|
上周末我跟一个大学同学在微信上聊(互)天(吹),现在他是上海一家公司的首席UED总监。中间我们聊了很多有的没的,其中他说了一句话,让我印象特别深刻。
其实很多时候,我们觉得自己的作品非常的平庸或者“看起来特别糊”,大部分原因就是配色,字体和间距的对比没有做好。 配色和字体的对比一直都很受大家的重视。在制定设计规范的时候,我们首先会去确定产品的主色调和辅助色。对于文字来说,不同级别的文字(标题类,正文类,提示类)会选择不同的字号和字色,这些都是会出现在你的设计规范中。然而我很少看到有人在设计规范里提到间距,所以从这个角度来看,间距经常会被我们忽视。那么这篇文章里我就对间距做了一个比较简单的总结。 为什么要使用间距? 我一直认为设计师做东西的时候一定要“较真”,你在设计过程所做的任何决定都要问自己为什么,多思考。做到有的放矢,这样会少走很多弯路,也更容易成长。 那么如果我们想了解间距乃至更加规范的使用间距,首先我们要明白为什么要使用间距。间距的使用有很多作用,可以吸引用户注意力、提升内容的可读性,阐述元素之间的关系。其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。 间距的种类 间距从位置上我们可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,我们在这里称其为:块内间距和块外间距。
The more whitespace around an object , the more the eye is drawn to it. 一个物体周围的留白越多,就会越容易吸引用户的注意力。 从信息层级的角度来说,级别越高的内容间距越大。因为越重要的内容就要吸引用户越多的注意力,因此为了更好的进行区分,块内间距都是小于块外间距的。
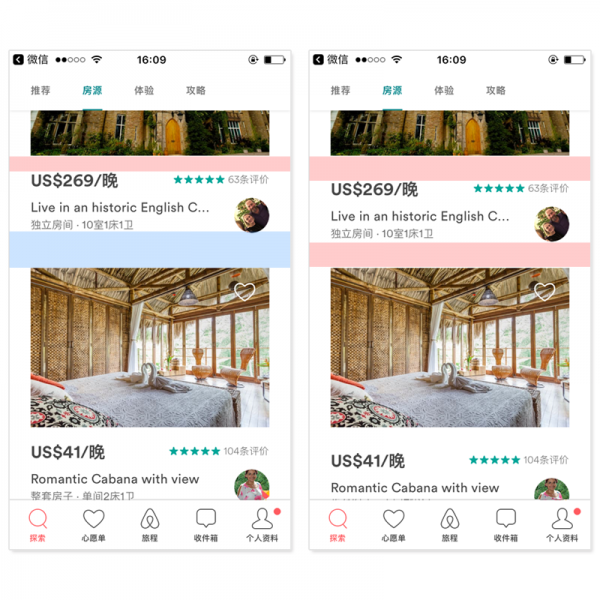
以Airbnb为例,因为从信息层级的角度来说,一个房源(内容块)的级别要比其介绍信息要高的多,所以每个房源之间的间距要大于房间图片、位置、价格的间距。 上图中左边的界面是正常的,右边的被我处理过了,使其块内间距和块外间距一样大。我们可以很明显的发现,右边的界面会给用户带来困扰。他们不知道下面的的文字介绍是属于上面这个图还是下面这个图。
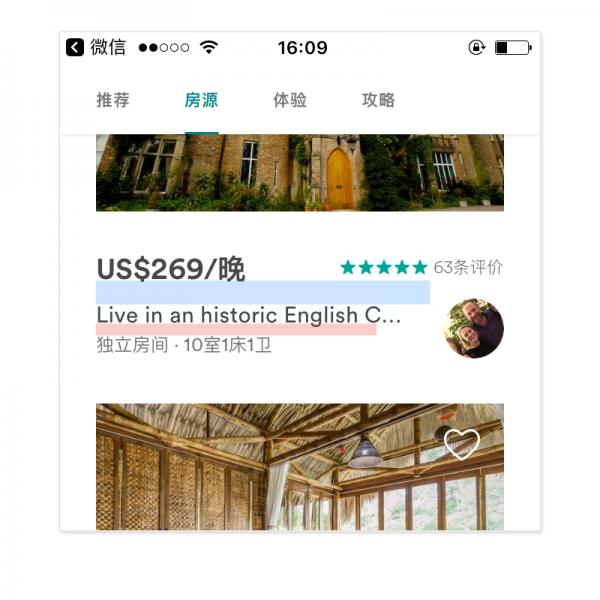
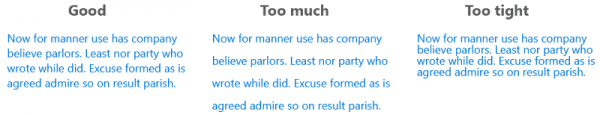
当然我们也可以发现其实块内间距因为其内部信息层级的差异会进行二次区分,也就是说块内间距也不是都一样的。 行间距 间距的使用会对你的文字易读性产生很大的影响。这里文字的间距主要是指文字之间的高度间距,我们称之为行高。行高过大过小都不利于用户阅读。一般来说,行高选择为字符高度的30%是恰到好处的。
间距与线条 在文章开头我们也提到了间距的一个主要作用就是内容区分。那么说到内容区分,线条是我们无法绕开的一个话题。因为线条在界面设计中主要功能就是完成内容区分。而随着极简主义风格的兴起,去线化设计也开始成为设计的一个潮流。设计师开始使用间距(留白)来取代线条来完成区分。所以弄懂间距和线条之间的关系是非常有必要的。
同样的内容,左边的使用线条,右边使用间距。从上面这个图,我们也可以看出线条受到设计师冷落的原因。线条的使用会极大的分散用户的注意力,整个界面会会稍显拥挤。
虎扑的界面是有线条的,但是我发现把线条去掉以后用户还是能够通过间距来很好的区分内容。 其实线条和间距并不是对立的关系,在同一界面中,我们也会同时看到线条和间距,而且功能都是为了区分内容。
不只是间距 (责任编辑:admin) |