|
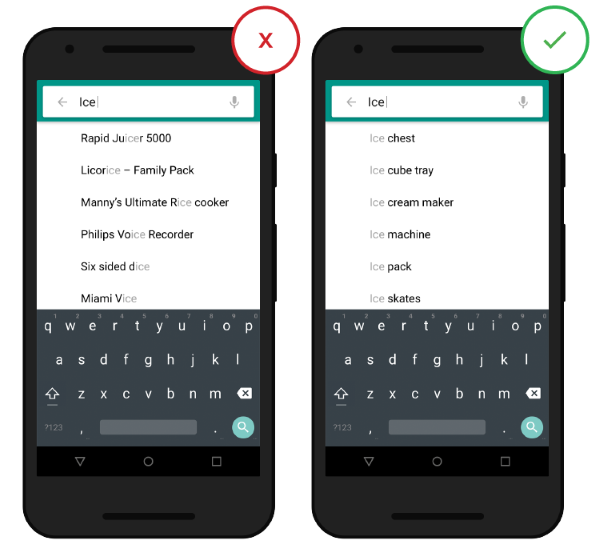
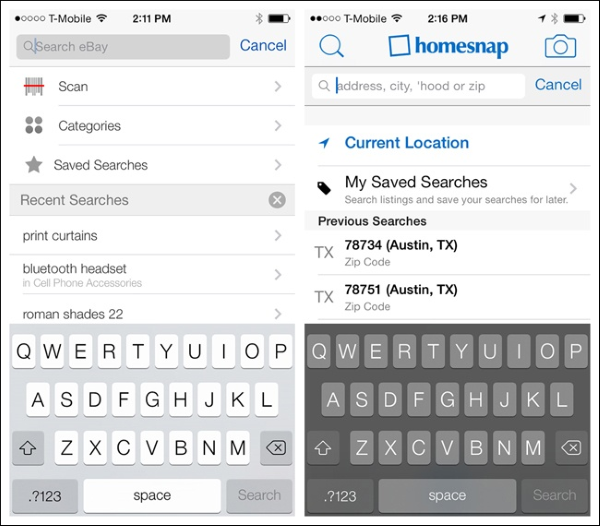
每一次搜索过程实际上就像是用户和系统之间的一次对话:用户将他们的信息需求表征为每一次查询,而系统则将其响应表达为一组结果。搜索的结果页面则是整个搜索体验的一个关键部分:它的质量从很大程度上决定了这场对话的有效性以及用户对系统的信任度。 在本文中,我想分享10个有效的设计指南,以帮助你改进搜索结果的用户体验: 1、在用户点击搜索按钮后,不要清除用户的搜索关键词 保留用户键入的关键词。 查询重组是许多信息浏览过程中关键的一个步骤。 如果用户找不到他们要查找的内容,他们可能会使用稍微修改的关键词再次搜索。为了方便用户,请在搜索框中保留初始的搜索关键词,这样他们就不必再次重新键入了。 2、提供准确和相关的结果 第一屏结果页是黄金位置。搜索结果页是搜索体验的关键所在,搜索结果的质量可以在很大程度上提升/降低网站的转化率。用户通常会基于一两次/组搜索结果的质量对网站的应用价值进行非常快速的判断。 将准确的结果返回给用户显然很重要,否则他们便很难再信任搜索工具。 因此,你的搜索必须以合理的方式确定结果的优先级,将所有最重要的匹配都显示在第一页上。 3、使用有效的自动提示 无效的自动提示自然会使搜索体验大打折扣,一定要确保自动提示功能是有效的。 根词识别、文本预测都可以应用其中。这种做法有助于加快搜索过程,并让用户随时进行转换。
4、纠正拼写错误 打字本就是容易出错的。如果用户错误地输入了某个搜索关键词而你的搜索引擎又可以检测到该错误,则可以针对系统猜测和“更正”后的关键词显示搜索结果。这避免了由于没有返回任何结果,迫使用户重新输入关键词而导致的郁闷挫折感。
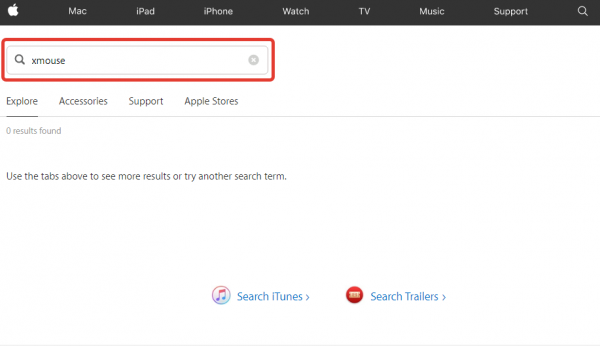
在Apple商店搜索结果页上不支持查询重组
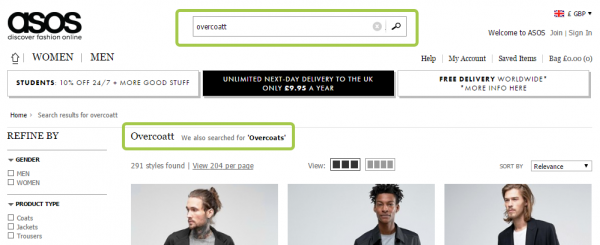
当发生打字错误时,Asos 很好地显示了替代结果,而不会令用户不愉快。 它使用“we also searched for Overcoats”这样的文字,措辞友好,考虑周到 5、显示搜索结果的数量 显示有效的搜索结果的数量,以便用户自己决定他们要花费多长时间来查看这些结果。
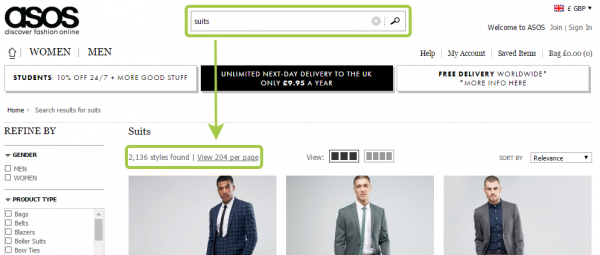
匹配结果的数量有助于用户做出更明智的搜索 6、保留最近的搜索历史 即使用户对搜索功能已经了然于心,每一次搜索也都需要用户从记忆中调用一些信息。为了想出一个有意义的搜索关键词,用户需要考虑到他要查找的目标所具有的相关属性,并将它们融合到查询条件中。在设计搜索体验时,你应该记住基本的可用性规则: 尊重用户的努力 你应该保存所有最近的搜索历史,以便在下次进行搜索时更快的向用户提供该信息。
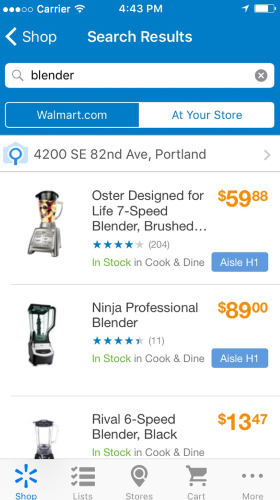
最近的搜索有利于用户节省他们在再次搜索相同信息时的时间和精力。 提示:显示的记录不要多于10条(并且不要显示滚动条),过多的信息会具有压倒性。 7、选用合适的页面布局 显示搜索结果的挑战之一是不同类型的内容需要不同的页面布局。而内容呈现的两个基本布局分别是列表视图和网格视图,经验法则表明: 网格重图片,列表重细节 不妨看看产品页面的显示布局是如何应用这俩个原则的。此时,产品细节信息的重要与否决定了俩中不同的布局。对于类似家用电器这样的产品,诸如型号、评级和尺寸等细节是用户在选择购买过程中关注的主要因素,因此列表视图更有意义。
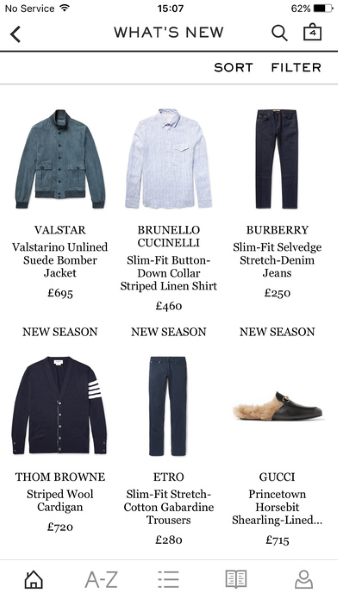
列表视图更适合细节导向的布局 对于需要较少产品信息的产品,网格视图是一个很好的选择。像服装这样的产品,用户在挑选购买过程中对文字描述信息不会太关心,主要依赖于服装的外观设计做出决定。对于这种类型的产品,用户的关注点在于产品之间的视觉区别,他们宁愿在单个长页面上下滚动快速浏览,而不是在列表页面和产品详细页面之间重复切换。
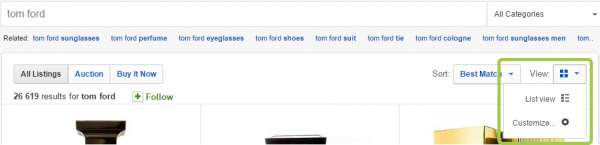
网格视图更适合于视觉导向的布局 提示: 1)允许用户为搜索结果选择“列表视图”或“网格视图”,这样一来,用户便能选择他们更喜欢的方式来查看搜索结果。
允许用户通过一个视图菜单来更改布局 2)当设计网格布局时,既要注意使图片大到足够用户识别和区分,又要确保足够小到每屏能显示更多的产品。 8、显示搜索进度 (责任编辑:admin) |