|
老子曾经说过,「千里之行,始于足下」。这句话告诉了我们一个再简单不过的道理:再远的路只要一步步的去走,终会有到达的那一天。两千多年过去了,这句话同样适用于当前的互联网行业。 作为设计师,我们一直希望自己的产品可以给用户提供最好的用户体验。拿App来说,他们对这款产品的第一印象起始于引导页。第一印象产生的时间极短,但是它所带来的影响却要长远的多。如果说给用户构建一个完美的用户体验体系是我们的「千里」,那么引导页就是我们「足下」的第一步。所以一款app的引导页对于用户和产品之间纽带的建立是十分重要的。 什么是引导页? 引导页英文Onboarding原文意为新员工的入职培训。这与我们使用一款新App相类似,人们尝试新事物过程中会产生紧张与不安,引导页的作用就是短时间内让用户对这款产品有一个大概的了解,缓解用户的焦虑与不安,让用户更快的进入使用环境。
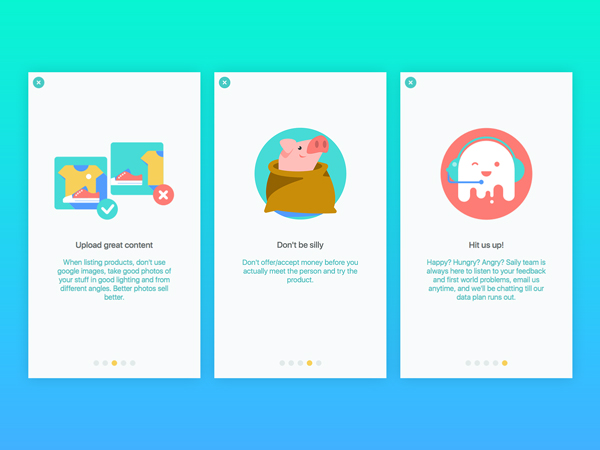
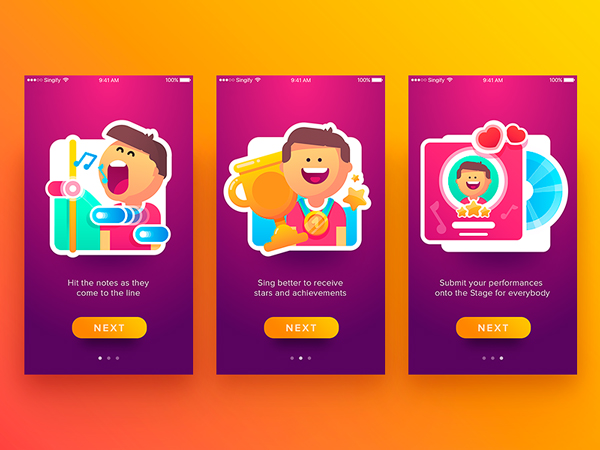
引导页的三个基本功能 引导页可以做的很简单,也可以做的很复杂。但是再简单的引导页也必须有三个功能:问候、传递信息和提升参与度。 问候 引导页是用户和这款App的第一次接触,她的作用相当于向用户进行自我介绍和问候。当然问候不意味着我们要真正写一个「Hi」或者「用户,您好」,有的时候一个吉祥物形象或者字符也能向用户传递问候。问候和介绍要尽量的简短,不要分散用户过多的注意力。 传递信息 这是引导页对于用户来说最重要的一项功能。优秀的引导页用户浏览后会对这款App的核心功能有一个大致的了解。此外引导页要起到操作说明书的作用,告诉用户如何快速上手操作,这会降低用户首次使用时的学习负担。 当然「用户的时间是有限的」,用户对于引导页更多的是一瞥而过,不会投入过多的精力。短时间内用户能从引导页中获取的信息是极其有限的,这意味着我们必须对引导页的内容做一个优先级筛选。只有真正重要的内容才能放到引导页中。 提升参与度 我们不仅要了解用户,也要让用户了解我们,要建立用户对于产品的依赖度。引导页通过展示产品的价值和功能,可以在用户心中建立对于产品的一个高期望值,而这高期望值会抵消首次使用时可能出现的负面情绪,保障用户不会在短时间内把你卸载。另外出彩的引导页会极大的提升新用户对于产品的好感,人类毕竟都是视觉动物。 引导页设计要素 不同的App有着不同核心功能和目标用户群,其引导页的框架与内容也是不一样的。但是每一款App的用户体验立足点却是相同的:用户需求、用户期望、产品性质、经营目标。引导页作为用户使用app的出发点,我们的目标是以一种动态的,易懂的和有吸引力的方式告诉用户这款app的基本信息。 引导页一般有3-4页,主要由图片、文字和动画组成。 图片 大多数人对图片的感知速度要比文字来得快。无论是拍摄的照片还是手绘的插画都可以充分的完成传递信息的功能。所以引导页中图片的合理使用会帮助用户在短时间内充分的获取信息。当然引导页中对于插画的要求不是很高,简单的iocn类插画也同样出彩。插画对于低年龄段用户来说有着巨大的吸引力。特别是对于青少年来说,他们很喜欢带有插画的引导页。
文字 对于引导页来说,文字是占主导地位的。引导页中文字要足够的简明扼要,降低用户的阅读时间。有的时候将一个长句子缩写成一个短句是比直接写一个长句要更加困难的,因为你必须学会从长句子中提取重要的信息。用户不会在引导图上花费很多时间,他们不可能一字一句去读,所以文字要尽量短小精悍。
动画 虽然用户对引导页不会给予过多的注意力,但是这并不意味着我们可以降低对引导页的视觉审美要求。引导页也要做的足够用心,要好看并且有吸引力。动画的应用可以给界面注入生命力,增加界面活力。有趣的动画可以很好的娱乐用户,这会提升他们对这款App的期望值。引导页中有些信息是比较重要的,采用动画我们可以将用户的注意力吸引过来。但是动画另一方面意味着更多的加载负担,更长的等待时间。所以对于动画的应用,设计师应该和开发进行深入的沟通务必达到最优的实现效果。
跳过选项 (责任编辑:admin) |