|
在产品设计中需要关注哪些要素,才能让用户感知更友好?
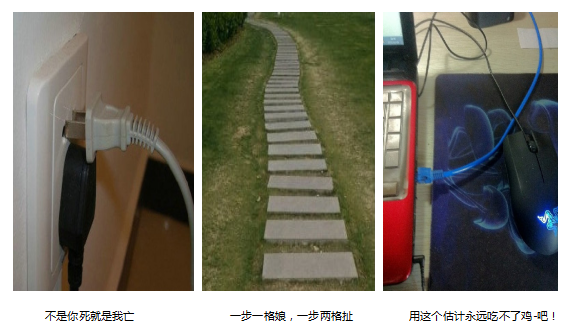
做产品的人张口闭口就是用户体验,但当真正提到用户体验时,你第一个瞬间想到的是什么?是哪个客户端长得特别丑? 是哪个APP加载页面特别慢还老是闪退?还是生活中那些反人类的设计?
互联网上有许多关于用户体验和产品设计的研究,写的都很值得学习,如产品体验要素中的五大层级的方法论、划分需求类型的KANO模型等。但用户体验这个概念终究难免让人感觉有些虚,毕竟她不具体指代某个事物,于是乎在这篇文章里,本小白选用尼克森的十大产品可用性原则来分析当我们在设计产品的时候,该注意哪些要素、该如何让用户感知到产品是友好的,该如何增强我们对用户体验的获得感,让她变得看得见、摸得着。
先介绍一下这位牛人:Jakob Nielsen是毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法,被赋予人机交互实践的终身成就奖。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为 “易用之王”。
状态可见原则(Visibility of system status) 金句:系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。 用户在网页上的任何操作,不论是单击、滚动还是按下键盘等等,页面应即时给出反馈。 解释:基本所有的网站和APP都有导航栏的功能,Axure中也有站点地图的功能,这些都是为了让使用者明白自己目前在哪个位置,在操作哪些功能以及明确接下来的操作逻辑。”即时反馈”(feedback within reasonable time)到底是多么即时呢? 这个当然由用户说了算,不能让用户不舒服,也就是 用户可以接受的等待时间差。一个页面加载页你不能让我等数十秒,这样用户早就退出去了,让用户没有明显感知的应该控制在2秒内。
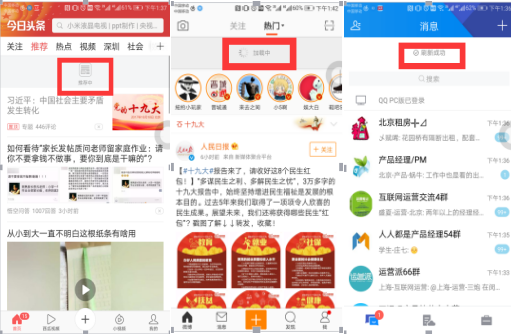
再如做了一个下拉动作后今日头条、新浪微博、QQ都给出了相应的反馈信息,这就是所谓的状态可见性,这就是给用户的反馈,而不至于操作一个动作后任何反馈都没有。网上的一个比喻“你要把你的用户想象成一个极没有安全感的小姑娘,你要时时向她(用户)汇报你在干什么,只有这样她(用户)才不会感到无助、没有方向、不知道干什么“。
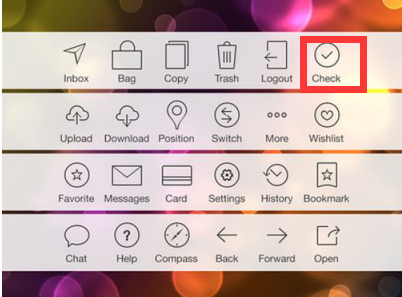
环境贴切原则(Match between system and the real world) 金句:系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。 解释:许多APP的icon隐喻式的设计与拟物化是对这句话的一个很好的解释。我们所做的任何一个交互点应该清晰易懂,不要让用户思考这是什么,也不要轻易改变一些约定的习惯。比如,一个已付款的icon(通常如下图标记处),无论是微信还是支付宝都是这个样子,但你为了所谓的博人眼球,“创新”的设计出一个只有你这个APP才有的图标类型,这就很尴尬了。
撤销重做原则(User control and freedom) 金句:用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,所以需要做到当用户在使用产品的过程中可以自由进退,当用户陷入麻烦时要给用户提供离开的出口即为用户提供撤销、重作等相关操作。 解释:微信的消息撤回和邮箱的邮件撤回功能都是例子。据说有个面试产品的哥们被问到“为何微信会推出消息撤回功能并且设置在两分钟内”,网上回答七嘴八舌,有的甚至深入到厚黑学中…其实从这点原则出发,无非就是给用户一个改错的机会嘛,还不给我手滑? (当然有可能有其他原因 如增加社交趣味性等。至于为啥时两分钟,据说大数据显示微信端从发出信息到接收人看到信息人均是2分钟)
一致性原则(Consistency and standards) (责任编辑:小优) |