|
英文字体为 Roboto字体,中文字体为 思源黑体。在Android 5.0之后,使用的是思源黑体,字体文件有2个名称,“source han sans”和“noto sans CJK”。
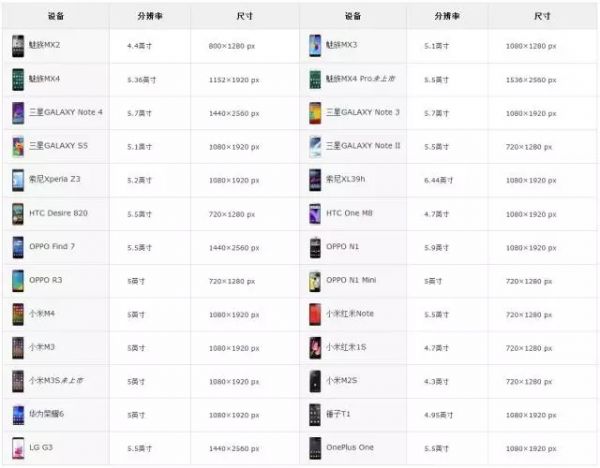
思源黑体是Adobe和Google领导开发的开源字体,支持繁简日韩,有7种字体粗细。 思源黑体字体下载地址,请戳这里:《免费下载!谷歌携手ADOBE推出超好看的的思源宋体(7种字重)》 6. 常见主流手机尺寸和分辨率
三. Android切图标注 1. 标注设计稿时,使用px还是dp或sp? 答:这个问题需要和安卓工程师沟通,推荐使用dp和sp进行标注(这里指的是在安卓设计稿的前提下)。但目前很多设计师对dp和sp这个单位并不理解,所以有些设计师提供安卓设计稿的时候依旧使用px进行标注,这一点去和你的搭档工程师进行沟通,如果不影响他开发以及他能换算清楚的前提下,你可以考虑使用Px,但是我并不推荐。
这里要记住一点(你只需要记住能帮助你工作就可以): 当屏幕密度为MDPI(160DPI)时,1dp=1px 当屏幕密度为MDPI(160DPI)时,1sp=1px 像素字号=屏幕密度/160 * sp字号 可以根据这个去算算设计稿中的像素字号标注为sp是多少,比如xHDPI下,36px的字标注为sp就是18sp,以此类推。 按照不同的屏幕密度换算,也就是下图所示的意思:
2. 你需要提供几套切图资源? 答:理论状态下,如果你想兼顾到目前还存在的各个机型,应该为不同的密度提供不同尺寸大小的切图。 但这无疑提升了巨大的工作量,而且还可能浪费很大的资源空间,实际上,很多机型已经不占有主流市场了,而且很多奇葩的分辨率也没必要去考虑适配,所以,具体输出几套需要看公司的产品需求而定。 通常我是这么干的:
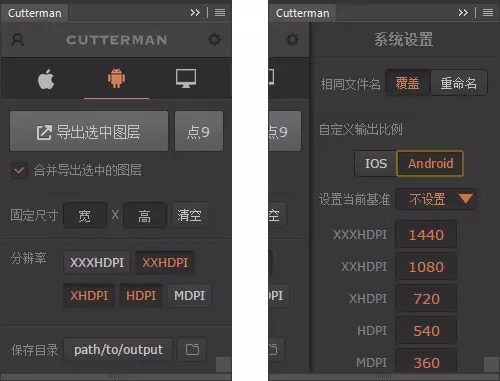
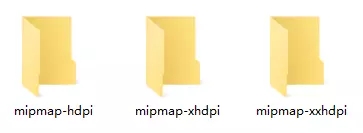
选取最大尺寸提供一套切图资源,交给开发工程师处理,适配到各个屏幕密度。 这里要注意,这个“最大尺寸”,指的并不是目前市面上Android手机出现过的最大尺寸,而是指目前流行的主流机型中的最大尺寸,这样可节省很大的资源空间。关于最大尺寸选取多少,你需要和你们的安卓工程师沟通,每个安卓工程师对这个问题的结论并不同。(我的安卓搭档,让我提供XXHDPI的切图资源就好,我用的切图工具是Cutterman,切图一键搞定) 3. Android的切图资源提供哪个尺寸给开发哥哥? 答:iOS的切图有@2x,@3x之分,那么Android的切图根据dpi的不同,其实和iOS的类似,只不过是按照dpi来进行资源文件夹的命名,如下图:
根据不同的分辨率进行切图归类,但是你看到了,如果切片特别多,提供5套切图岂不是要累死了? 一般情况下,我们只需要提供3套切图资源就可以满足安卓工程师的适配,分别是HDPI、XHDPI、 XXHDPI 3套切图资源。
目前我使用的办法就是只提供最大尺寸的切图,交给安卓工程师自己去缩放适配其他分辨率吧,所以和你的搭档沟通一下。 其实现在绝大多数公司限于人力物力的限制,没有这么严格的工作方式,基本上就是一个文件夹,命名好了就提供给工程师了。
这里还是提醒各位,没有固定的工作方式和方法,任何方式都是为了提升工作效率而进行的。 4. 在做设计稿时我们遇到的最多问题 ① 用哪种尺寸做设计稿? iOS:用750x1334px来做设计稿。 安卓:就目前的市场来看,XXHDPI属于主流机型;这样无论是标注,还是主流机型都能兼顾的到,所以推荐使用1080x1920px来做设计稿尺寸,这样即使你标注的是px,工程师也可以很方便的进行换算。
② 如何用iOS的设计稿去适配安卓(划重点啦) 现在有一种情况现在非常普遍,那就是一稿两用;设计师都是做iOS版本的设计稿,来适配安卓,现在要给安卓用,应该怎么办? iPhone的屏幕密度已经达到xHDPI了,用750x1334px的尺寸做设计稿。 (责任编辑:admin) |