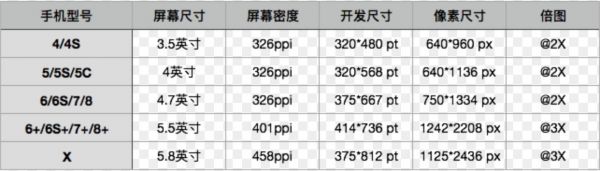
这张配置对比图大家就可以直观了解X的变化了 2、全面屏设计 iPhone X 状态栏由以前的20pt变成了44pt,为了安置前置镜头以及红外等更多的传感器,所以出现了招黑的刘海,如果项目里隐藏了导航栏加了自定义按钮之类,这里需要注意适配一下,最重要的是, 如果用户拨打电话或使用导航时,这个高度不会改变, 这一点在其他的 iPhone上也是一样。 但是毕竟状态栏在非安全区域,除非可以通过隐藏状态栏给用户带来额外的价值,否则最好把状态栏还给用户。
为了让屏幕能尽可能大,屏幕四个角全变成了圆角,展示出来的设计布局要求填满整个屏幕,填满的同时要注意控件不要被大圆角和刘海部分所遮挡,也不要放置黑色的状态栏。
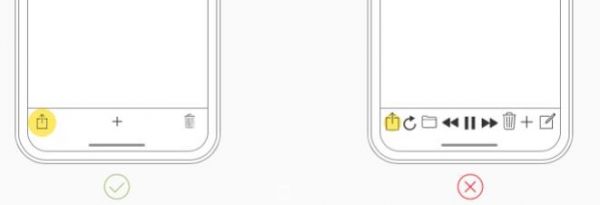
对于一些老项目, APP在iPhone X上运行发现没有充满屏幕,上下有黑色区域,可能没有采用xib或者SB进行适配的,这样导致整个项目运行就会不能完全贴合,解决办法启动图的尺寸为1125×2436,在项目设置里面直接用LaunchScreen.xib或者LaunchScreen.storyboard进行配置启动图,这样项目就会完整显示了。 3、Facel ID iPhone以前采用Touch ID来解锁设备或执行密码锁定的操作,iPhone X通过顶部传感器实现Facel ID,应用中会有一些新的用户界面,确保用户激活时不在引用Touch ID,要将其替换为Facel ID。 4、home指示条 iPhone X为了达到全面屏效果,移除了实体 Home 键,取而代之的是一条 134 x 5 pt 的虚拟 Home 指示条。底端上划成为了全局性的系统操作,用以返回桌面、切换程序,考虑到手势冲突,这部分也要避免可交互的控件,以免造成王者农药的尴尬。
在设计自定义键盘时, 不需要在键盘上添加表情或听写按钮。因为它会自动添加到键盘下方的 Home键区域。 5、安全区布局 对于 iPhone 8 和以往的 iPhone,由于屏幕规规整整的矩形,安全区就是整块屏幕。但 iPhone X全面屏留海、圆角、Home 指示条都让屏幕交互非常棘手,所以要将屏幕矩形划分,把重要内容放置在屏幕安全区, 以确保内容始终不被遮挡。 划分安全区:手机纵向时,安全区上沿是从屏幕最顶端往下 44 pt,所以安全区并不是和刘海完全齐平,而是要再往下一点点。 iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,为了给 Home 指示条足够的空间,从下往上推 34 pt 开始才被视为安全区。 把屏幕横向时,安全区又产生了变化,Home 指示条挪到了屏幕下方,而刘海和Home 指示条的安全范围保持不变,但是横向的安全区被“压缩”得更狭长了。
|