|
之前汇总了 「iOS 11 最全面的设计通讯」相关的设计改动,接着分享下「iOS 11 设计理念和 3 个设计方向」,内容来自苹果 2017 WWDC 的 Session 810,希望能给大家使用和理解 iOS 的设计思路带来启发。 Wayfinding / 寻路 / 空间导引 我们通过「标识系统」在街道,机场,停车场这些场所进行方向和位置的识别,这种导引指示系统被称为「Wayfinding」,词语来自「建筑领域」,由 Kevin Lynch 在 1960 年提出,中文名是「寻路」或「 空间导引」。
iOS 经过长期的发展,系统已经变得越来越复杂,加上部分 App 也同样面临类似的问题,苹果设计团队希望用户在使用 iOS 过程中也能像物理世界中那样有清晰的导引,所以把「Wayfinding」概念引入到设计中,试图去解决这个问题。 用字体排印(Typography)的方式进行落地 既要能够起到「Wayfinding」的作用,同时还需要遵循苹果设计团队的 2 个设计原则: 内容凸显的第一原则 UI元素不与内容竞争,除非是帮助用户去理解潜在功能的作用 苹果选择了使用「字体排印(Typography)」方式去解决这个问题。 在去年的时候 Apple Music 有一次改版,加入了「大标题」导航(见下图),这次改版是被苹果拿来做实验用的,因为 Apple Music 是一个内容型 App ,适合用来验证新设计是不是能提供明确位置和清晰路径。 除了验证「大标题」外,许多文字也增加字重,方便在几个「同类型信息」中分辨,和切换「搜索」和「浏览」 2 个标签时也快速感知位置。
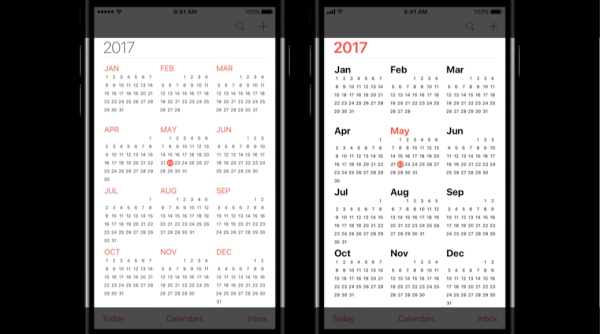
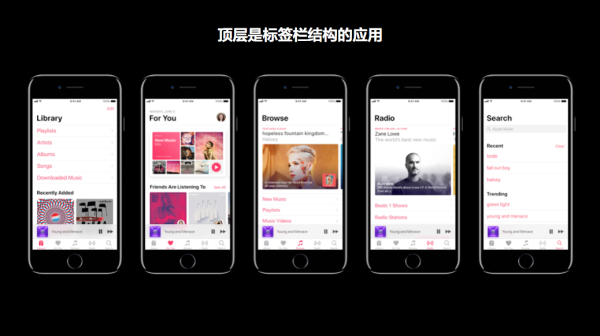
验证下来效果还不错,于是便有了 iOS 11 的设计升级。 iOS 11 中主要的 3 个设计大方向 方向1:大标题导航栏 使用「大标题」导航栏能清晰表现当前的位置,也是这次 iOS 11 让人印象最深的设计变化,如果想把这个风格沿用到自己的 App 中,可以参考这 3 个建议: 顶层是标签栏结构的 App 一般有标签栏的 App 内容会相应更多一些,使用「大标题」导航让用户在各个标签栏切换中能够快速查看到自己的位置,当用户滑动屏幕时看到「大标题」导航也可以意识到回到了头部。
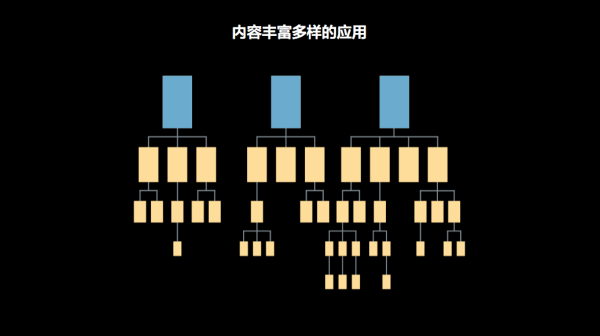
内容丰富的 App 中使用 苹果设计师们在内容丰富的 Apple Music 验证了「大标题」的效果,所以对于内容丰富的 App 自然也是适用。内容丰富 App 有大量的页面和各种深度的结构层级,用户会沉浸其中,这时候「大标题」导航就可以起到导引作用。
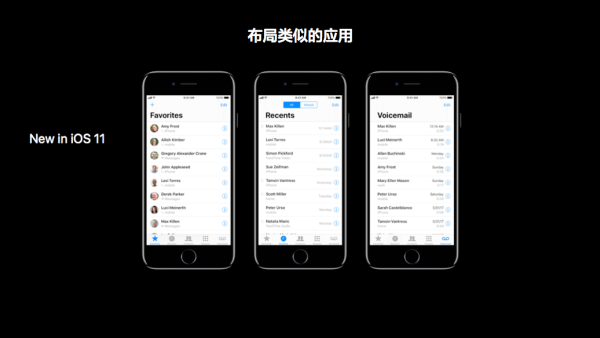
在页面内容&布局类似的 App 中使用 内容&布局相似的 App 一眼很难快速分辨,「大标题」导航可以起到明显的指示作用,电话(Phone)App 里各个标签栏的内容都是类似的信息,很适合使用「大标题」导航。
不建议:不适合用在内容功能互相平行独立的App 时钟(Clock)App 是一个不适合使用的案例,每一个标签页的界面都符合当前功能的界面,用户可以快速分辨出来,若使用「大标题」导航,会让大标题强过功能表现,违背苹果的设计原则「UI元素不与内容竞争」,影响可用性,所以不适合。
方向2:提升文字设计的层次 清晰的层次可以帮助用户减轻认知负担,降低寻找信息时的脑力消耗,同时让主次内容看起来更加协调整体,苹果设计师推荐通过「重新组织字体字号」进行提升层次美,可以参考以下 2 种方式: 利用「先后位置」建立层次 位置可以表现重要性,像下图中的 Lable1 和 Lable2 的位置,大部分人看到时都会推断 Label1 比 Label2 更重要(有些场景也许有例外)。
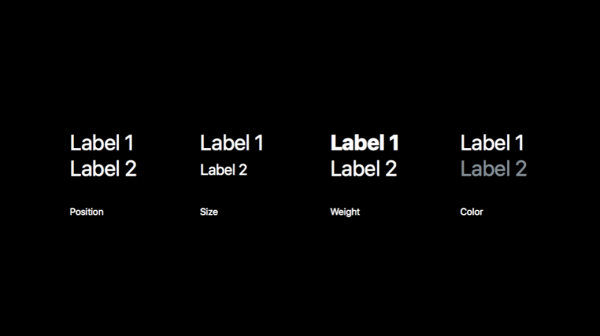
利用「颜色/字号/字重」建立层次 深颜色 vs 浅颜色,大字号 vs 小字号,粗字重 vs 普通字重,这些在正常情况下都能很容易分辨出哪个 Label 更重要,可以利用这些方法叠加起来,让元素之间有清晰的层次。
在 iOS11 中提升层次的案例 照片(Photo) App (责任编辑:admin) |