|
交互稿应该包含哪些内容?如何搭建一个合理的交互稿结构?
PS:本文适用于移动端,Axure软件制作的文档型交互稿。 交互稿应该包含哪些内容? 如何搭建一个合理的交互稿结构? 各个界面应该如何摆放? 清晰易读的设计说明应该是怎样的? 想必作为一个新人,很难完全弄清上面的问题。其实想要画出一份合乎规范的交互稿并不难,只需找前辈的稿子参考一下就能习得十之六七。但由于设计稿大多涉及企业机密,有着较强的产权属性,所以一般很难接触到。 今天笔者将通过“解读一份交互稿模板”的方式,解决上面的几个问题。 1. 交互稿应该包含哪些内容? 交互稿是否只需包含设计方案即可?其实不然。交互稿兼具设计展示、上下游协作、过程记录、版本管理几种作用,所以交互稿一般至少具有以下几个部分的内容:
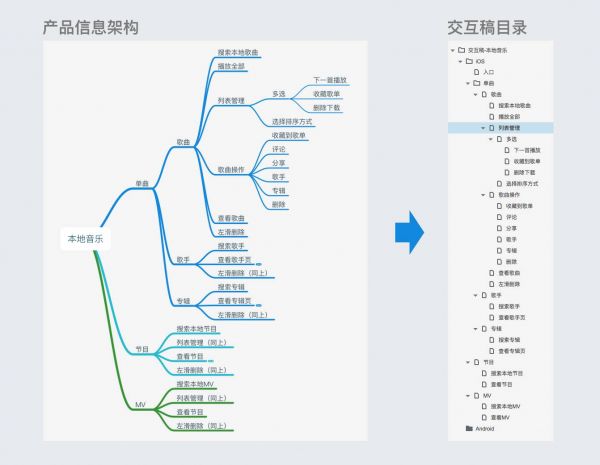
封面:用于记录版本号、人员、时间等信息; 更新日志:记录了交互稿更新的信息,方便他人查看,同时也保障了规范性; 设计过程:包含需求信息、设计资料记录、设计过程记录三方面信息,目的是让自己的设计过程更加结构化,也方便以后回溯设计、总结设计; 交互稿:交互稿的主体,内含流程图、界面图、设计说明等; 废纸篓:用于存放废弃的页面,以防后期用到; 2. 如何组织交互稿结构? 2.1. 交互稿结构依赖于产品信息架构 首先需要说明的是,“把所有界面放在一个画布上的无结构式交互稿”一定是不对的,这是很多新人经常会犯的错误。因为这种做法无法适应大型稿件,而且开发同学在错综复杂的网状设计稿中找信息,也是着实辛苦。 交互稿的结构,应该根据产品信息架构搭建。比如下图是网易云音乐“本地音乐”模块的信息架构和交互稿目录,由产品信息架构可以推导出交互稿目录。可以发现这种一一对应的交互稿目录结构,非常清晰易懂。
|