|
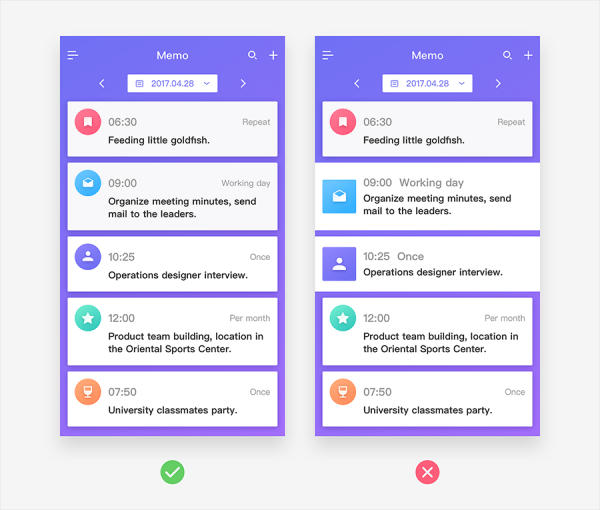
相同的信息模块采用统一的设计表达,不要为了变化而加强用户的理解。前后信息设计的多样性也许在视觉上面更加丰富,可是用户会理解为这是两个不同的模块,操作会不会也不同,无形中就增加了用户的思考时间和学习成本。
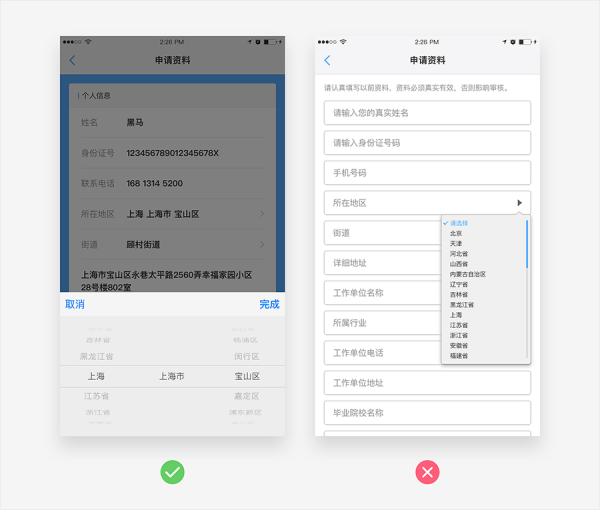
21、别把网页的习惯带到APP设计中 网页与APP的设计在本质上面有很多不同的视觉表现规则,我们在设计APP界面的时候要脱离网页的一些交互习惯,回归到移动用户的习惯中,让界面的操作逻辑更加顺畅。
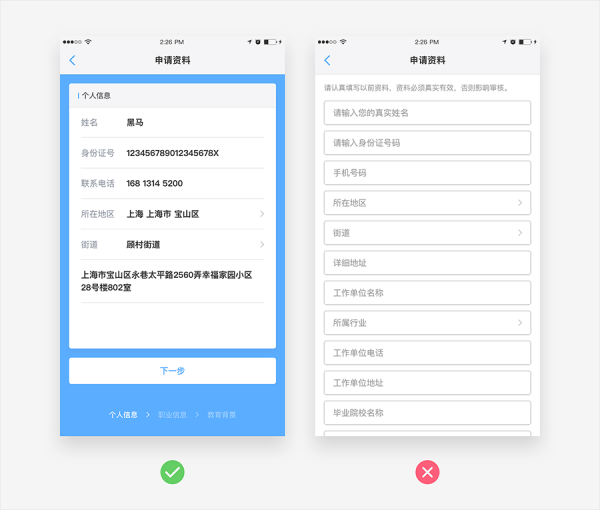
22、让表单设计更简洁 表单设计在界面中随处可见,看到一望无际的表单用户总是望而却步。为了缓解用户的这种心理活动,我们设计的时候通常会通过合并归纳相同属性的表单,采用逐步填写来让用户感觉内容很少,通过这样的视错觉让用户完成表单的填写。
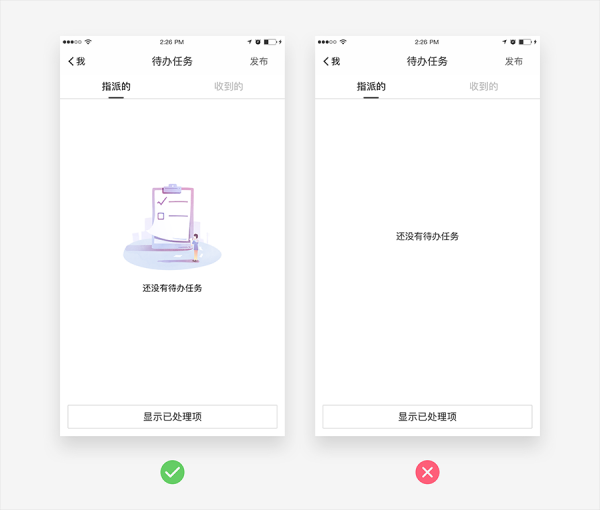
23、空界面中插画的运用 为了提高APP的情感化设计,插画的运用也开始越来越普遍。在空界面的一些设计中也由以前的纯文字转变为一些应景的插画表现,带给用户更多的愉悦感。
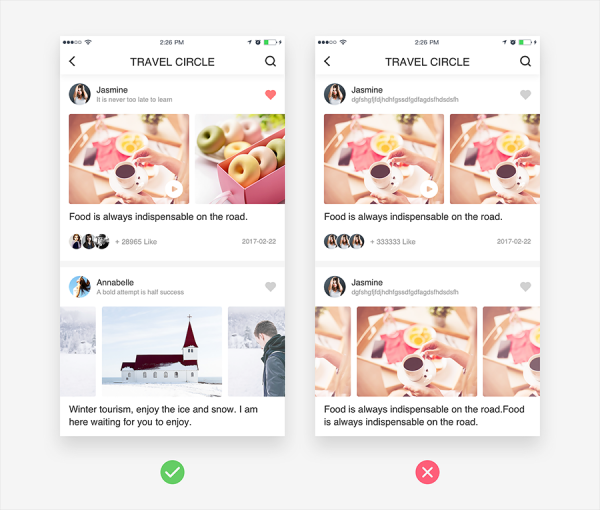
24、运用真实的信息填充你的设计 经常看到一些设计稿整个界面都是一样的配图,胡乱输入的文案,看起来显得非常的不专业。为了降低视觉落地的差值,我们在设计的时候尽量运用真实有效的信息去填充我们的设计稿,在提案的时候才能给决策者一个还原真实场景的有效方案。
结束语 APP设计还有很多需要设计师注意的细节,这里就不一一列举。很多理论来源于书籍和项目经验,希望与你共勉。 设计是一条很漫长的路,没有任何结论是一成不变的,作为互联网时代下的设计师,我们要不断的反思总结,打破常规与束缚,接受更多新的元素,做出更加符合这个时代下的设计作品。 最后希望我的总结能对你有所帮助,不足之处希望留言指正。 (责任编辑:admin) |