|
本文是源自 Medium 上的一篇爆款设计文章(获得了 12.6K 的赞),UI/UX 设计师 – Eleana Gkogka 在文章中,分享了 3 个值得我们警惕的设计趋势,并给出了具体的解决方式。同时,她也告诫我们,不要以牺牲用户体验为代价来追逐设计趋势。来 Enjoy 吧!
我们不能通过一本书的封面来评价其内容的好坏,但可以通过一个网站的设计来判断其水准。人们常常习惯在了解产品与网站的功能和实用性之前,基于它们的外观进行评估与判断。虽然,紧跟设计趋势对于保持产品的新鲜度与吸引力是十分必要的。但是,设计趋势真是“灵丹妙药”? 作为设计师,紧随设计趋势的确是我们工作的关键部分,但我们不应该盲目的使用它们。并非每一种设计趋势都是通用、有益或是合适的。即使再好的设计趋势,用错了地儿也会有损用户体验。这就是为什么我们需要筛选它们,谨慎的使用它们,并在需要的时候进行及时的调整。 让我们来看看 2017 年 3 个需要警醒的设计趋势,以及如何更明智的使用它们。 明亮的色彩
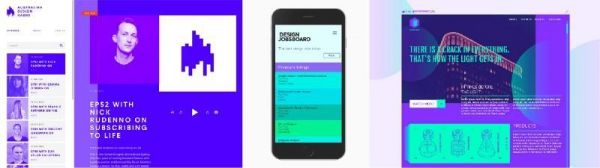
众所周知,颜色可以传达情感,也可以在品牌和 UI 设计中策略性的使用。相比暗色或中性色而言,亮色系更容易吸引注意力,并让我们产生更积极的情绪。明亮、跳跃的颜色总是彰显着有趣、大胆与精力充沛,而柔和的颜色则令人放松,情绪也能更为舒缓。 2017 年是令人兴奋的一年,初创企业与新产品如雨后春笋般的涌现,都在争夺自己的市场地位。色彩是获取人们的注意力,并产生联系的最佳方式,这就是为什么明亮的色彩越来越受欢迎。但物极必反,错误的使用只会有损用户的体验。 警惕 大面积明亮的色彩页面,或是众多相邻的明亮颜色会使我们的眼睛“流血”。这不仅仅是字面的意思,它们确实会伤害用户的眼睛。当用户感到双眼酸涩疲劳时,他们就会情不自禁的紧闭双目或者转移视线,然而我们又害怕用户会就此流失,于是就会优先使用闪烁的颜色。 那些靠近或是在文字周边的亮色,都会让用户的阅读变得很不愉快,甚至出现无法阅读的状况,因为亮色会反射更多光线。这就好像人们在阅读时,脸却被强光手电照着一样。即使人们设法阅读,但带给他们的体验也是非常糟糕的,而相应的内容也自然不会被用户所重视。
尝试这样做: 利用较大面积的暗色或中性色来平衡亮色; 在细节上使用亮色,用来吸引并引导用户; 在大型的印刷品上使用亮色,作为装饰元素; 用于强调内容或互动的时候,使用亮色。 不要这样做: 避免大面积使用亮色或将其作为主要背景色; 避免在同一个页面或相邻之间使用过多亮色; 不要在主文本之后或附近使用亮色; 不要在带有含义的小区域中使用亮色,例如小图标和导航。 实验性布局
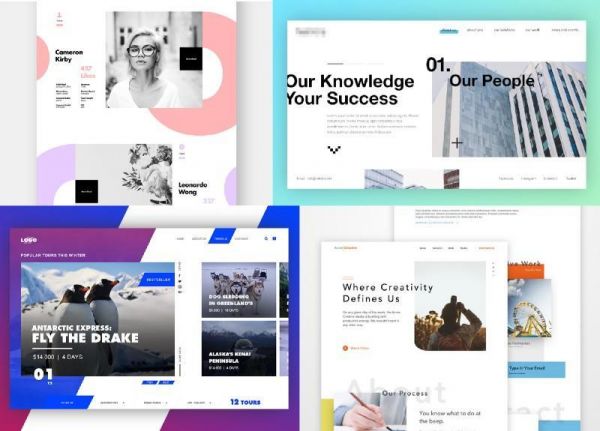
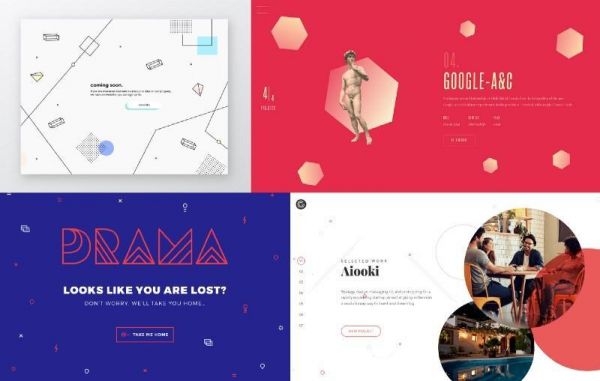
在争夺用户眼球的角逐中,设计师拒绝平庸,打破和谐,并使用独特、不平衡和非主流的作品将以“乱”为美的设计理念带回到设计圈。而这种实验性布局在 2017 年变得更为流行。 诚然,这种趋势是顽皮且有趣的,也不失为一种很好的方法,帮助艺术或时尚设计从整洁的布局中脱颖而出,而实验性的布局方式也不在意布局是否协调。在照片、字体排版和界面上通常都不会对齐排列,各个元素也具有不同的填充方式,甚至相互叠加。 警惕 我们的日常生活已经够混乱了。当我们在网上查找信息的时候,还需要更多的干扰吗?不平衡的布局方式,可以很容易地干扰用户发现、浏览网站信息,从而压倒性的改变用户的浏览体验。当我们的目标是让用户能够从内容繁重的页面中获取信息时,布局结构就显得尤为重要了。 在引导用户浏览内容的过程中,视觉层次也至关重要。在实验性布局中,元素通常彼此浮动,或是以随机、非层次的方式来划分内容。而其他元素可能在页面较不明显的区域中重叠或最终出现,从而使用户难以阅读、分组和处理信息。
尝试这样做: 当不以获取信息为主要目的的时候,可以使用实验性布局方式; 在整齐布局与对齐的模块间,使用不平衡的布局方式增添俏皮感; 保持分组元素的相对集中,并在不同的内容块之间进行明确的分隔; 当元素间有良好的对比度和足够大的排版空间时,再使用重叠元素。 不要这样做: 不要在内容饱满的页面中使用实验性布局; 当用户浏览内容的时间有限,请勿使用不平衡的布局方式; 不要将元素随意地摆放在页面上,请务必设置一些基本的对齐方式; 不要盲目地重叠元素,请考虑元素之间的对比和其相关意义。 小细节
|