|
这是一篇讲「登录」功能的文章。我相信看到文章的你们对它一定不会陌生,但是,它背后的门道很多,你都知道吗?
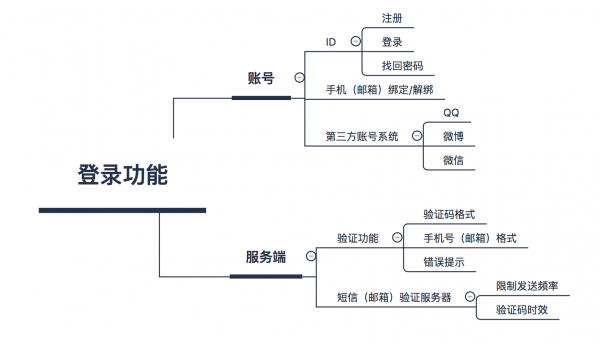
为什么要写这一篇文章呢? 因为人生之前找工作的时候,面试题有一题是要我画出登录流程图,当时我画得很差。究其原因是我之前所供职的公司有一个专门的团队负责用户数据(包括登录),所以那时候,我压根没有意识到「登录」的存在感。恰好近期团队让我负责登录功能的开发,于是有了这样一个「一雪前耻」的机会。 在做登录的时候,我遇到以下三个大问题: 用第三方社交账号还是自建帐号体系? 如何设计登录流程? 如何验证流程是否合理? 下面一个个部分来讲述我的思考。 账号体系 大家都知道,任何东西存放在别人手里,总让人觉得没有安全感,特别是账号信息这样重要的东西。而第三方相对于自建账号来说登录 / 注册快捷(扫码授权即可)、能够直接获取一些信息(昵称、头像等)。另外,就国内的互联网环境来说,「3Q 大战」等事件层出不穷,保不齐某位爸爸不开心,把接口封掉,所有的努力将付之东流。 那么该如何选择? 我做了如下分析: 国内的特殊环境,要求互联网服务提供方必须要求用户实名验证(大家通常用手机验证); 第三方社交账号登录比传统输入账号密码更方便; 考虑到公司的业务需要,账号体系是为整个产品线去服务。 最后我们决定以自建账号为主,第三方账号为辅的方式。 那么这样下来又会有几个问题了: 如何权衡主次? 2. 如何决定默认选择登录还是注册? 如何将两种账号结合 下面是我的思考: 回答一:默认的登录为自建账号登录,第三方登录只放在一个不怎么起眼的位置。 回答二:根据当前你的产品的用户曲线和实际产品力来决定,以我们的产品为例,由于账号体系是首次开发,所以理论上来说,我们的用户量应该有一个长期且稳定的大量的增长过程,但是考虑到我们属于某个垂直领域的付费产品,所以我还是决定将登录放在优先的位置。(相关的案例,可以看看知乎,它将注册放在优先的位置) 回答三:我们以用户注册时输入的一个唯一的 ID 为主,第三方账号都绑定在它之下,第三方账号(包括手机号 / 邮箱)可以修改,但是这个 ID 不可修改。即便用户使用第三方登录 / 注册,也是需要设置此 ID 和绑定手机号。 一句话总结就是:以我的自建账号为主,这一步你按照规矩好好走,以后都让你舒舒坦坦。 那么,如何设计登录流程 第一步明确目标是什么? 上面有说过,我的目标有两个:实名验证、为公司产品线服务。结合这两个重点那么我制作了如下的思维导图:
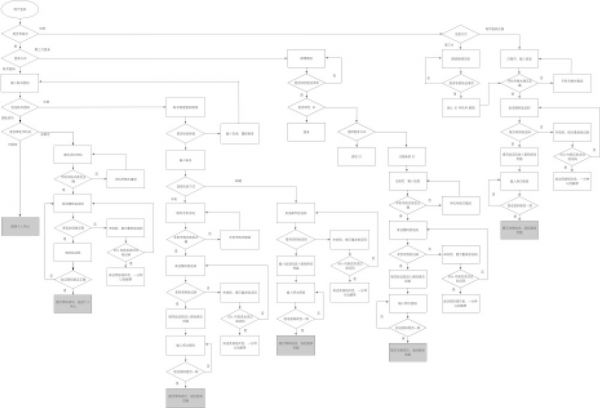
通过这张图,就能很直观知道你的流程图中需要有哪些步骤了。 接下来绘制逻辑图: 以模块为主来绘制流程图,避免遗漏,分别是:自建账号登录 + 手机验证检测(因为有国外账号需要转区)、找回密码、注册、第三方登录。 最后的流程图如图所示:(因为涉及到一些公司产品的逻辑,所以行了打码处理,请见谅)
当然有了这一些还不够,如果有一些极端情况出现,那该怎么办?例如:手机丢了(或者手机号长时间不用,被注销)。 如果用户量不多,让用户通过邮件来申诉其实没有什么问题,但是当用户量很大的情况下,这无疑是增加了公司的人力成本。所以,我将找回密码或者解绑(手机、邮箱、第三方)这两个地方的验证设置为使用邮箱或者手机验证通过即可。 接下来就需要你去制作原型图了,这里就不给出我那跛脚的设计和审美能力啦。 如何验证整个流程是否合理? 验证产品是否合理的前提是你的产品逻辑上不能出问题,也就是说,不能有隐患存在。再此基础上,我们要通过数据验证这个产品的设计是否合理。 对于一个注册登录流程来说,最重要的一点在于用户转化,也就是新用户的注册率(可粗略估计为:日新增用户 / 注册页面 UV)。有了这样的一个清晰认识,后面就好办了。 那么数据怎么得来? 通过你此前在网页端的埋点。 (责任编辑:admin) |