|
俗话说的好,一图顶千言。有时候,一切尽在不言中,一张图片就可以讲述一个故事,表达一种情怀。小飞并不否认图片在网站建设中的作用,但是文字的力量也是不可或缺的。如果你将图片上传到自己的网站上,但却没有只言片语来做Alt文本(替代文本),那你就犯了一个中等错误了。 Alt文本是指一张图片的简要描述。这个描述并不会像说明文字一样直接放在网页上,而是属于网站后台运行或元信息的一部分。尽管很少网站访问者会去阅读Alt文本,基于以下两点原因Alt文本还是非常重要的: Alt文本对SEO 非常有益 目前搜索引擎仍然无法读取视觉内容,只可以读取文本信息。在图片上添加Alt文本可以让图片对搜索引擎可见。这意味着你可以利用Alt文本来引入一些优化过、有针对性的内容,提高自己在引擎搜索结果中的排名。 Alt文本让网站更易于访问 有视觉障碍的访问者通常依靠屏幕阅读器来浏览网页。和搜索引擎一样,这些阅读器也不能读取图片。在这种情况下,Alt文本就能发挥出它的妙用了,它可以通过描述图片内容,图片在整个网站中扮演怎样的角色,来帮助那些无法真实看见图片的访问者们更好的理解网站内容。 说到这里,相信你应该已经明白了Alt文本在帮助增加网站流量,使网站更加用户友好方面的宝贵价值了。既然这样,那就让我们更加深入的了解一下怎样的Alt文本才是最佳范例,下面是几个帮助有效发挥Alt文本的最佳效果的小技巧。 简洁: Alt文本不应超过15个词。一般而言, 字数越少越好。 连贯一致:当你在图片上添加Alt文本时,你就相当于在向一个没看过这张图片的朋友进行描述。你要确保通过你的描述,你的朋友可以完全理解图片里有什么,又想传达什么样的信息。 结合语境:Alt文本怎么编辑取决于图片在整个页面中扮演的角色。一对夫妻一起做晚餐的图片在营养博客上有它的作用,而在交友网站上又有另一种不同的作用了。你的Alt文本必须是是有意义的,是符合上下文语境的。 不要刷屏:虽然这是个好机会,你可以在这使用些关键词和标签来销售你的网站,但你最好不要用许多关键词刷屏,不然效果可能会适得其反。相反,聪明一点,真实的描述图片,不过你可以多使用一些有利于SEO的词语。 集中于一点:由于Alt文本的字数有限,你必须做出取舍,把时间和精力集中于图片中最重要的信息。什么是最重要的元素?是照片的位置?是里面出现的人或物?还是创建这张图片的人?又或是图片的颜色或它营造的氛围?不要分散重心,专注于最重要的信息。
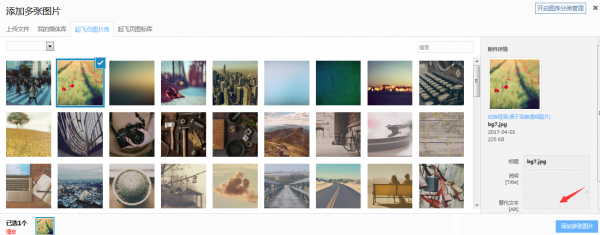
另外小飞在这要延伸拓展一个小知识。大家有没有注意到上图中Alt文本的上一栏是title(说明),那这两者之间有什么联系和区别呢?Alt文本和title的相同点是他们都对目标对象进行一定的注释说明,而不同点就在于Alt文本(替代文本),就像我们上面提到的,它是给那些不能看到你图像的访问者提供文字说明,这包括那些使用本来就不支持图像显示或者图像显示被关闭的浏览器的用户,视觉障碍、使用屏幕阅读器的用户。简而言之,替换文字是用来替代图像而不是提供额外说明文字的。但是title(说明)提供的是一些非本质的额外信息,它适用于很多元素,还可以给链接添加描述性文字。综合来说,Alt文本的局限性要比title大一些,但是在替代图片这方面的作用又是不可替代的,所以小飞建议大家在给图片添加文字替代的时候一定要记得用Alt文本,如果是要使用更多的标签添加图片注释的话可以使用title。 (责任编辑:admin) |