|
设计师是如何学到食品行业最喜欢的技巧,并且为什么他们应该停止滥用它们?通过文章一起来看看。
怎么让任何东西更好吃?加点糖吧。食品巨头们都在这样做。糖出现在所有的东西里:汉堡,软饮料,甚至婴儿食品! 1822年,美国人每五天平均要吃掉45g糖。现在,这个数字是756g! 我们的大脑喜欢糖(有研究表示糖和咖啡因一样让人上瘾)。然而糖没有营养价值,只会导致食品行业的暴利和人们的大量健康问题。 怎么让任何设计变好?加点视觉糖。 视觉糖是什么? 视觉糖是任何视觉装饰元素。最常见的是icon,渐变,阴影,纹理,动效等等。 设计师有时会用毫无意义和多余的方式来让他们的设计看起来更好。“毫无意义”是关键。这些方式本身并没有什么错误,它们只是用来让无味而无意义的设计甜起来。 为什么这会发生?我们其实都处于过这样的境地:你已经开始做了一些设计,然后觉得它有些单调。你会怎么做?不如加些icon,或是一些渐变和阴影?好像你已经让你的设计变好了,但实际上,你只是掩盖了一个肤浅的设计。 有些设计就真的是视觉糖果(eye candy),这不是一件好事。它们里面有很多糖,却没有任何营养。我们来看看Dribbble上的一个典型的控制台设计。
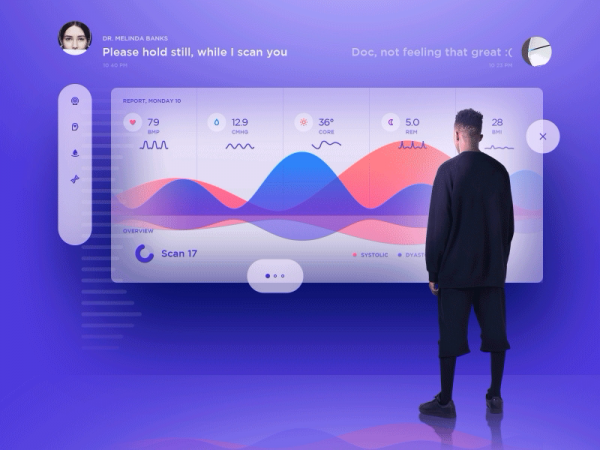
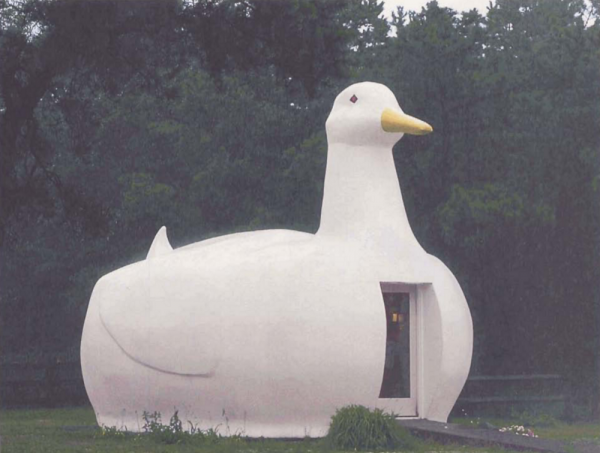
来自Medicon by Cosmin Capitanu ✓重阴影 ✓一堆icon ✓渐变 ✕意义 多少糖是过多呢? 根据美国心脏病协会,男人每天最多摄入的糖分应该是37.5 g,而女人是25 g。 而在产品设计中,放多少视觉糖是可以接受的?在 Visual Display of Quantitative Information一书中,Edward Tufte给出了一个完美的答案: 当一个数据可视化被装饰形式的计算机碎片占据,当数据和结构变成设计元素,当整个设计追求图像风格而非定量的信息,那这个数据可视化就可以被称作“大鸭子”——下图这个鸭子形状的商店。
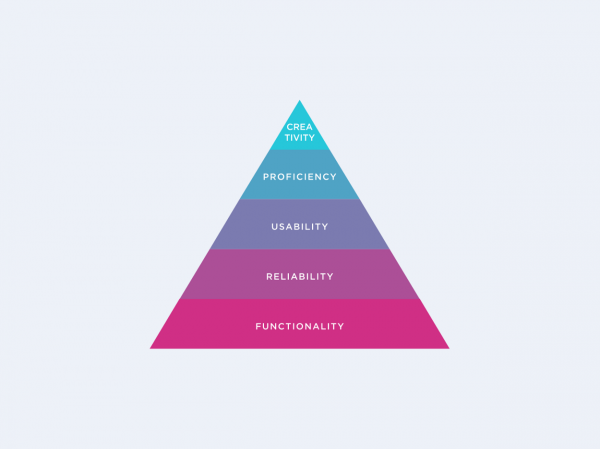
对于这个鸭子建筑来说,整个结构本身就是装饰,就像上文所说的“鸭子设计”那样。在Learning from Las Vegas一书中, 作者谈及了现代建筑里的“鸭子”,他们的想法对于数据设计来说 一样适用: 当现代建筑师去掉了建筑上的装饰时,他们也无意识地将建筑物本身设计成了装饰。当把空间和接合提高到比符号学和装饰更高的地位时,他们将整个建筑扭曲成了一只“鸭子”。 为了推广一个“鸭子”,他们将常规建筑上无辜而廉价的装饰换成了愤世嫉俗且昂贵的对结构的扭曲。是时候来重新评估那个来自John Ruskin的曾经恐怖的言论——建筑就是建造的装饰,但我们要附上Pugin的警告: 装饰一个建造没问题,但不要建造一个装饰。 【译者注】我认为这段话翻译得很差,欢迎给出更好的翻译。原文可见此 如何减少视觉糖? 在设计时,有几个简单的事情需要记住,才不会让设计变成“视觉垃圾食品”。 五种减少视觉糖的方法: 1.永远记住产品需求金字塔 先把产品功能性的部分做好,再设计形式。 一旦你弄清楚你的设计目标,同时弄好信息架构,每个元素都自然会落到它该在的地方。如果先设计视觉,这个金字塔就会倒塌。
来自A checklist for design iA也提出过一些很棒的建议: 不要因为你的设计感觉空白、冰冷或跟你想的不一样而添加图标。图标不能解决一个结构破损的设计。在设计环节的最后再添加图标,在原型图阶段不要玩弄图标。一个图片往往能表达一千个完全不同的意思;只有健壮的信息架构能够赋予这些图片一个在合适的环境下正确的意义。先符合理性,再取悦感性。 2.你的设计中的每个元素都应该有个目的 比如,谷歌的Material Design里的动效是为了增加更多的意义,而不是让东西变得好看: 动效不仅仅是简单的让设计更加自然,最重要的是它能帮助引导用户,在对的时机给他们对的信息。动效能够帮助用户在复杂挑战里导航,并且清晰地传达给用户一个元素的阻力、动力和路径。 来自Google Design – Making Motion Meaningful 三、如无必要,勿增视觉糖 (责任编辑:admin) |