|
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间。
由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,所以,今天海瑶seo工程师就为大家介绍一些提高网站在移动端打开速度的方法技巧。 1、移动端用户的下载速度 让我们来研究下究竟是什么影响了智能手机上的网页加载速度,最明显的原因是智能机的网速,最佳情况下,移动端用户使用3G与4G上网。 在美国,57%的用户使用3G上网,27%的用户使用4G;在加拿大,4G用户更少;而在英国,4G还是新鲜事物。Pcworld的研究表明:在美国,3G平均下载速度为2mbps,4G则为6.2mbps;ofcom的研究显示,在英国3G的下载速度为2.1mbps;北美和欧洲以外的连接速度一般较慢;1mpbs可换算为122kb每秒,或者0.12mb每秒,因此以上的数据可以转换如下: 244 KB/s 3G用户平均网速值 (0.24 MB/s) 756 KB/s 4G用户平均网速值(0.76 MB/s) 如果把上述值乘以移动用户等待时间4秒,这意味着网站对于3G用户来说最大为1mb,而4G用户为3mb。 然而下载速度并不是瓶颈,网络延迟及智能机的内存与cpu才是瓶颈,即使手机可以在4秒内下载完1mb,页面也要花费更长的时间去加载,因为手机需要接收并解析代码与图片。 在桌面端,下载文件只占显示网站时间的20%,其余时间花费在解析http请求,获取样式表,脚本文件及图片上,由于移动端的cpu,内存与缓存跟桌面端完全无法相提并论,这些在手机上会花费更长的时间。 2、怎样减少加载时间 构建一个快速的网站,就是一个做出艰难决定与砍掉非核心体验的过程,如果某一项需求价值不大,去掉之,这个原则适用于所有开发阶段,尤其是规划和编码时。 减少依赖文件:更少的文件意味着更少的http请求与更快的加载时间。 降低图片大小:适应与调整高分辨率图片,在额外的下载时间中占居榜首,占用了宝贵的内存与处理资源。 减轻客户端负担:最佳实践是重新思考你的javascript,并使之降低到最小尺寸。 3、怎样减少依赖文件 如果你想为移动端用户隐藏图片,display:none与visibility:hidden是不能阻止文件下载的,测试下面的代码:
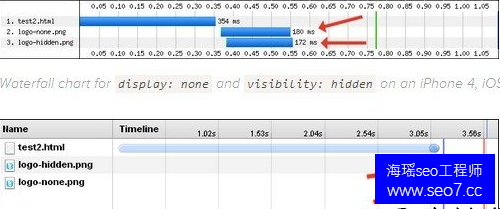
你可以观察下面的瀑布图,图片容器设置display: none或visibility: hidden后仍然会被下载。
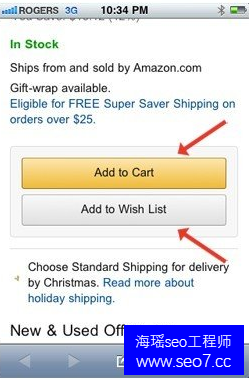
替代方案是利用css加载背景图片,之后利用media query媒体查询来通过条件隐藏图片,这个技术最初被Jason grigsby测试过,之后被tim kandlec进一步拓展,亚马逊独立的移动端页面使用了此种技术,根据设备来条件加载特定的图片。
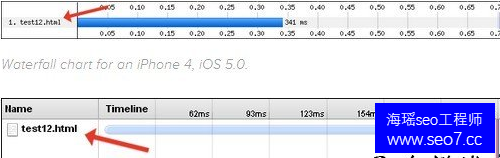
你可以看到图片不加载的瀑布图:
4、保持最小数量的外联样式表 如果你已经根据断点来加载分开的样式表,你需要仔细思考这样的做法了,我们测试了以下的代码:
你可以看到这四个样式表在竖屏下(portrait mode)都被加载了。
因此无论如何这些样式表都会被加载,你需要把这些文件合并在一个文件里,减少http请求。 另一种方法,你可以通过后端处理,通过判断设备来自动插入样式表 (这种方式在wordpress的响应式网站中使用过)。 另一种方案可以使用内部样式,亚马逊独立的移动产品页面有一个6KB大小的外部样式表,连同一些内部样式,这只需要通过一个额外的HTTP请求来下载所有的页面样式,亚马逊的桌面版本并不是很高效,带有9个外部样式表,总共40KB。 5、利用CSS3代替图片 圆角,阴影,渐变填充等,这些样式不需要使用图片,可以减少http请求,加快加载时间。
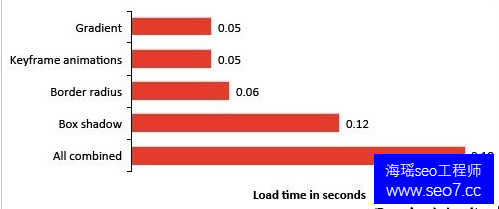
CSS3可以减少http请求,但增加了处理负荷,我们创建了一系列的html文件,每个文件包含一个基本的css3特性,参考下面的图表,你可以发现css3带来的处理时间很小,但不能不考虑,特别注意box-shadow对处理时间的影响最大。
6、DATAURI来代替图片与WEB字体文件 (责任编辑:admin) |