|
底部tab导航是现在应用里非常常见的一种组件。关于这种最常用到的组件,你了解的全面吗?下面我们来分别看一下Material Design设计规范以及iOS设计规范里是怎么规定的。
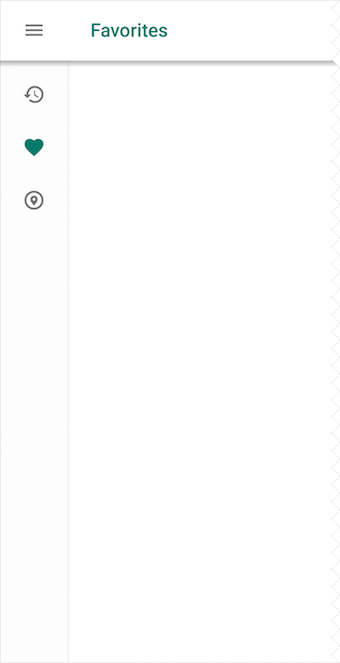
Google Material Design Guideline MD规范,先是给这个控件来了总述:底部导航栏可以使用户通过点击一下,就在顶层视图间的进行方便的切换。 用法 底部导航栏主要是为手机的导航设计的。如果是在较大的显示屏上,比如桌面,则可以使用侧边导航,如下图:
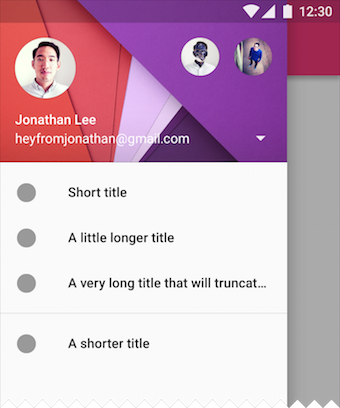
底部导航栏主要用于以下两种情况: 1. 3至5个同等重要的页面间切换(注:在Material Design中,这种情况也可视情况使用抽屉导航,如下图:)
|