|
美观的登录页面将带来很好转化率,那么如何是登录也面更加美观与高效呢?
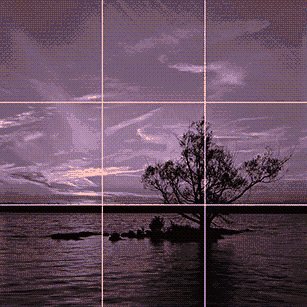
对于设计师来说,工作中的挑战之一就是创建一个看起来不错,而且还能有很好转换率的登录页面。您可以理解为什么这是案例设计的目标和业务目标常常是不一致的。 当产品相关人员创建登陆页时,他们更专注于布局,基本原则和信息层次。然而,设计师最关心的是用户体验,颜色,排版和风格元素,有助于建立强大而有效化的准则。 转化最优设计本质上希望使这两个思想学派相一致。因此,不仅要专注于UX,还要强调劝导和转化,同时将它与将导致更好的网站的美学选择合并。 1.选择正确的布局 产品经理非常了解,页面上不同元素的布局会影响转化率。这就是为什么他们要求设计师将最重要的信息放在首要位置,并从检出页面中删除导航菜单,即使这个操作违反了UX设计的原则。 但是,您可以采用一些理论原则来创建转化优化的着陆页,而不会影响用户体验: A.按照三分法规定设计 如果你曾经拍过摄影课,你可能听说过三分之一的规则。这个规则越少越好,这个规则说,任何形象在分为9个相等的部分时,会有更多的紧张和精力。 来自维基百科的这个GIF说明它完美:
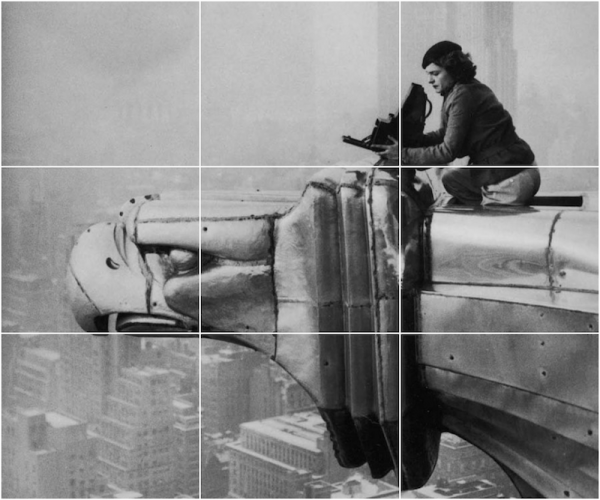
维基百科 CC BY-SA 2.5 三分之一的规则是摄影师并不总是把他们的主题放在框架中的原因。世界上最着名的一些照片遵循这一规则。 这里有一个例子:
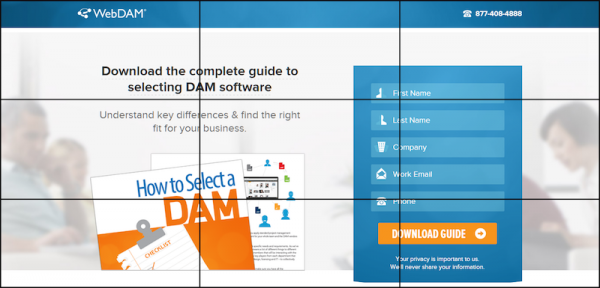
人物在九分之一的右上角 三分法则不仅适用于照片 – 它也适用于登录页。看看WebDAM的这个登陆页面:
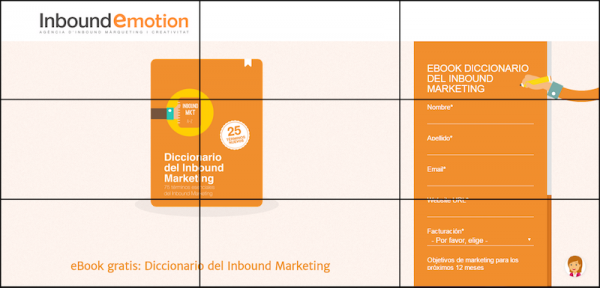
或者来自Inbound Emotion的一个:
Inbound Emotion 根据设计理论和眼睛定视来看,3×3网格线的交点在任何页面上都得到最多的关注。因此,放置在这些网格线上的元素也会更受关注。 “使用三分法规则来设计的布局视觉看上去会更舒适。” 2.按照菲茨法则的重要内容 训练人眼遵循层次结构。我们的眼睛自然地从大到大的元素发展。尼尔森进行的眼睛跟踪研究也显示:
在这里,用户比标题更多地集中在人物图像上,并且他们的眼睛比较小的段落文字更长的字体。 与此相似的另一个原理是菲茨定律。最初由心理学家保罗·菲茨(Paul Fitts)在1954年制定的描述人机交互的方法,该法规定用户移动到屏幕上对象的速度是对象的接近度(与用户)的比例及其大小的函数。 在数学上,这表示如下:
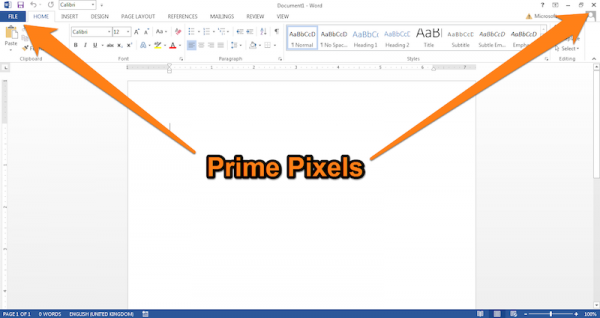
结论:目标越大,完成点击越快,时间越短。同样地,目标越近,指向越快,完成点击时间越短。也就是说,定位点击一个目标的时间,取决于目标与当前位置的距离,以及目标的大小。 在桌面应用中,这意味着保持最重要的按钮靠近角落,占据主要像素空间(也称为“素数像素”)。 例如,Word中的素数像素角落都重要的按钮:
因为网页是可滚动的,所以网站缺少素数。在这种情况下,将屏幕的中心作为主像素区域是明智之举。网页设计师必须“选择一个更紧凑,居中的布局”,光标位于屏幕中心或附近。按照菲茨定律,任何靠近该区域的大按钮将产生更高的点击次数。 因此,您会看到这样的着陆页,CTA和主要文字占据屏幕上的主要区域。
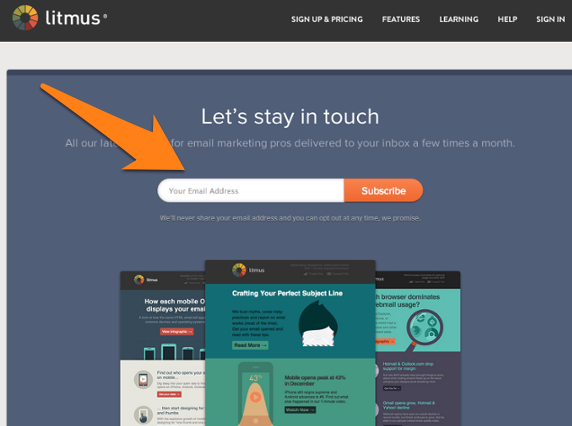
请记住,Fitts定律是一个二进制对数,因此按钮的可点击性不会线性增加(即300%的按钮不会超过300%的点击量)。相反,较小的更改导致更高的可点击回报。 因此,通过将CTA放置在屏幕中心附近,使其稍微大于周围元素,就是个很好的做法。 来自Litmus的这个页面也是一个很好的例子:
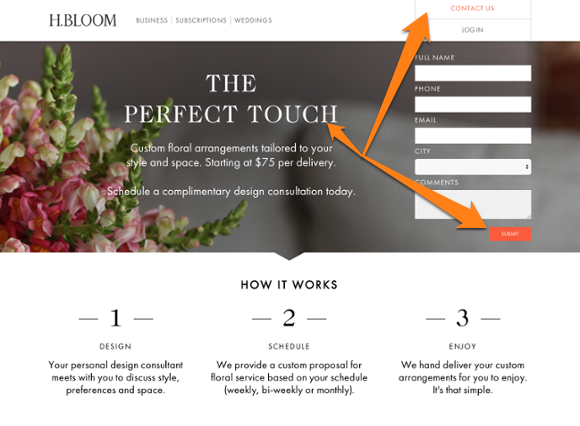
CTA占据屏幕的中心,并且在页面的前半部分容易看到。 这是MarketStrong的另一个例子:
在这里,CTA在折叠上方容易看到,而标题文字占据主屏幕的不动产,缺少导航栏和小标志。 这是您可以立即在自己的设计中使用的东西 – 最小化屏幕上非必需品,并将最重要的元素更接近屏幕中心,并将其放置在折叠上方。 “更小的变化导致可点击的回报更大。” 3.选择正确的字体 (责任编辑:admin) |