|
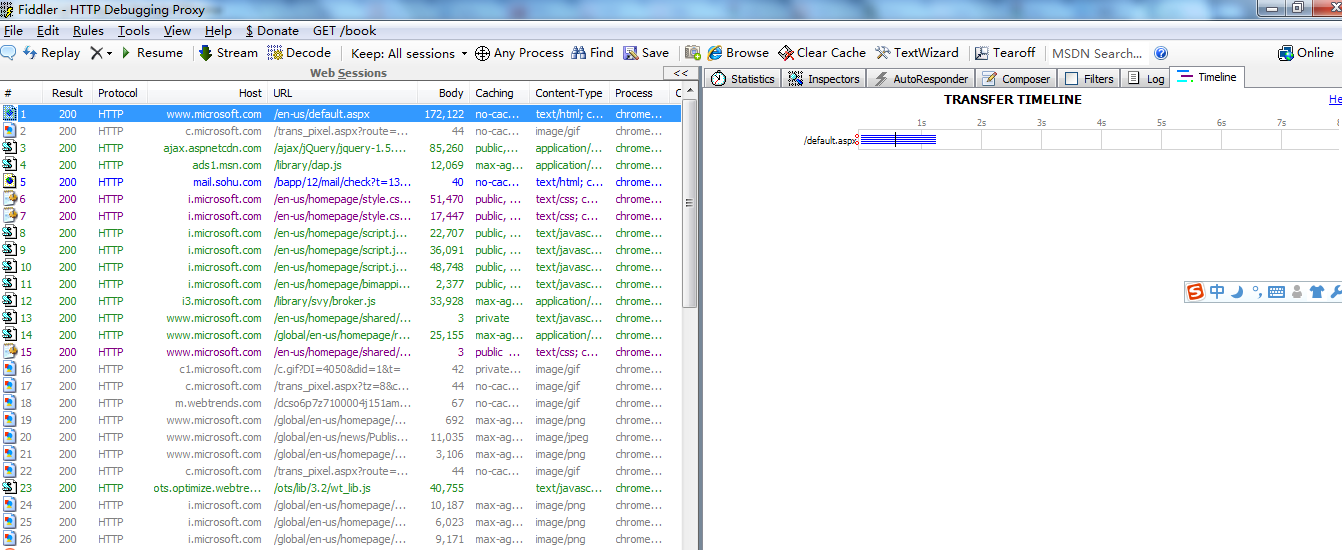
【概观】 什么使我们的网站变慢? Http 协议 通过更好的性能省钱和赚钱 性能规则 【什么使网站变慢】 对于大多数现代的网站,仅仅有10%-20%的响应时间是用于生成和加载html document的。 那么,其他的时间用于加载什么呢?确切的说,如下: css javascript(jquery,plugin 等等) images 让我们使用一个工具去看看-Fiddler () 首先打开fiddler,然后使用浏览器访问 这时候我们可以看到fiddler监控到客户端与微软网站服务器之间的交互情况如下图:
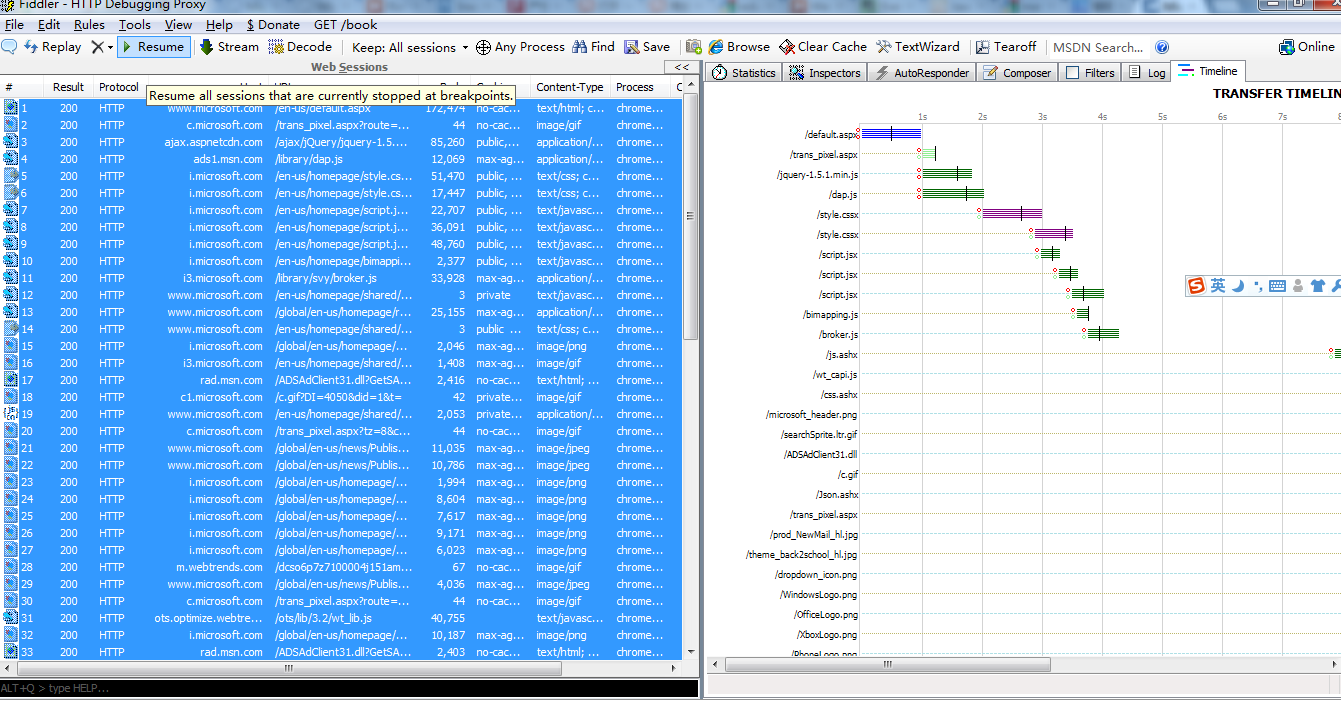
注意fiddler 右边的选项卡,有一个timeline。载入default.asp话费了大概1s的时间。让我们全选这些行。再去看看timeline,如下图
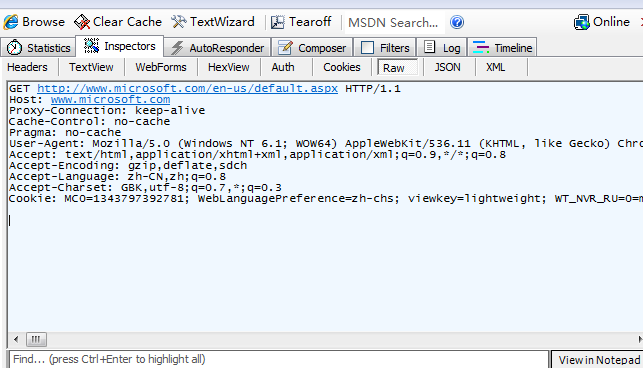
这时候我们根据数据就可以证明前边的观点,对于某个网站来说,80%的时间是用于加载css/JS/image的。 【Http 协议】 对于http协议的理解是非常重要的,因为它定义了web 浏览器和 web 服务器如何交互。 Hypertext Transfer Protocol 对于这点来说,最重要的是text,它不是基于二进制的协议,而是基于text的。 协议是1997年1月在 RFC(Http1.1)定义的。 请求/相应 模式。客户端浏览器发送特定的request,服务器返回response Header 和body。 每个request/response 有header和body 以下是 http协议的内容。我十分推荐你们阅读它: HttpRequest 我们使用fiddler观察一下我们访问微软的httprequest。 选中第一个记录。右边选项卡依次->Inspecotrs->Raw
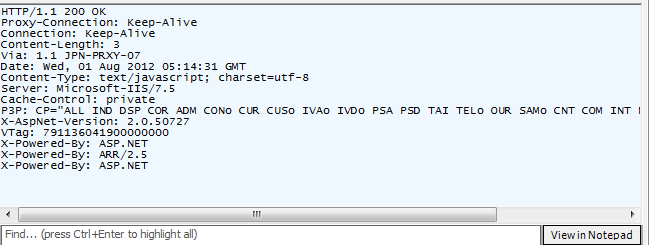
我们简单分析, Get指明了url和http的版本。 host指明了host的地址。 accept-language指明了浏览器使用的语言 accept-Encoding指明了是否可以使用对浏览器到服务器之间的数据进行压缩。 HttpResponse 下面我们来看看刚才我们请求的响应。 我在fiddler中选中的是第12行数据,选中右边选项卡->Inspecotrs->Raw
# Result Protocol Host URL Body Caching Content-Type Process Comments Custom 12 200 HTTP /en-us/homepage/shared/core/2/js/js.ashx?& 3 private text/javascript; charset=utf-8 chrome:3856
Http/1/1 200 OK。是告诉大家,一切运行良好。 200是一种状态,如果遇到问题可能会是404,500等。 其他细节,大家可以自己查一下资料。 【通过更好的性能省钱和赚钱】 大家都可以明白。提升网站的性能,可以让用户更加满意。而这也能让我们省钱和赚钱。 省钱的办法: 使用更小的带宽 更少的服务器数量 赚钱的办法: 增长的销售和流量 -每增加100毫秒载入Amzon.com 会减少销售额的1%.web -当google maps 的主页大小从100KB减少到70-80k时,流量在第一周会增在10%,在随后的3周会增长到25%。 -google 已经根据你网站的性能去帮助决定搜索排名。 对于网站性能对流量和销售产生的影响请参见相关文章《web性能心理学》 【性能规则】 减少http request 如何减少http request呢?我们根据上边提到fiddler侦听到的http request 得知,好多次请求是去获取css,javascript,和image的。 首先我们先来看看一个网站:
它是一个普通的网站他可以使用jquery来弹出图片,我们用fiddler 来试试它。
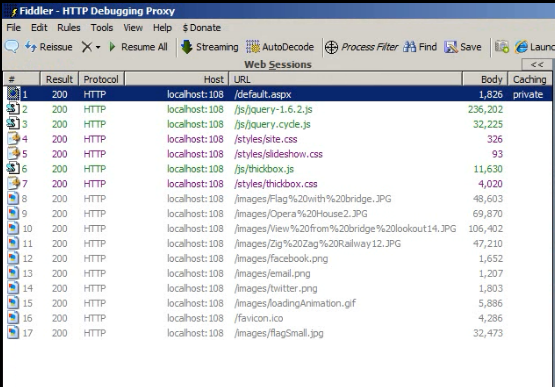
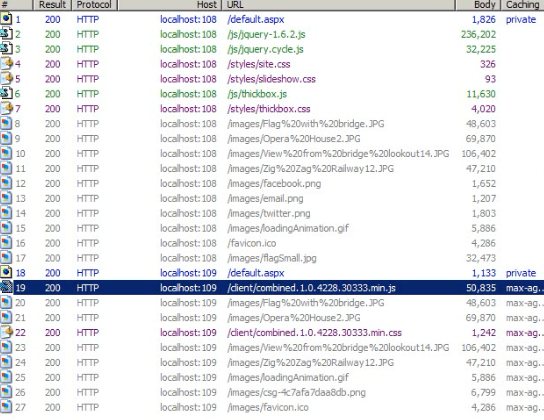
我们可以看出。他包含了一些css文件,也使用了jquery。 让我们看看这个网站的另一个版本。 样子是一模一样的,我就不show图了。 让我们看看fiddler 又帮我们抓到了什么:
js和css文件都变成1个了。我们把上边的js文件合并成1个js文件。这样我们就减少了httprequest的次数。 2.发送尽可能少的数据 我们回到fiddler。查看第一个网站的jquery文件“jquery-1.6.2.js。
它的普通版本是236k。 第一个网站需要加载js的总大小是279k。 而第二个网站需要加载js的大小是50.8k。 我们做了什么呢?只是把js文件里的白空格去掉了,就是对js文件的压缩。 css文件也如此。在最后的product版本上,我们使用合并的文件可以减少httprequest次数。当然在debug的时候我们要保留空行增加代码的可读性。 关于压缩js的工具我们在网上可以找到很多,就不列举。 3.减少交互的次数(适当使用缓存) (责任编辑:小优) |