|
在移动设备遍地开花的今天,响应式网站设计可谓是风生水起,越来越多的人更倾向于使用响应式网站设计。而提到响应式网站设计,很多人都关心网站上的图片怎么选择、如何放置,这个问题已经争论了很久,大家也基本达成了共识,前面小飞也有聊过《响应式网站的全屏幻灯片应该如何配图》,大家感兴趣的话可以看看。但是,除了使用单张图片,我们还经常在响应式网站中展示多张图片,使用图库或幻灯片式的轮播图,多张图片比单张照片更加复杂,这也意味着在网站应用上我们有更多的点需要去注意。这是小飞今天准备讨论的话题,在响应式网站上使用图片轮播我们有哪些方面要注意呢? 响应式网站设计最显著的一个特征就是它可以适用于多种不同的设备,在设置轮播图或图库时我们首先的需要考虑就是它怎样可以同时在电脑、手机、pad等设备上给用户提供良好的浏览体验,事实上下面很多条建议都是围绕这一点展开的,一起来看看小飞整理关于在响应式网站中更好使用图库或轮播图的9个建议吧。 1.设置"隐藏式"导航菜单 在响应式网站中使用图库或多张图片轮播时,我们应该将传统的导航菜单栏设置成可隐藏的,这是因为在传统的电脑网站中,一个清晰可见的导航菜单栏是必不可少的,而对于手机、pad等移动设备时,它又最好不要呈现出来。所以给导航菜单栏设置一个按钮是最好的选择,用户需要导航引导时只需点击一下就出来了,不需要时它可以自动隐藏,这样能让用户操作起来更方便,浏览体验更顺畅。另外,"隐藏式"导航菜单可以避免访客们注意力的分散,这是因为与网站的内容或背景图片相比,设计巧妙的导航菜单在一定程度会吸引用户的注意力,将"导航菜单"隐藏起来,网站主页面更加简洁,用户也更能全神贯注的关注网站的重心。
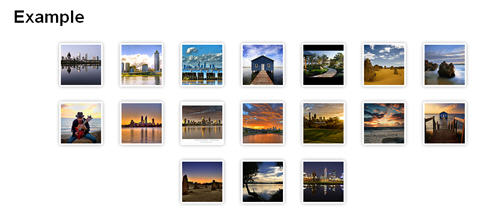
2.避免使用太多人像照 当我们在网站上使用网格画廊或多张图片轮播时,尽量选择横向或正方形的图片。这种类型的照片不仅可以适应传统的电脑网站,还能够让访客们在小屏幕上浏览图片时更舒适。而人像照片因为比较适合纵向浏览,虽然在手机上看起来效果还可以,但如果放在电脑上横向来看就显得太小了。所以,尽量避免使用人像照片,记住横向的图片是最佳的选择,实在没有的话,正方形的也是可以的。
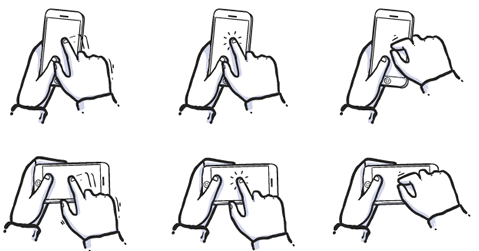
3.在移动端上支持手势操作 在触屏设备上,人们更加喜欢使用手势操作。当访客们自己动手滑动照片的时候,他们会更受鼓舞,因为这种体验是与他们密切相关的,是更真实的。千万不要在移动设备上使用箭头等导航元素,那实在是太无趣了。相反,支持访客们用自己的手指往上、下、左、右滑动图片,这种方式不是更加自然吗?
4.在移动端避免使用Lightbox Lightbox是一种流行的图片浏览效果,它可以实现很多功能,比如自动根据窗口大小缩放图片,幻灯片播放、内容预加载、渐变色等。假如我们需要在网站上使用产品细节的照片(数量很多),这时Lightbox就可以大展身手了。但是,这种效果其实更加适合传统的电脑网站,在手机等屏幕比较小的网站上使用可能带来糟糕的用户体验,比如当Lightbox尺寸与网站的整体尺寸不匹配时,用户可能会找不到退出界面,或者照片不能好好的展示。小飞在这说的也只是避免使用,如果您有把握设计好lightbox,也是可以尝试一下的。
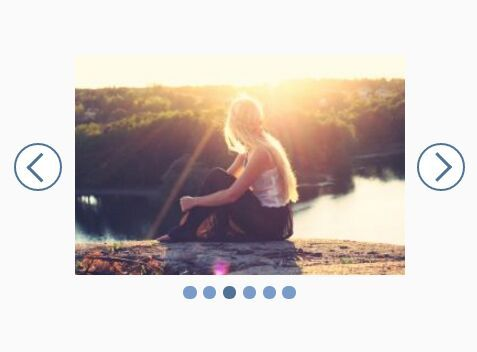
5.导航菜单不要太突出 当我们想要使用幻灯片式的图片轮播时,导航菜单就派上用场了。给图片设置导航可以让访客们根据自己的节奏浏览图片,点击进入--获得信息--退出离开,总不能让访客们为了看某一张图片等一个来回的轮播吧。不过我们在响应式网站中使用导航元素时,有几点需要注意:导航小圆点不要放在碍事的地方,不能遮住任何文本或链接;不要在网站中使用复杂的导航元素,这会分散用户的注意力,而且会让网页布局看上去很混乱。所以记得给轮播的图片设置一些可以点击跳转的导航圆点,再加上前进、后退键,这就够用了。记住,简洁才是王道,少即是多。
6.不要将图片和视频混在一起 (责任编辑:admin) |