|
表单对于业务成功至关重要,体验糟糕的表单会直接导致转换率降低,客户会被遗弃。而且这也是用户最为挣扎的地方。那么设计师在这种情况下如何帮助用户呢?如何设计一个非常好的表单?这里有一些建议。
有多少人喜欢填写表单?我认为不是很多。因为这不是用户想要的服务——他们只是想购买门票,或和朋友聊天等等。而注册是不可避免的,他们必须处理的恶行。那么提交表单有什么问题? 1. 这是很浪费时间的。 2. 复杂形式很难弄清楚。 3. 表单会要求用户不敢共享的信息——信用卡的详细信息、电话号码、地址。 表单对于业务成功至关重要,且可能导致转换率降低,客户被遗弃。而且这也是用户最为挣扎的地方。那么设计师在这种情况下如何帮助用户呢?如何设计一个非常好的表单?这里有一些建议。 允许注册并通过社交服务登——Facebook,Google等 社会登录是一个非常强大的工具,它可以帮助实地完成工作。它会让人们知道他们的社会数据是有保障的,并解释你会需要什么样的信息。
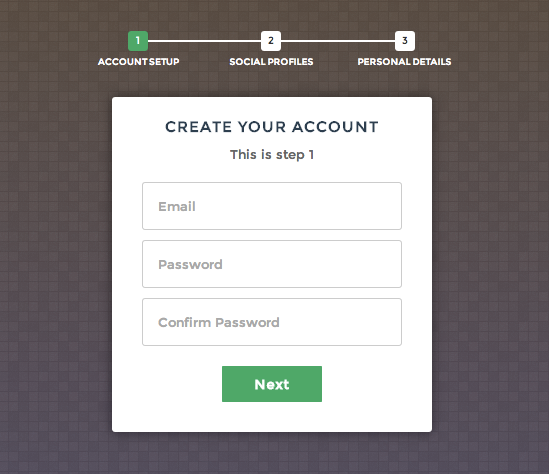
保存输入数据 表单中最有用的功能之一——记住用户已经填写的输入数据。如果出现问题,用户不需要再次重新输入所有信息。此功能对于长形式特别有用。Garlic.js允许你在本地自动保留表单的文本字段值,直到表单提交。 保留表单尽可能的短,或将其拆分成多个步骤 在你的表单中只添加必需字段——它可以节省时间并减少错误。如果一个字段是可选的,最好不要显示它。将表单限制为只有1或2个可选字段,并将其清楚地标记为可选字段。也可删除任何确认字段,只要是你真正需要的。如果你无法避免使用较长的表单,请将其拆分成多个步骤并对相关字段进行分组。
自动对焦窗体中的第一个输入域 自动对焦会引导用户到你的表单起点。强调第一个字段与边框颜色,背景颜色或两者兼而有之。
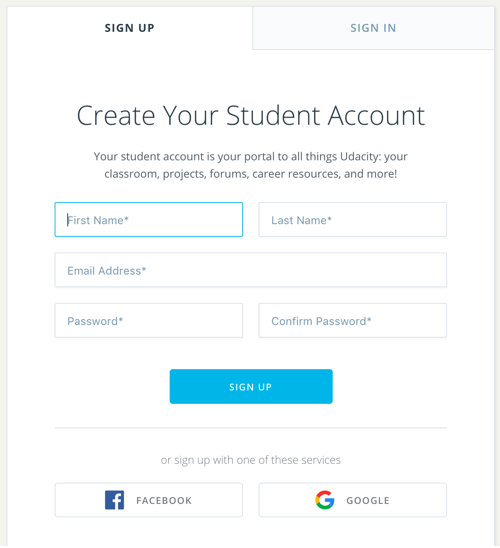
图片来源:Udacity 避免使用隐私警察协议确认的复选框 而不是复选框,使用带有关于接受条款和政策的链接的文本。
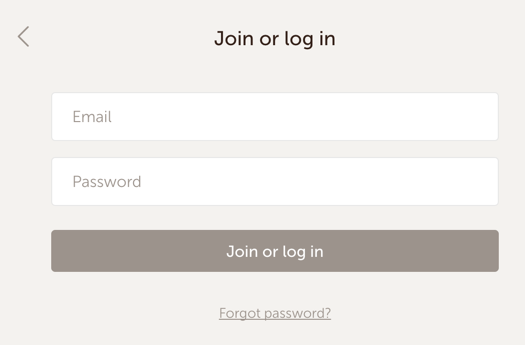
图片来源:Coursera 你可以使用一种表单进行注册和登录(注意) 创建一个注册和登录的通用表单是一个很好的选择。输入电子邮件和密码后,服务器会检查电子邮件是否已经在数据库中。如果是,你将登录,如果不是,该服务将为你创建一个新帐户。但注意这种方法有一些问题——如果你输入错误但有效的电子邮件,该服务将使用此电子邮件创建一个帐户。
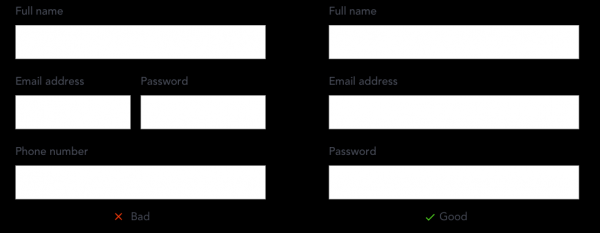
图片来源:Bookmate 在单列布局中显示字段 通过粘贴到单个列以避免重新定向来维持用户流动(例外:简短的相关字段,如城市,州和邮政编码)。
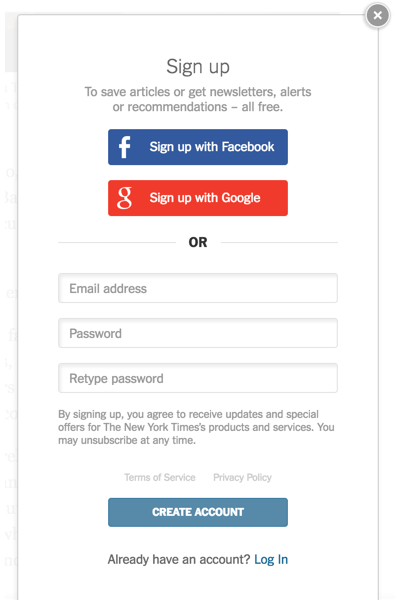
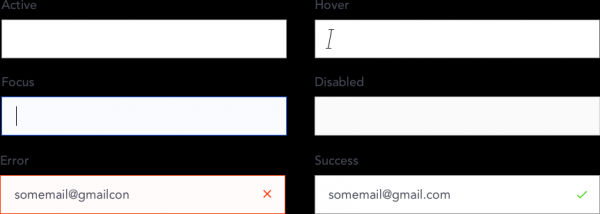
提供清晰的标题 一个好的设计从文本开始,一个好的形式从标题开始。简短且智能的CTA向用户展示了完成此表单的好处,并激励他们。为了值得信赖,显示用户的信息是安全的,提供安全徽章。 图片来源:New York Times 设置输入 输入字段是任何形式的基本元素。简单的输入由几个部分组成——输入字段,标签,占位符。 输入字段 一般来说,一个文本字段有6个表示 - 默认,悬停,焦点,错误,成功和禁用。
文本字段状态 标签 (责任编辑:admin) |