|
个性化元素确实可以让网站更加有创意,但是不管一个网站多么有创意,没有良好的用户体验都是难以稳住顾客群的。而导航菜单是决定网站用户体验和可用性的重要因素之一,有效的导航菜单能够让用户以最简单、最方便的方式达到网站的不同页面,快速获取自己想要的信息,优化用户的体验。从搜索引擎的角度来看,导航菜单栏也是它们比较看重的元素之一,因为它上面布局了产品页面或其他网站页面的导向链接,是整个网站回流的核心位置。一个糟糕的导航菜单会让用户体验不舒服,用户流失,更谈不上转化率、销量了。 所以,怎样做出一个吸人眼球且有效的导航菜单尤为重要。今天小飞主要介绍一下导航菜单设计应该遵循的基本原则,网站常见的几种导航菜单样式,以及相应的栗子,希望大家可以通过这些栗子更好理解不同导航菜单的样式,做出更优秀的导航菜单。 导航菜单设计的基本原则: 1. 位置恰当 导航菜单在网站上的位置十分重要。根据美国一项眼球追踪设备研究得出,用户对网页的浏览视线是呈"F"型(即网页浏览注意力"F"现象),这是说用户在浏览网站时更容易注意到网站的上方和左侧,这也是为什么用户体验优化要求网站设计时将最重要的信息放在网页的左上方。因此为了更能吸引用户的注意力,我们应该将导航菜单放在网站的上方或左侧,占据有利的位置。 2. 简洁明了 一个有效网站导航的关键就在于简单明了。就算网站的内容分类五花八门,涉及多个链接,也不要让用户觉得复杂。做到这点我们需要先建立好网站的信息框架,将网站内容有逻辑的串联起来,再决定导航菜单的样式。如果你不太确定目标用户的喜好或逻辑思考方式,可以借助一些测试技巧比如焦点团体法和卡片分类法。在这小飞简单的介绍一下这两种用户测试方法,焦点团体法是指组织特定的用户针对特定的话题进行非正式的讨论,以获得用户对某项话题的认知和理解,卡片分类法是指将一副卡片(每张卡片上有词汇或图片),让特定用户根据自己的喜好进行排序,获取用户的真实想法。总而言之,这两种方法都是为了获取用户对于网站的看法,更好的服务于用户,终极目标都是给用户提供良好的体验。 网站的信息框架已经构建好,所有内容都已按逻辑顺序进行分类,就大功告成了?No,导航菜单的文本措辞也要简洁明了,这样才能发挥导航菜单的效用。在选择菜单文本时,我们应该使用清晰、简单易懂的文本,尽量用最简单的方式表达传递信息。尽量使用用户熟悉的词语,千万不要自己发明创造一个词来显示我们的创造力,让用户觉得困惑不解绝对不是一个好主意。 3. 合理配色 导航菜单的配色也很重要,颜色的运用可以让它更有效,更方便用户操作,比如,当前页面所对应的按钮可以相应地变成灰色。我们还可以使用不同颜色突出网站内容的不同分类,不过要注意菜单项和文本的颜色是否相近,避免因为颜色相近造成的文本显示不清,信息的传递在网站中始终是很重要的。另外,导航上配色的应用从某种程度上来说也代表着网站的个性化品质,决定着网站的风格和格调。
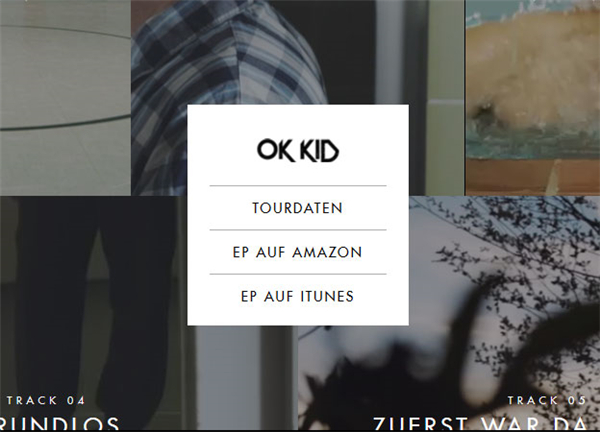
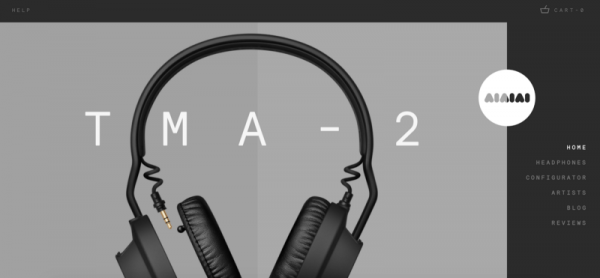
创意十足的导航菜单设计 一提到网站导航菜单设计样式,小飞相信大家脑海中第一个浮现就是水平导航菜单。水平导航菜单是最经典、最简单的设计样式,它也是"资历"最久的,经过时间的检验历久弥新,很多大型公司网站仍在使用这一样式,比如谷歌、百度等搜索引擎的网站。但是要是比较导航设计的创意性的话,水平导航菜单可能要显得平淡许多了。所以今天小飞带大家看看其他一些有效、别出心裁的导航菜单设计。 垂直导航菜单 垂直导航菜单也算是比较经典的导航菜单设计样式,它是相对于水平菜单而言的,主要将菜单项放在网页的左侧或右侧。小飞在前面也聊过垂直导航菜单在网站设计中的优缺点,大家如果感兴趣的话可以看一下《在网站中应该使用垂直导航菜单吗? 》。下面是垂直导航菜单的一个栗子(将菜单放在网站的右侧):
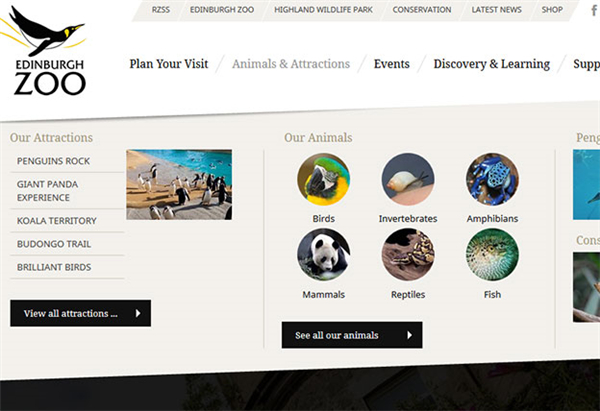
下拉菜单 (责任编辑:admin) |