|
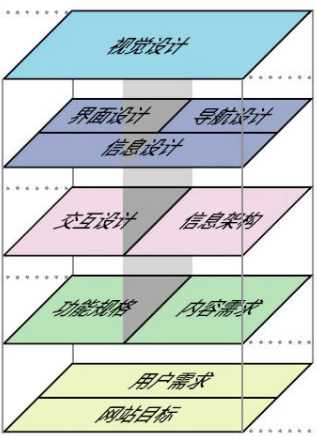
《用户体验要素》这本书中有一个很经典的五层设计模型。从战略层、范围层、结构层、框架层、表现层,描述了设计从抽象到具体的过程。当我们思考和讨论设计问题时,按照分层设计可以让思路更加清晰,避免问题混杂导致大量的无效讨论。
七. 界面设计 我推崇三个理念:灰白化、栅格化、组件化。 灰白化:不增加不必要的色彩,以确保组件重要性传达正确。
栅格化:将页面用N个栅格化分,组件对齐可以让视觉上觉得舒适。
组件化:把一些标准功能封装成组件,不论是对工程师还是用户都会觉得更加清晰。
同时,组件进行再次组合可以生成新的组件。
《写给大家看的设计书》,提到了设计中「亲密性、对齐、对比、重复」这四个要点,这在界面设计中起到很大的作用。 八. 色彩设计
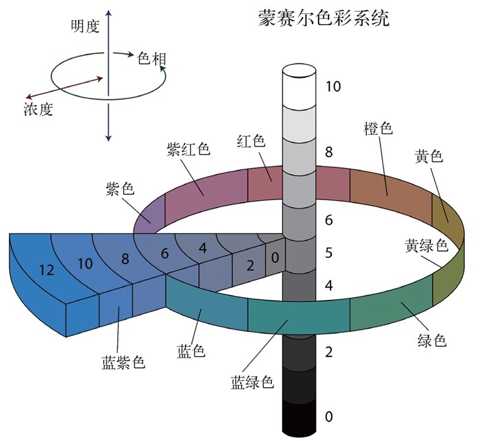
需要了解 HSB、HSL、RGB、CMYK 等色彩系统。 HSB(色相+浓度+明度,人) HSL(色相+浓度+亮度,人+机器) RGB(发光加色,显示器) CMYK(反光减色,印刷品)
九. 字体设计 特殊的标题需要使用大字体文字时,可以用图片来代替保证显示效果,其余最好优先使用系统默认字体。 font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,Roboto,Arial,PingFang SC,Hiragino Sans GB,Microsoft Yahei,sans-serif; -apple-system:Apple 系统字体 BlinkMacSystemFont:Chrome 默认字体 另外还有一个属性会影响字体显示:font-weight,可以改变文字的粗细。但页面如果有中英文两种字体混合,两种字体对 font-weight 的支持可能是不同的。下面两张图片为font-weight为300与100的差别,当100时会出现默认英文字体不支持导致中英文字体粗细差距过大的情况,应尽量避免极细字体的使用。
至于字体的选择和搭配,推荐阅读《黑客与设计》附录中关于字体的部分。 十. 隐喻设计
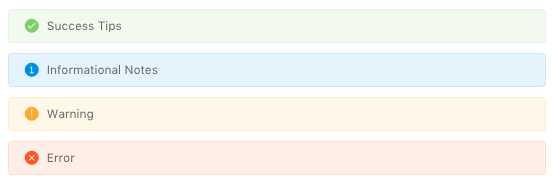
生活中人们会对色彩和符号形成认知经验,比如红绿灯、警示牌。当我们在做产品设计时,合理地使用隐喻,会让用户觉得产品更容易理解。 比如:文件→详细数据、铅笔→编辑、小扳手→设置、垃圾桶→删除、铃铛→报警。
十一. 情感化设计
与机器相比,人更喜欢和人交流。如果你的产品无法在功能上相比于竞品形成优势,那不如考虑让你的产品充满情感。 比如京东的狗、天猫的猫、QQ的企鹅、蜜芽的兔子、锤子的罗永浩。当然不一定要具化形象,比如社区的氛围也是一种情感化的体现。 十二. 动效设计
常见的几种动画曲线: Linear,匀速 Ease,逐渐变慢 Ease In,慢变快 Ease Out,快变慢 Ease In Out,慢变快变慢 Spring,弹簧动画 可以使用 Framer 来学习创作动画。 十三. 机制设计 知乎的一个答案,你可以赞同、反对、感谢、收藏、分享。 知乎的同一个问题,你只能回答一次。 知乎的用户可以通过评论和私信进行交流。 以上都是产品机制设计。 赞同,可以将答案选出。 反对,可以将答案掩埋。 感谢,可以给答主正向反馈。 收藏,可以结构化内容。 限写一次,可以防止内容灌水。 (责任编辑:admin) |