|
有些时候,当我满怀期待地点开某些网站的时候 —— 它们的存在简直是设计的灾难!相信我,当你看见它们也会抓狂的。从莫名的链接丢失到糟糕的可用性,本文会分享一些会让人瞬间暴走的错误设计。注意!千万别让你的用户遇到和下面同样的问题。 1. 缺乏对比度
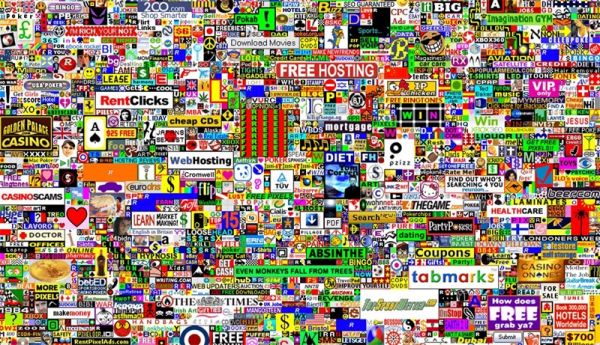
网页上的文字和图片都需要具备较高的可读性,最简单的方法就是让它们具有高对比度。但是许多设计师却经常忽视这条规则。 图片背景与文字对比度太差,导致文字模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的重要内容。 你必须保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧! 上图的两个对比问题——白色的文字与浅色的图片颜色过于相近以及过小的字号都让这段文字的可读性变得极差。 2. 糟糕的导航和操作流程
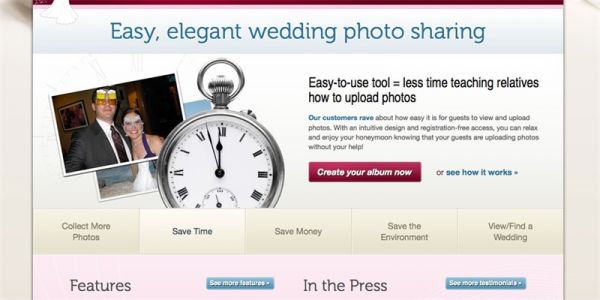
当我登陆了网页的第一眼,你就得让我明白接下来我该做哪个操作。点击按钮以及信息需要放在显眼的位置——这就是为什么导航和菜单栏往往处于页面的顶部。 导航的标签内容和运行效果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太寻常的动效设计的时候,给用户一些暗示让他们知道你的网页如何工作吧!过于复杂的设计会让用户感到无所适从并放弃你的网站。 3. 糟糕的图片搭配处理
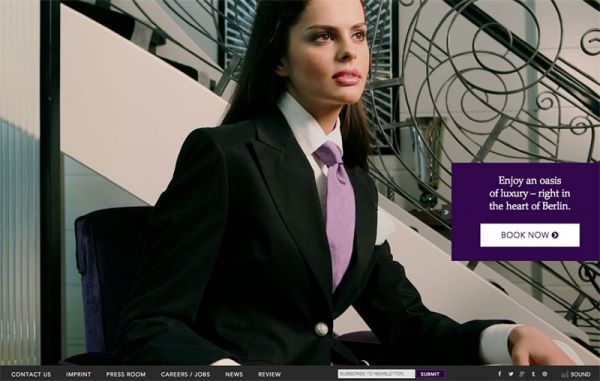
没有什么比一个优秀的图片被其他设计掩盖更糟糕了。如果你花了时间为你的网站搭配了一张优秀的图片,为什么要让它被其他的设计元素所覆盖呢?加上简单的一行字就可以了!这也是为什么透明按钮成为了新的流行趋势。 当设计师追逐潮流的时候,经常会落入这样的误区。顶栏很有趣,滚动也很棒,可是当你为它们搭配上文字,一切就容易变得不那么和谐了。页面上的每个图片都需要与文本搭配,让每个文字都可读,图片上的每个设计元素都清晰可见。 不要用文本或者按钮覆盖图片上任何重要的部分。当你觉得你的页面设计出现了这样的情况,最好更换一个更加简洁的背景并在其他地方放上你的这张图片吧。 当第一眼看到上面这张图的时候你会被吸引是因为它的素描风格。但仔细看看,人物面部被文字遮盖了,那段褒奖之辞也让整体显得杂乱无章。 4. 不使用网格
在网页设计中,有些“杂乱”也能让人赏心悦目,不对称是其中的一种,不使用网格绝对不是! 是否使用网格是区分设计好坏的专业指标之一。网格让一切变得清晰有组织性 —— 让你的元素之间保持一致的适当的间距,你知道应当把你的元素放在哪儿、怎么放。网格帮助你确定元素的尺寸、文本的尺寸和空间,通过比例展现内容的侧重点。 5. 不采用响应式设计
使用响应式设计框架!使用响应式设计框架!使用响应式设计框架!重要的事情说三遍! 你的网页或许需要在手机上运行,它必须要和在电脑上运行一样流畅。 我总能遇到一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,以至于用户无法使用。(虽然很不常见,但那些只提供手机版视图的网站也相当让人无奈。) 或许很多用户和我一样,如果我不能在手机上顺利使用你的网站,那我也不会在我的电脑上打开它了。 6. 链接丢失 崩溃的链接是网页上最让人恼火的事之一。养成每年都去审核你的网页上链接是否畅通的习惯吧!你可以手动检查或是使用某些工具,比如Website Link Checker. 如果你的logo并不能链接到你的网站首页,我也会感到奇怪。Logo都是要链接到网站首页的。(以及当处于首页的时候,不要禁用返回按钮。) 考虑链接的可用性。保证你的链接,特别是那些文本中的链接足够明显并且易于点击而不造成误操作。不要在你的文本中添加很多文字链接,特别是在小的移动设备屏幕上,用户很难点击到正确的链接。 7. 自动播放音乐
在网页上添加声音会很生动,可千万别在没有用户提示的情况下播放音乐。 (责任编辑:admin) |