|
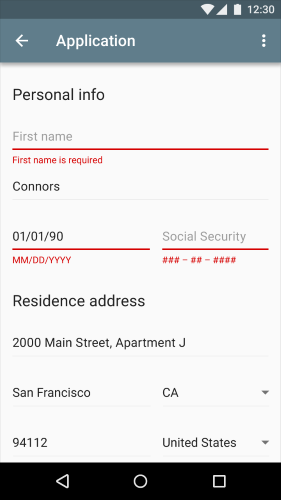
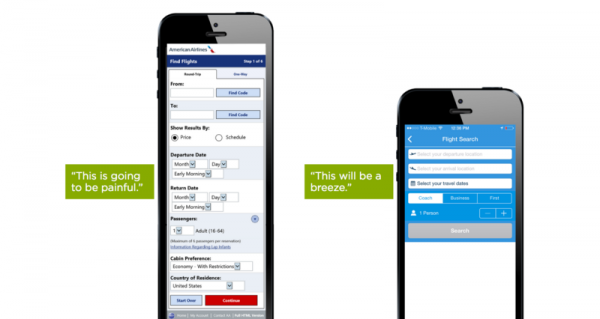
不论是网页设计还是APP UI设计,表单都是界面中最常见、最重要的组件之一。它们的应用范畴非常广,用户注册、订阅服务、用户反馈、问卷表单、买卖交易等等等等,从数据输入到信息搜索,几乎无处不在。对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、交互的效率有极大的加成。 在今天的文章中,你会看到许多关于表单设计的切实可行的建议,它们涉及到可用性测试、现场测试、眼动追踪以及用户反馈等多个不同的环节。 1、梳理逻辑,保留必需 表单是同用户进行沟通的语言。和任何对话一样,它应当以符合逻辑的方式帮助双方完成交流。所以,你需要这么做: ·让问题保持直观的顺序。你应当站在用户的角度按照逻辑提问题,而非按照程序或者数据库的逻辑。如果问题之间没有逻辑存在,那么可以按照字母顺序来排布。 ·以直觉的顺序组织选项。比如选项为日期的时候,按照周一周二周三这样的顺序来排布,而非乱序。 ·时刻反思从用户那里获得的信息是否必要,如何使用。这样做是为了消除不必要的选项,提升完成率。 2、使用单列列表布局 待填写的多列表单容易让用户漏填,并且打断填写体验。用户需要按照Z字形的轨迹来完成整个表单的填写,这样不仅影响整个书写路径,降低效率,而且具备一定的干扰性。但如果是使用单列的表单的话,这种填写路径是单一、直接而更为直觉高效的。
3、减少待输入字段和工作量 减少待输入的字段能够让你的表单更精悍,减少加载时间,对于信息量较大的表单尤其重要。
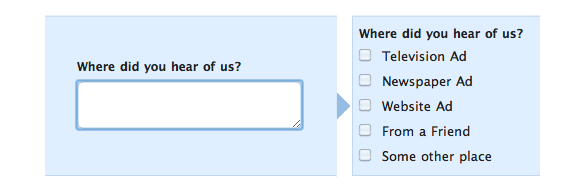
单纯减少输入的字段数当然是不够的,你还要注意用户填写表单的方式、内容和工作量。通过打字录入内容是一种高交互性的输入方式,出错率高,时间成本高,所以,应当尽量减少用户打字输入的情况,多用复选框、单选按钮、下拉菜单等选项来降低用户犯错的概率。
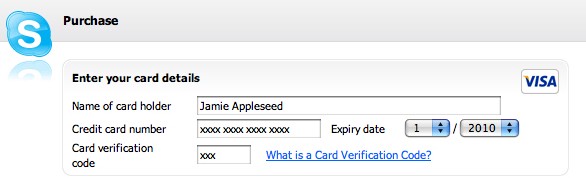
4、匹配输入框和内容的尺寸 Baymard 研究所通过研究发现,如果一个字段和输入框相比太长或者太短,都会让用户怀疑他们输入的内容是否正确,而这种情况在CVV(信用卡验证值)之类的字段输入时,显得尤其明显。
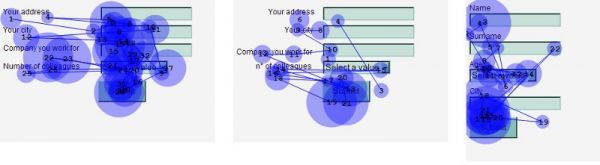
为了保持良好的可用性,你应当那个输入框的宽度,让它尽量和输入内容的长度保持匹配,适当的保留空间,能让用户更加安心。 5、标签置于相应输入框的上方 用户快速浏览表单是否足够方便?如果表单很难为用户快速扫视,那么填写所需的时间就更长了。所以,好看好填才是好表单设计的准则。Matteo Penzo 的文章曾经研究过表单中的表单和输入框应该如何布局才能让用户更好更快的浏览和填写,结论是标签应该置于输入框上方。
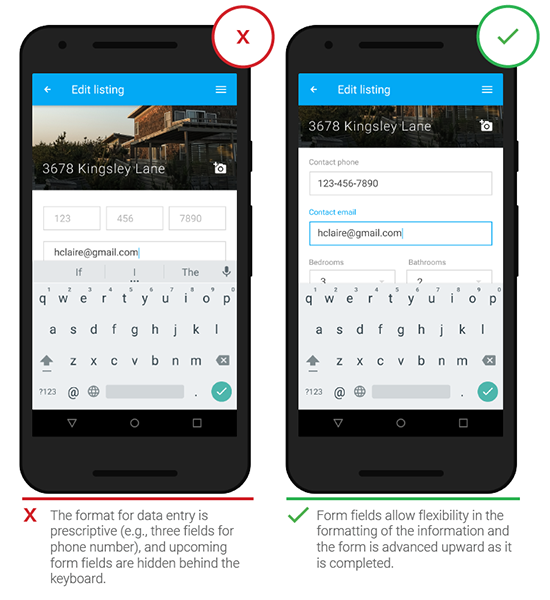
如果你想用户尽快浏览,让标签和输入框纵向排列,靠左对齐。请注意,这里说的是快速浏览。这样的布局方式的优势在于,它们不需要太多的横向的空间,用户无需左右扫视而只需要向下浏览就好了,并且这样的布局更容易构成响应式的UI,兼容不同的屏幕和不同的应用场景。 6、支持灵活多样的格式 有些字段的填写需要用户进行精准的填写,但是要求用户输入特别精准或者特定格式的内容可能会在易用性上存在那么一点问题。如果你要求用户输入数字内容(比如电话号码),那么最好是灵活多样的,支持多种不同输入方式和显示方法,让人更容易查看(而不是机器),防止出错。
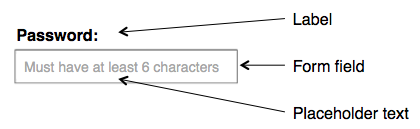
比如座机电话的格式常常为(777)666 – 5544,这样的格式更易于用户查看、记录和记忆。 7、不要混用占位符和字段标签 设计师通常会将文本占位符放到表单内,作为额外的提醒,作为示例告知用户如何填写。当用户开始在其中输入的时候,占位符文本会消失。
|