|
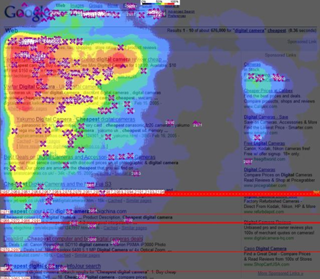
【每期一句】所有人都沉浸在时间之中,并被流逝的岁月卷走。人终其一生不过是在与时间抗争。我们很想抓住一次恋爱,一场友情,但是这些情感只能依附于人才能得以留存,而每个人自己,随着时间的流逝 ,也在不断地解体和沉没——或是死去,或是溜出我们的生活之外,或是我们自己已然改变。——普鲁斯特 【前言】上期我们详细讨论了bounce rate中的一些大众智慧,为大家说明了“过犹不及”的道理,bounce rate过低并非好事,bounce rate过高也可能只是技术原因。这一期,我们看看朋友们特别喜欢的另外一个工具——热图。看看热图中的大众智慧有什么“小误区”。 【正文】 “一图胜千言”,在网站分析中也完全如此。我们喜欢热图的原因,是这张图非常明确地告诉我们用户对一个页面上的什么部分感兴趣,而且非常直观。我曾经有客户告诉我:我什么都不需要,你就给我热图就好了。我想,他一定是因为热图易读好懂,且满含信息,所以才对它青睐有加。 于是,众多的工具也有意无意强调了热图的重要性,大家热衷创造比“别人”更好的热图功能,从而获取更多的用户好感。 此热图非彼热图 热图可能不像大家想象的那么简单。最早的热图思想来自于研究用户浏览图像行为的那些专家们,其实热图不仅仅只是给网站网页分析用的,热图自一开始,就是一种用于研究人的视觉认知的严肃科学方法。 所以热图并非我们在网站分析工具上看到的热图(点击密度图),而是指用户的视觉注意力图。下面这张著名的Google热图的红蓝渐变就是描绘用户眼球注意力的。
据说Google用这个图来决定广告位置的价格,左边的价格高于右边,显然是因为左边获得的用户注意力远远高于右边。
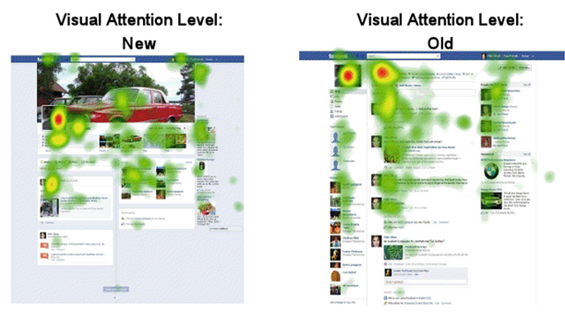
所以,如果我们只是说“热图”,我们应该想到的是人眼镜的注意力热图,而非点击的热图。而在英语中,视觉热图常用eye tracking heat maps,点击热图则用click heat maps表示,是不一样的。 对于UE设计师,网站UI等负责页面视觉和交互的朋友而言,人眼注意力的热图十分好用。一旦你知道你做出来的东西,人的眼睛是如何进行观察的,你就可以知道你的东西是不是真的“抓住了眼球”,还是仅仅只是让人们“视而不见”。 下面这张图是Facebook改版前后的用户注意力热图。一言两语似乎没法表述这次改版到底是成功还是失败,但在某一个方面,Facebook很成功的让用户的注意力产生了“左右对称”,而摆脱了“Google页面的浏览模式”。
人眼的注意力热图是怎样获得的呢?有两种方法。
第一种方法是利用“眼动仪”,据说这是一种成本很高的方法。人们坐在一个屏幕面前,旁边放上眼动仪记录人的眼球运动轨迹。这种方法很精确,但采集样本比较有限,操作难度也比较大。
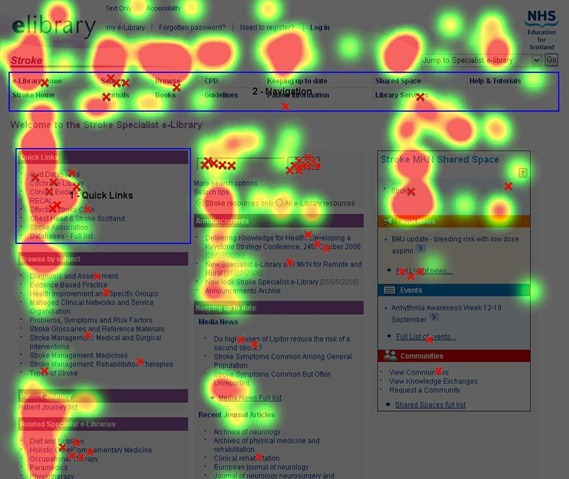
第二种方法不需要利用眼动仪,看起来很神奇。它仅仅只需要带有摄像头的笔记本电脑即可。在做测试的时候,摄像头启动,拍录下用户眼球的运动,然后结合被测内容做出用户的眼动热图。这种方法有一个非常大的好处,并非仅在于其成本的低廉,而是由于不需要专门的设备,能够获得较大的样本,甚至能够不受地域的限制。关于这种方法,在国外有服务提供商,名字叫做eyetrackshop,大家可以看看它的视频介绍。 谈了不少注意力热图,该说说点击热图了。关于点击热图,事实上在专门的网站分析工具出现也已经出现了,而并非是Google Analytics或Omniture的专利。依据每个点击带来的效果的不同,点击图其实又可以分为鼠标点击的热图,描述每个链接发生转化数量的热图以及描述每个链接最终产生的销售的热图。我们最为常用的是鼠标点击的热图。 下面我们看看点击热图中有哪些常见的大众智慧,其中又有哪些误区。 点击热图无法做到的 我们拿点击热图衡量用户的兴趣,这很恰当,点击多的表明用户兴趣大。但反过来则不一定成立,即点击少的地方不一定用户的兴趣就少,或者说,人们的注意力被吸引的程度和鼠标点击的次数并不总是保持一致的。道理很简单,人们眼光注意到的地方未必是能够被点击的区域,或者虽然对用户产生了吸引力让人情不自禁地多看了两眼,却缺乏足够的说服力让用户点击链接(请注意有吸引力的东西未必就有说服力);反过来,在另外一些地方,也许一开始用户根本就没有给予更多的注意,但部分用户多看两眼后发现了它并且认可这个区域的价值,因此这里也许能获得了不少的点击,但却不是注意力的焦点。因此,点击热图肯定不能完全用来描述页面吸引人们注意力的情况,也不能完全满足我们在设计页面时的一个重要需求,即让页面中最能抓住人们注意力的地方放入最为重要的内容,从而保证用户注意力和兴趣的一致性。 下面这个例子说明了这种情况。左图是这个页面的点击热图,右图是这个页面的注意力热图,二者有一个很明显的差异。
对UE(User Experience)或者UI(User Interface)而言,比较二者(注意力热图和点击热图)的差异具有非常重要的价值。如果某个区域吸引了很多目光,那么干嘛我们不把最重要的内容放在这里呢?反过来,如果某个区域获得了很多点击,而且这个区域是非常重要的,那么我们就需要把它放置在人们目光最集中的地方。可是,如果我们没有注意力热图,那么我们就只能揣测人们的目光会按照我们所希望的方式停留。 点击热图另外一个无法实现的功能是人们注意力移动的轨迹。有一些负责网站分析工具产品的朋友告诉我,我们可以把鼠标移动的轨迹当作用户注意力的轨迹。我不是特别赞同。以我自己的习惯而言,浏览网页的时候,我的眼睛是先行移动的,并且不断快速扫视,直到发现某个我感兴趣的内容,我的鼠标才会相应移动。这就如同我们在驾驶过程中的变线或转向,我们并不会转动方向盘,除非我们首先观察后视镜并且确定旁边没有其他车辆或干扰。 (责任编辑:admin) |