|
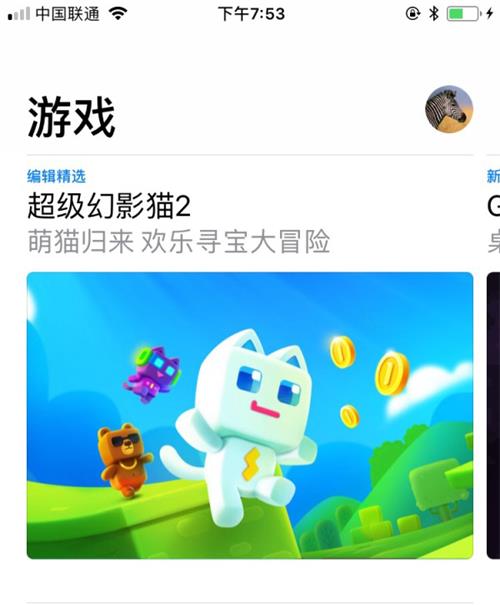
产品视觉设计中,线是重要的组成部分。起到分隔、分割、占位、细化等作用。然而,当前的设计趋势是趋于简化、强调内容,过多的线会造成视觉负担。如何权衡用线,是这篇文章的目的。 首先从 移动端 开始 Appstore iOS 11 新App Store的游戏页面
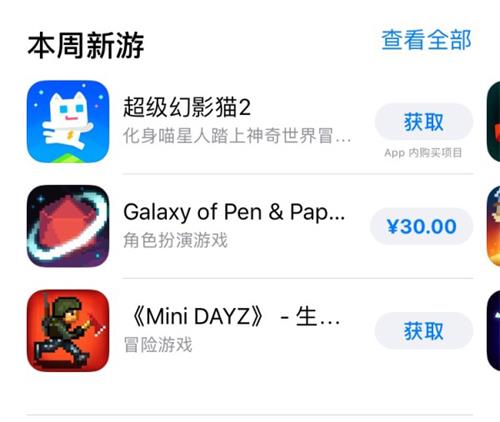
分析: 版式的节奏暂不讨论,App Store用线的长短和位置区分大类和同类。 ①长线,我们叫这个为 分割线,这里与整体内容对齐 ②短线,我们叫这个 分隔线,这里与文字左侧对齐。
为什么用线: 单元格内的内容算算有5种样式,空间又比较小,用线区分是明智的办法。 总结: 线区分有相似性的内容。 当内容紧凑且样式差异大时,可以用线分开。 分割线(长线)区分大类,分隔线(短线)区分内部类别。 注意: 按照亲密性原则,三条单元格(cell)是一类内容。所以分割线与内容间距要小。 分割线(长线)间距要大。而且分隔线(短线)只分隔cell,与标题之间留白即可。 Airbnb iOS首页
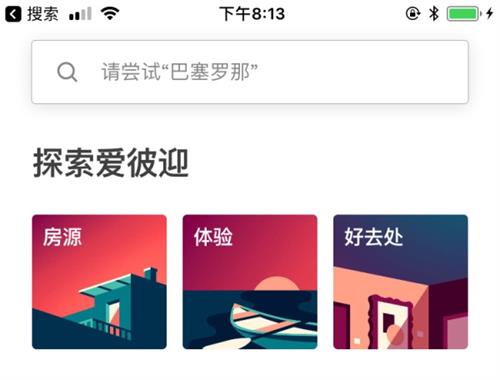
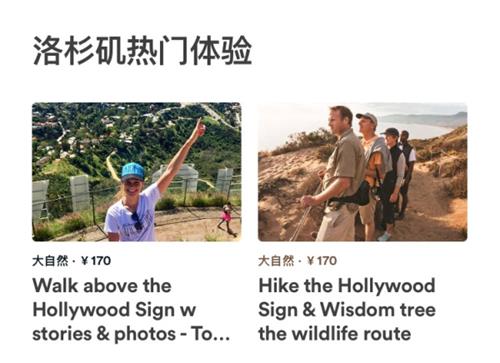
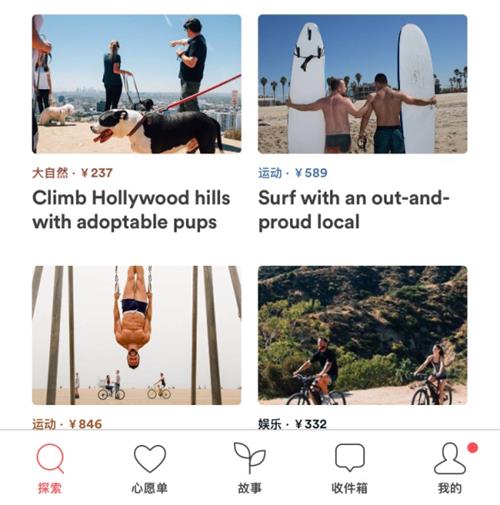
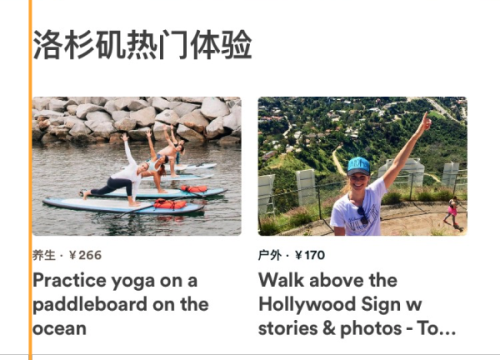
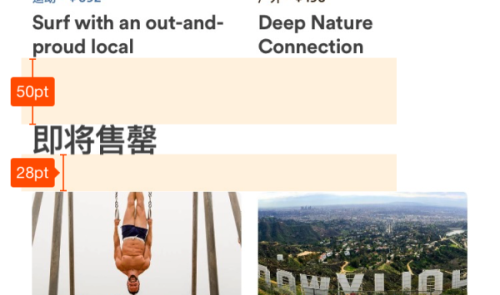
Airbnb的首页除了tabbar(底部标签栏)和搜索框用了描边外,大部分内容没有线。 但它还是很好的区分开了内容。 原因: 图片起到很明显的区分作用,带有明显的界限。文字与图片对齐。 文字加粗后,更容易与图片取得平衡。
大标题与上组内容间距较大
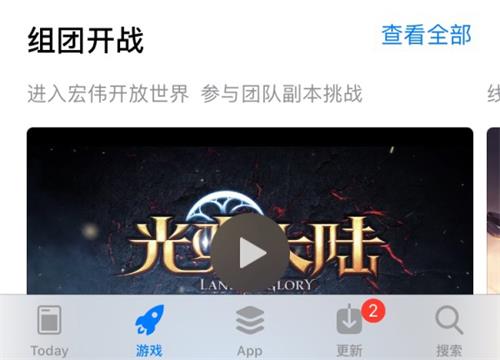
总结: 适用于较多图片和信息样式简明的情况。 通过颜色对比、距离区分不同组内容,通过亲密性(距离、对齐)把同组内容聚在在一起。 Messenger Facebook的IM应用,iOS
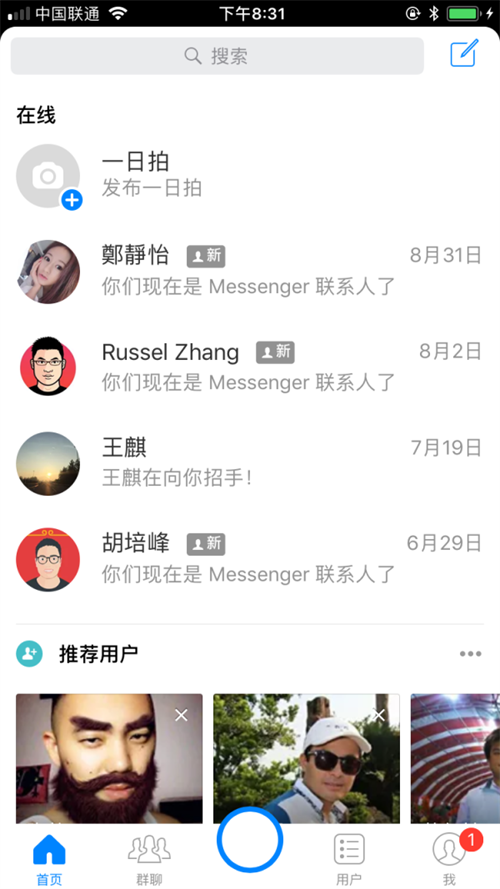
发现聊天消息之间没有线… 原因: 内容较为整齐,没有过多颜色。 头像跟文字垂直居中。 这种用法最近比较多见,但是按下时肯定要有效果的。
Google 日历 Google优秀的日程应用,Android Google的Material Design不提倡大量的线和描边,往往Android应用比iOS的线要少很多。 Android采用的分隔方式包括不限于: 卡片投影 颜色 间距 线 图片 标题 形状
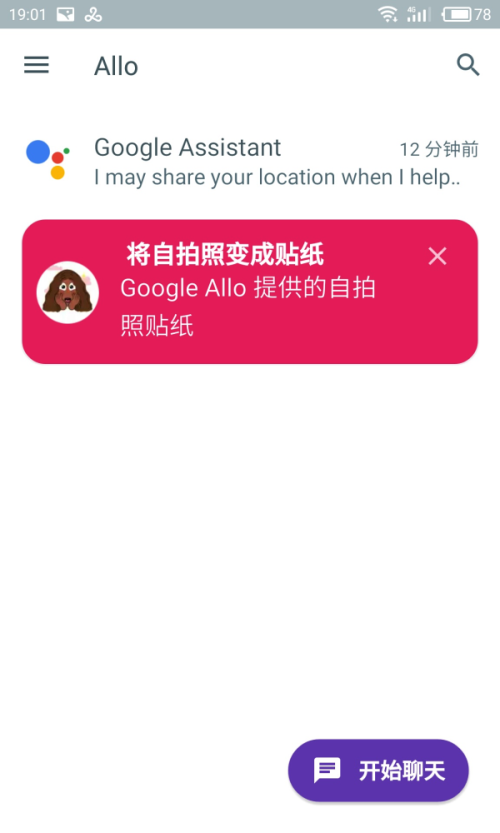
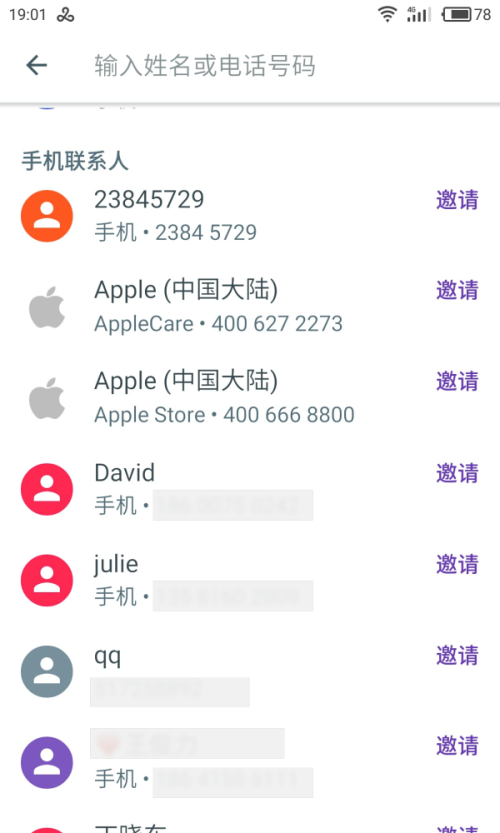
Google Allo Google新一代IM应用
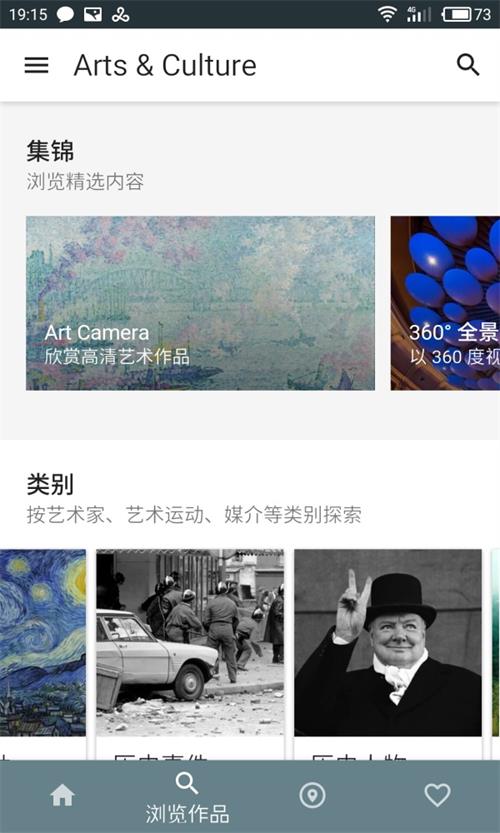
Google Arts&Culture Android的Google 艺术普及应用
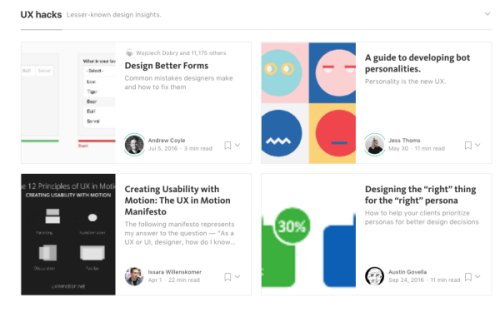
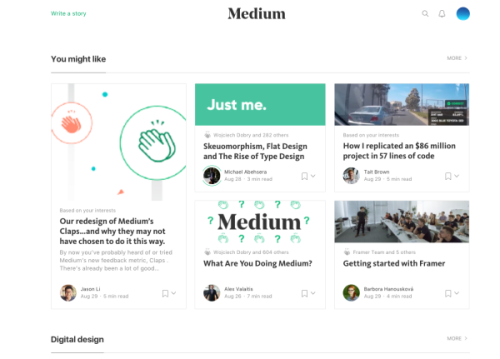
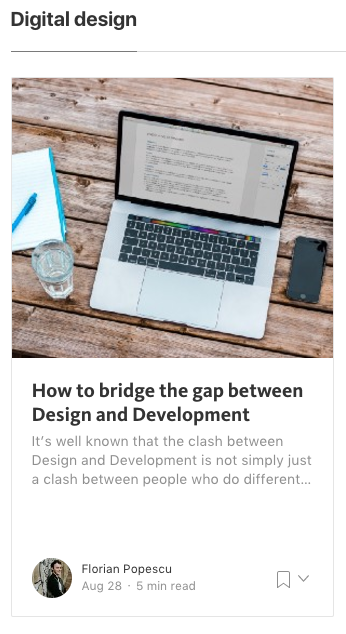
Web web因为屏幕的面积较大,所以线的表现方式更多样一些。 Medium 国外正红的协作媒体平台,最近刚改了版 medium的灰色背景使用范围较少。也就是说在白色背景下,用线和间距区分是主要方案。
为什么他不显得复杂呢? 控制数量,内容块内部尽量不用线分隔,用的是留白。
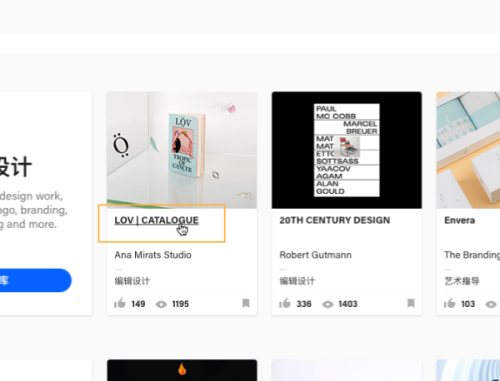
控制颜色,medium这么做也是他内容风格比较适合,颜色过多真的很容易影响体验。 Behance Behance讲两个小细节 behance页面一次呈现的作品缩略图是非常多的,这时候像medium用线框就不那么合适了。所以它用的是微投影+卡片式+非常浅的背景。
注意鼠标移动到链接处,下滑线的使用,比变成彩色的效果要克制一些,适合大信息量的产品。 结语 例子其实非常非常多,在你们看烦之前是写不完的。 (责任编辑:admin) |