|
经过几个月的努力,全新的58App icon视觉升级已经完成,新版icon给了大家全新的感受,鲜明的风格使其在众多App中脱颖而出,那么是什么推动我们做了这次改版设计,设计过程中又经历了哪些故事呢?今天就来跟大家分享一下这次icon升级的点点滴滴。 改版前提 首先,我们需要认识一点,即icon对于一款App的重要性,它主要体现在“助理解,吸引力,趣味性”等方面,因此,我们的设计也必须要体现这些特点。 前期调研 改版之前,我们进行了一定的用户调研,用户普遍反馈“用色略显沉闷,缺乏吸引力,图形辨识度不高”等问题,这与我们的改版想法不谋而合。 明确方向 基于用户反馈的问题,以及对产品的理解,我们明确了此次改版的方向和目的: 提高图标辨识度,帮助用户更加直观的认识产品和功能 用色上更加大胆,使产品充满活力和吸引力 努力与大众App风格拉开差距,保持独特性 初期风格尝试 设计初期,我们进行了众多不同风格的尝试,虽然略显不成熟,但也为最终的成品提供了很多灵感:
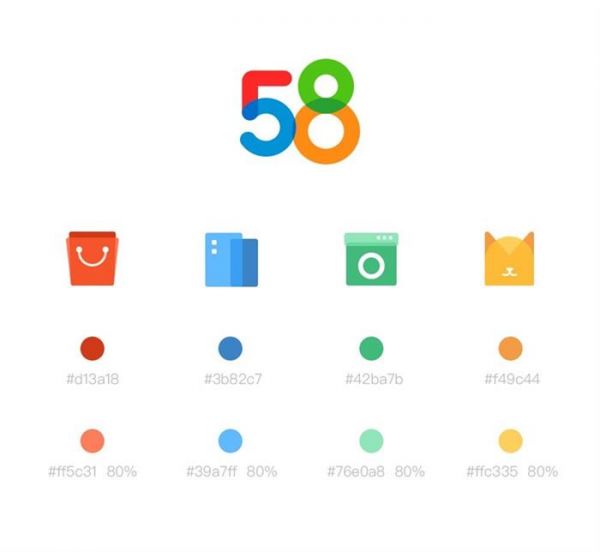
风格确定 经过不断的风格尝试和自我否定之后,我们终于确定了主icon的设计风格:
设计特点 彩 基于58Logo的品牌色,将四种色彩元素运用到icon里,单个icon采用单一色系,这样保证整体性的同时又将每个icon进行突出。 方 方形的icon可以增加体量感,提升App的辨识度,同时使得整体性更强。 透 icon基本采用两层叠加的展现形式,深色层在底部,浅色层置于顶部且设置透明度,这样的透明度叠加效果,为每一个icon增加了呼吸感,提供了生命力。 设计过程 设计的过程遵循了以下六个设计点,分别是形象、造型、表达、风格、调整及配色。 形象:顾名思义,就是能够代表产品内容的意向,一个准确生动的形象,十分有助于icon的可识别性。比如用购物袋表达二手物品,用猫咪表达宠物等等。
造型:造型是icon设计的筋骨,就好像一个人是健康的还是有缺陷的。一个icon有没有美感很大程度就取决于造型是否优美和谐。icon造型以方形为主,统一圆角尺寸,造型尽量做到细致考究。
表达:在表达定义的时候,首先要符合一般使用的行为习惯,UI本身的意义就在于附加到“功能”上的一个表现层,具备最直接的操作和交互的功能。 风格:彩,方,透。 调整:图标设计完成之后要进行细节的调整。
配色:配色采用的是58Logo的四种配色,在明度和纯度上加以调整,使各个图标搭配起来更加和谐。
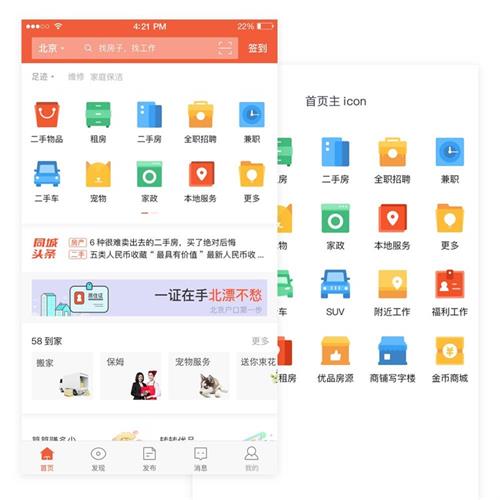
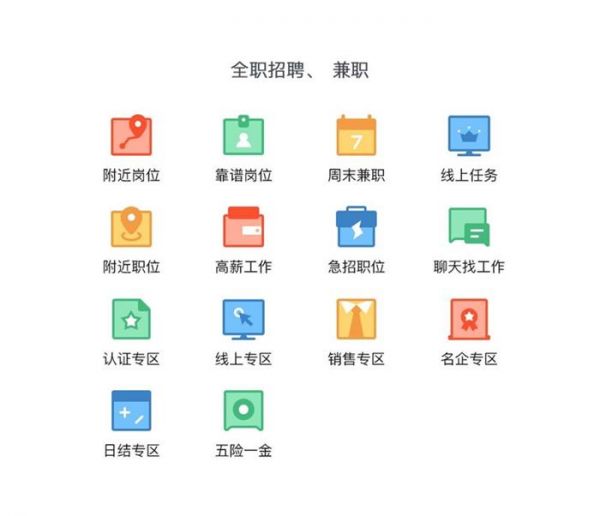
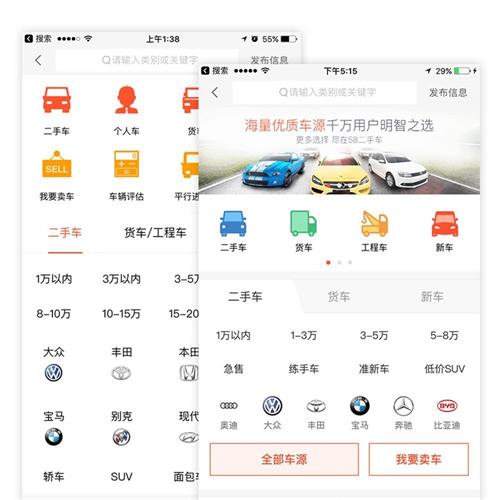
大类页icon 主icon视觉风格确认了,接下来就是把这套设计语言推行到大类页的icon中来。这时,我们把握的原则是icon在体量感上要低于首页的主icon,做出区分度的同时,要做好大体的统一。
设计特点 彩 色彩纯度明度较主icon均作出调整,降低量级。 方 方形的icon可以增加体量感和整体性。 叠 保留叠加效果,但去掉了透明度的变化。
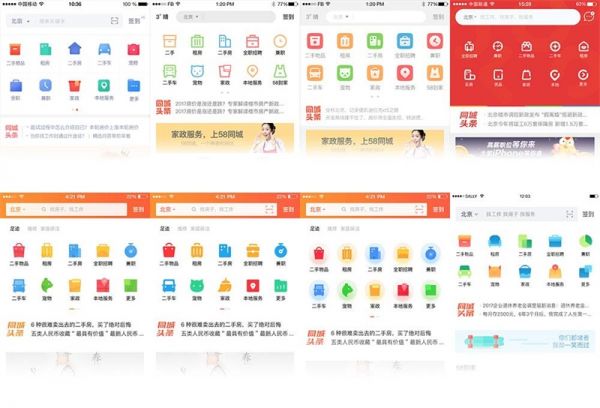
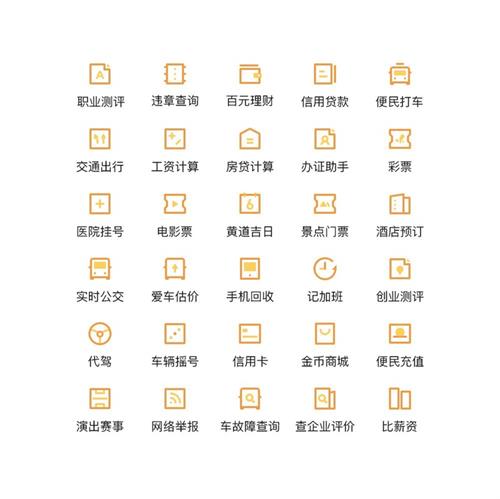
通过新旧版本的对比可以更直观的发现,新版的icon彩色的搭配更加引人注目,造型上也更加考究。 小工具icon 在接下来就是小工具icon的设计,这类的icon是整个app中第三层级的icon,所以在视觉上需要与主icon做明显的区分,以拉开主次。
设计特点 线 线性图标,量级继续降低。 方 方形icon统一。 素 单色运用。 总结 (责任编辑:admin) |