|
从iPhone6发布以后,果粉们就开始期待这款十周年纪念版的iPhoneX,究其原因无非是苹果在新品iPhone6上的外观、技术上太保守了,外观设计用了三年。 从果不其然,苹果公司还是听取了用户的声音,带来了苹果史上技术最大程度的突破。iPhoneX.由于机型外观做了重大改变。那么随之UI界面设计和交互细节也会有非常多的改变。做为设计师我们需要紧跟这些变化。那么,这些改变对于UI设计师的有哪些影响了?
外观变化 变化1:取消了实体的 Home 键 X 读作「10 / ten」,这是第一款「全面屏」iPhone,也许是受小米的刺激,推出了这款全面屏幕也不一定。
变化2:双面玻璃设计的回归 还记得以前iPhone4惊艳的双面玻璃吗,这次苹果又回归这种设计的。iPhoneX采用了前后玻璃 + 不锈钢边框的外观,5.8寸的屏幕,因为使用了全面屏幕,所以屏幕比 8Plus 更大,但机身确是小于8 Plus的。
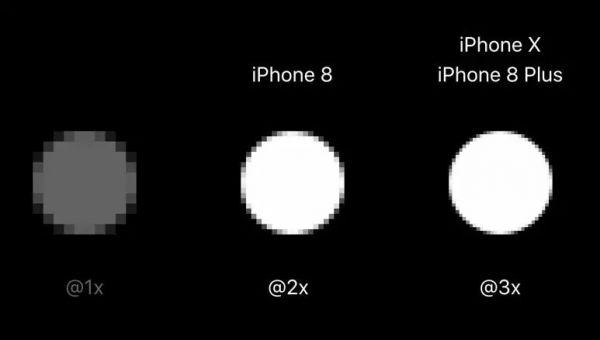
硬件变化 变化1:屏幕 首次使用OLED 屏幕,分辨率达到2436×1125,PPI达到惊人的458ppi
所以,带来的视觉效果会更加精细。 变化2:处理器 搭载6核A11仿生处理器,这个强大的处理器可以支持更强劲的游戏效果。 变化 : 摄像头 前置摄像头升级为原深感摄像头,也能拍景深照片,后置竖排双摄像头,都有光学防抖,人像模式加入专业打光功能人像光效;
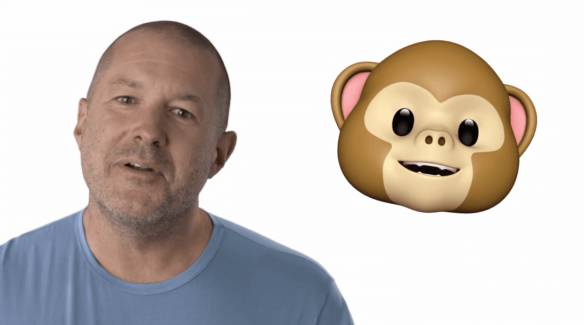
这个摄像头还能识别面部表情做动态 Emoji,苹果官方叫做动话表情。
变化4:充电 iPhoneX比iPhone续航提升了2个小时,支持无线充电,发布了可同时充 3个设备的 AirPower 充电枕
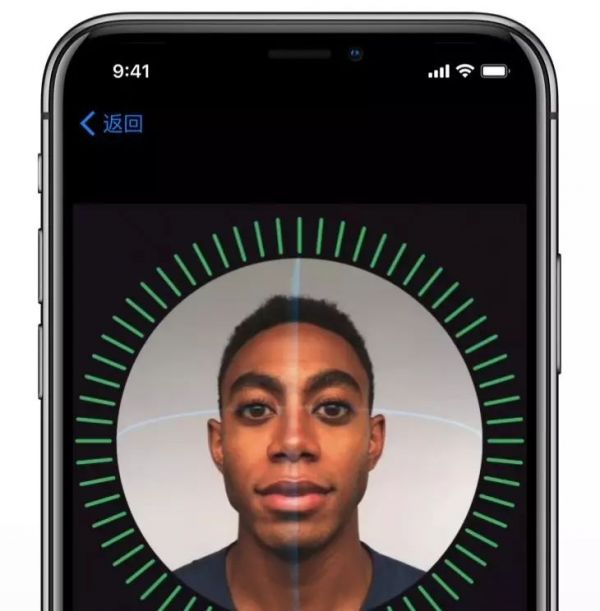
交互变化 变化1:脸部识别解锁 没有 Touch ID,全新 Face ID(面容识别)以后用户可以刷脸就能解锁;
变化2:返回主屏幕的操作 去掉了home键,当用户在一个应用内部时,从底部向上轻扫,即可返回主屏幕。
变化3:激活多任务操作 当用户需要启用多任务时,只需屏幕向上轻扫并停顿一下,就能激活多任务界面。
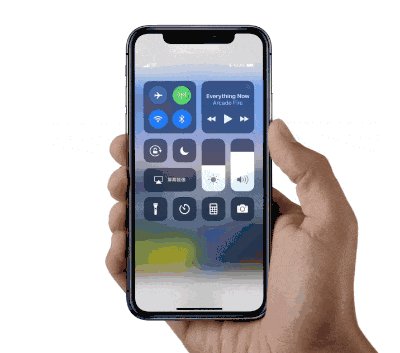
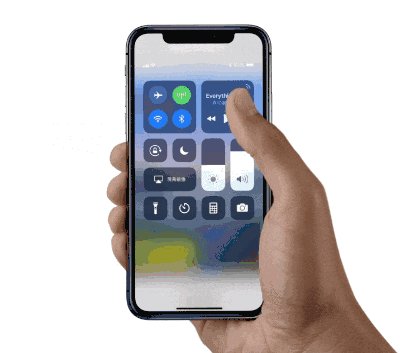
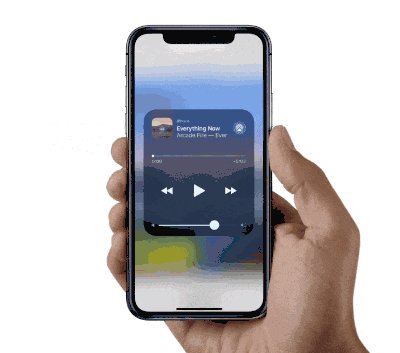
变化4:激活控制中心 之前打开控制中心的手势是从上往下拉出,现在则更改为从屏幕的右上角向下轻扫。
变化5:激活Siri 没有了实体的Home键,用户想要激活 Siri,变为了长按侧边的实体键。
变化6:激活Apple Pay 用户打开Apple Pay 的式更改为连按两下侧边按键。
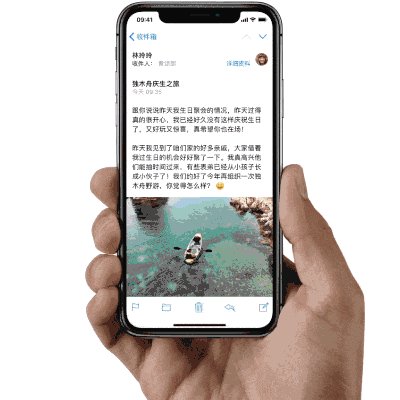
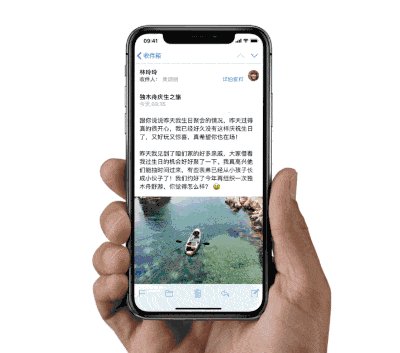
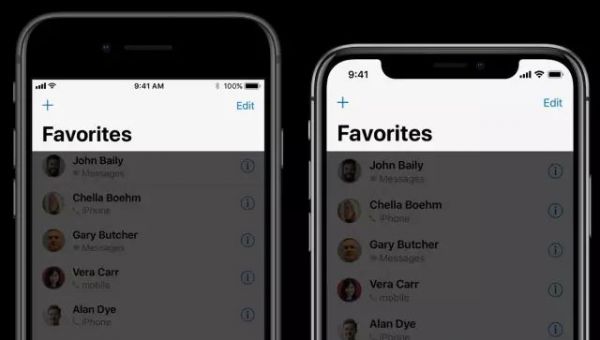
设计总结 因为实体的Home键的取消,交互变化是巨大的。更多的运用到了扫屏幕这个操作,以及侧边实体按键的组合运用。 界面设计 很多设计师最关注的就是这个部分了。新的硬件出来,到底对原来设计有多大影响。我的答案是有影响,但是影响没有你想的那么大。 变化1:顶部标签栏的高度 iPhoneX最显眼的莫过于那个刘海头了。因为刘海头的存在,遮蔽了原有的电池状态栏,包括顶部的导航栏部分的视觉面积。
所以从iOS11开始,导航栏中间的文字,被挪到下面去了。用了更大更粗的字体显示。所以这个视觉设计风格的更替还是来源于硬件的变化。
因为有这个小刘海的存在,为了文字不被遮蔽,所以导航栏的高度也会相应被拉高。
变化2:顶部标签栏的文字 (责任编辑:admin) |