|
“取消”这个按钮不属于操作的必要流程,在设计上也不作为主要元素出现。但在实际的弹框或一些操作应用中经常出现,那么这个小小的取消按钮又有哪些玄机呢? 首先我们要先来了解一下取消的概念。 取消:我们在提交问题、选择、进度、信息时需要要求执行一个确认动作,这时候往往给出两个按钮,“确定”和“取消”。“取消”按钮一般不会单独出现,通常是与“确定”,“保存”之类的操作同时出现。
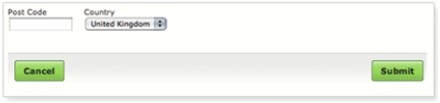
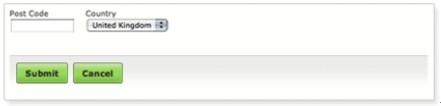
(在操作系统中常见这样的对话框,包含两个键,确认和取消) 第二,设计和使用“取消”键 “取消”在页面中的位置 设计“取消”键(或操作确认页面)时,常会将“确认”,“保存”按钮放在左边,并使用醒目的格式标识出来,或者默认选中该项。“取消”按钮则往往放在右边。“确认”和“取消”不宜离得太远。图a中两个按钮距离太远增加了视觉移动的距离,给阅读造成负担。而图b的阅读效率要比a高得多。
(a)
(b) “取消”与其他按钮的区分及弱化方式 出于产品运营的考虑,会一些鼓励用户去进行的操作,淡化“取消”的操作。比如下图的几个方案,确定和取消按钮做了不同程度的区分。
这样做的好处是,减少次要操作在视觉表现上的突出性,最大限度的减少误操作引导用户完成目标。使两个按钮能够较清晰的区分开来,突出表现确认一方。让用户更容易做出判断。 按钮在设计时可根据实际表达的内容,突出主次关系。适当的引导用户,尽量规避误操作,让操作更加便捷清晰。也可使用人性化的描述性的词语强调按钮,弱化“取消”“取消”的作用是能允许用户回到前面的操作。但不能过度的影响界面要表达的主要意图。人性化的描述性词语能够引起用户足够的关注度,让其感觉贴心亲切。下图豆瓣上这个发表电影评论的页面,使用蓝灰色和小字,在格式上也与其他的按钮不一样,整个页面只突出一个“好了,添加评论”按钮。
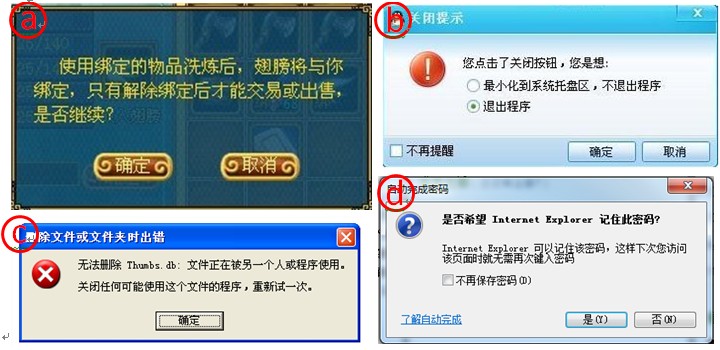
这个页面是需要用户填写内容的,“取消”操作会产生消极结果。特别是用户在不经意的情况下点了取消,将会导致填写的内容不复存在。在这个页面的设计上,弱化了“取消”采用链接的形式代替按钮,突出了确认操作按钮“好了,添加评论”。起到了很好的视觉突出作用。但切记,文字要简洁精炼,立意明确。 “确定”加“取消”在对话框中的使用。 对于主标题文本内容为“您确定要……吗”的句式的问题对话框,可使用“确定”“取消”组合。但不要使用“确定”和“取消”来回答是否判断问题。如图a为错误例子。除了上述情况外,“确定”“取消”组合时,“确定”的含义等同于“提交”,如图b,中的选项实际上“确定”为提交的意思。 图c,不要为错误或警告信息使用过重的警示图标,容易让用户感觉鸭梨很大。在设计错误类或是警示类的提示可采用黄色“!” ;按钮可采用“确定”或者“辅助推荐动作”+“我知道了”
当提问“是否…?”可直接使用“是”“否”组合。如图d
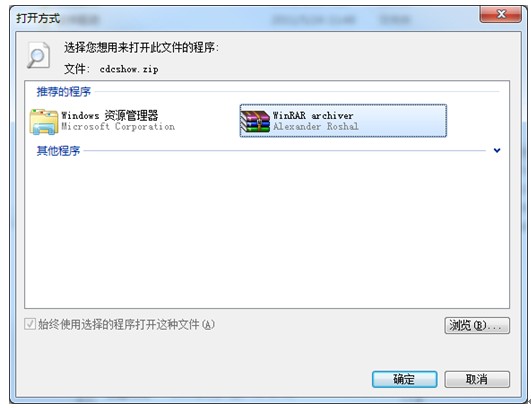
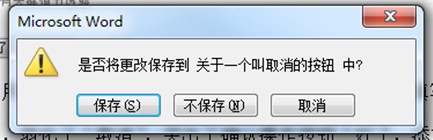
“取消”是否作为按钮默认项 通常的对话框当有多个按钮的时候,会设定其中一个按钮为默认项。“取消”键总是在动作执行后立即出现,这时候满脑子都是前一个动作,自然毫不思考地选了“确定”(通常还都是默认项),然后才后悔莫及。所以,往往由于弹框出现地太快,用户甚至没有意识到“自己操作可能失误了”。因此,默认项应该在对用户有益无损的按钮上。 比如下图当关闭未保存的文档时,该提示的默认项在“保存”按钮上。因为保存相对其他两个按钮来说更无损。
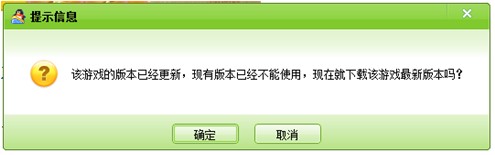
下图为提示玩家升级游戏版本的提示框,在这里我们是需要推荐玩家去更新游戏版本的,因此默认项应该在“确定”按钮上。
我们在设置提示框按钮的默认项时,应考虑到设为默认后,当用户误操作时是否对其有益无损。还有要考虑到推荐和鼓励用户的操作,给用户适当的引导。 三、案例分析 原有的设计玩家点击游戏道具栏的道具弹出对话框,提供“购买”和“取消”两个按钮。 (责任编辑:admin) |