|
品牌推广就用这几招,七月活动立减500-1000元 最近在读Steve Krug的Don’t Make Me Think,本文基本是自己的读书笔记,拿出来做下总结和大家分享一下。
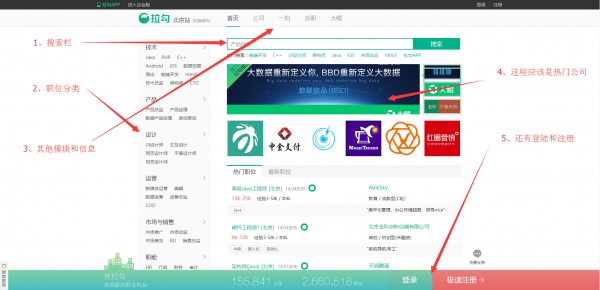
本书的核心和主要内容很简单,就是书名:Don’t Make Me Think(别让我思考),今天的主要内容是介绍Web设计的主要指导原则: 以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且用户注意力极容易被分散,这时一个Web页面的瞬间识别性直接关系到用户转化率,也就显得尤为重要; 而对一些比较专业的或指定性的网站,政府网站等,用户面临缺少其他选择,网站缺少替代性的情况,以下原则可能没有前者这么性命攸关,但也同样具有相当的指导意义。 一、别让用户思考–关于Krug可用性第一定律: 一个优秀的网站一定是简明易懂的,所谓简明易懂是指:一个互联网的门外汉第一眼看到页面也能迅速分别出每一块布局是什么内容(导航,促销,搜索,等等),而没有丝毫的迟疑和困惑。这一原则甚至比功能的全面性和完整性还要重要。 而强迫用户思考的地方主要有以下四种情况: 1、杂乱的网站排版: 这一点是重中之重,也是对用户感官影响最大的方面;一个良好的排版可以迅速抓住浏览者的兴趣并获取用户好感,而一个糟糕的网站往往。。。算了,举栗子: 同样都是招聘信息网站,有的给人第一感受是这样的:
还有的是这样的:
真的不吹不黑。。。各位看官在进入主页的0.5秒内两个网站就高下立判了。。 2、复杂/专业的标题/按钮名字: 这种例子有很多,比如专业的名称,有创意(难懂),有歧义的按钮文字往往会让用户注意力停顿或有所疑惑,这些都可能造成不必要的注意力分散和用户流失:
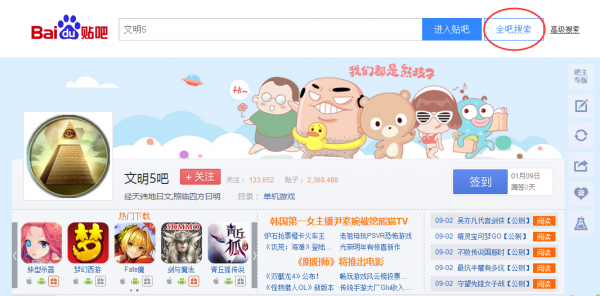
什么是会计搜索?是信息跟“会计”相关么?我输入的信息符合“会计搜索”么? 再比如百度贴吧,多少人第一时间就明白了“全吧”的意思?本吧全部?全部贴吧?
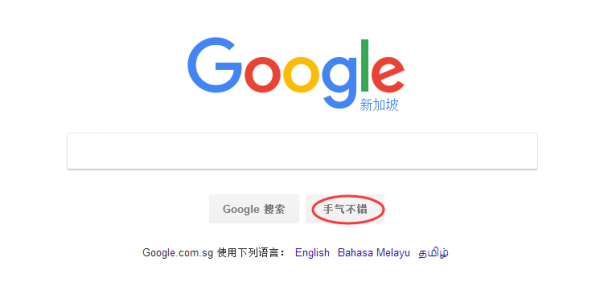
好吧即使是谷歌我也要拉出来吐槽一下,一定还有小伙伴在困惑这个按钮是干什么的:
3、按钮的可点击性: 如下图虽然明确的写明了“Login/Sign Up”,我还是会迟疑一下:这是个按钮么?能点击么?然后需要将鼠标移上去才能确定:这是我想要的登陆按钮;
4、各种筛选、分类条件: 这类问题,常见于各政府机构老旧网站中,运营者往往较少考虑用户的体验和上手难度(胡care):
文号是什么东西?我要搜的东西属于什么分类?这些分类都是什么意思。。?我还是打电话问问我的会计吧。。。 其他还有比如按文章“标题”“作者”“关键字”“内容”的检索选项,等等。 二、客户使用Web的实际情况 1、扫描 用户通常不是在阅读页面而是在扫描页面;Krug给出了三个解释: 用户总是处在忙碌中——不想耽误太多时间浏览; 用户知道自己不必浏览所有内容——胡care; 人们都习惯一目十行——本能; 所以,综上所述,用户在面对一个大面积的网页时往往数秒钟内就浏览完毕,这时人们往往容易注意到放显示比较明显的位置(大字号,加粗,突出颜色等)或者容易引起注意力的关键词上(”免费”,”优惠”,”美女”,自己的名字等)。 2、满意即可 (责任编辑:admin) |