|
折叠面板可能是响应式设计中的最重要主力。 设计模型。近乎神秘的语句经常激发敬畏和怨恨。作为设计师,我们通常没有考虑过设计模型是通用的解决方法,它可以适用于各种环境中。网址导航?滑动导航?日常交易?Carousel! 使用这些模型的一个很棒的原因是:每当遇到耗时且有风险的界面问题时,我们都需要一个新的解决方案,但由于我们不知道实施一个新的解决方案需要多少时间,以及是否在可用性测试中会成功。 设计模型是非常有帮助的,这主要是因为它们省时,且能很快地取得好的结果。我们不需要每次遇到问题都用它解决,但可以利用其中的优势和我们的经验来做决定,因为我们知道他们在其他项目工作中的表现也是相当好。 在我们开始复杂的界面问题之前,我们先来看看一些简单明了的折叠面板。 在SMASHINGMAG上的补充阅读:LINK Better Form Design: One Thing Per Page (Case Study) Smart Responsive Design Patterns, Or When Off-Canvas Isn’t Good Enough Design Mock-Ups Need Dynamic Content: Tools And Plugins 简洁的折叠面板 Link 折叠面板可能是响应式设计中的最重要主力。这是一个非常有用的逐步呈现的模型——突出显示每个部分的重要细节,必要时利用点击来显示更多详细信息。因此,设计始终集中在最先显示的关键信息上,以便其他一切都易于访问。事实上,如果你遇到问题——导航项太多,内容太多,视图太详细——一个好的起点就是去探索如何用折叠面板来决问题。通常情况下,它的效果是非常好。
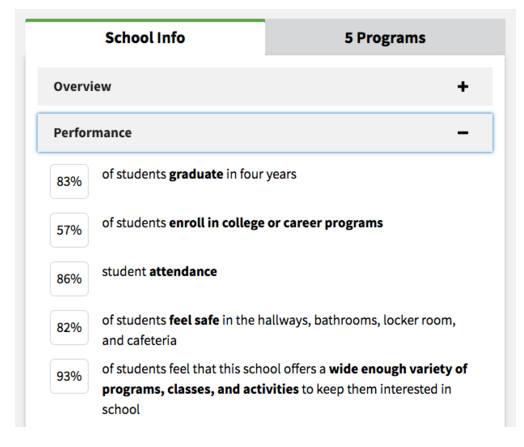
设计一个折叠面板有多难呢?因为它需要考虑很多事情。Schoolfinder就是一个很好的例子。 然而,即使可预测和经常使用的组件作为折叠面板有很多需要解释的和不明确的。现在,不要误会这一情况:环境很重要。折叠面板的导航在Q&A部分需要有不同的方法。所以在所有不同的情况下,我们必须深入地考虑两件事情:折叠面板的视觉设计和交互设计,以此消除所有的混乱和误解。 现在,如果我们更加关注折叠面板的简洁,那就不难看出它的所有原子元素。折叠面板包含分类标题、展开和折叠状态、图标的指示展开,以及它们之间的间距。展开分类后,图标应该更改,以指示折叠。但如果用户在另一张卡片打开时点击已收缩的卡片怎么办?展开的卡片是否会自动关闭?如果所有的项目不能显示——用户应该被迫自动向上滚动吗?我们一个接一个地看看这些相关的问题。
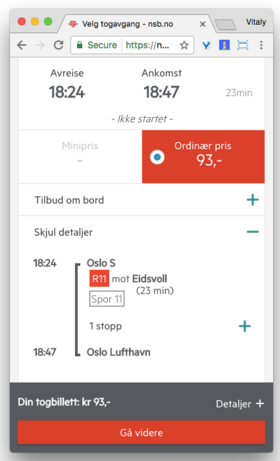
Nsb.no是关于折叠面板的一个经典例子,它是一个挪威旅行计划器,图标对齐在状态栏的右边缘,整个状态栏充当展开触发器。 选择一个图标指示展开Link 现在我们开始,很明显在大多数从左到右的界面中,分类名称也是左对齐的。假设,就像在许多折叠面板中一样,子项目在两个部分之间滑动,你会选择什么图标来传达这个行为? 指向下的箭头、指向右的箭头、指向下方的V字形、带加号、带圆圈的加号——也许是完全不一样的?
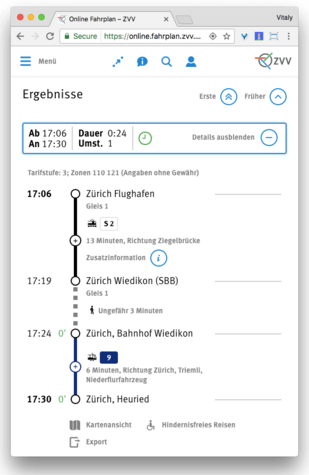
Zvv.ch是结合了两个具有相同图标的折叠面板(带圆圈的加号)——一个是指示行程的选项,一个表示在两个位置间的停顿。两者都有同样的目的(展开),看起来相似。他们清楚地传达了图标的目的和预期的行为。 根据我的经验,看起来只要在同一个用户界面中图标的选择是并不重要,因为它是不会重叠各种含义。例如,你可以潜在地使用带圆圈加号来指示定价计划中的展开和收缩一系列的两个项目——这可能会引起混淆。但在折叠面板的背景下,用户似乎明白如果某些导航项目有图标,而其他部分则没有,那么点击就可以获得更多内容。反之,我们无法发现任何一个图标或多或少的可识别迹象。这些选项意味着会比其他选项更容易引起混乱。
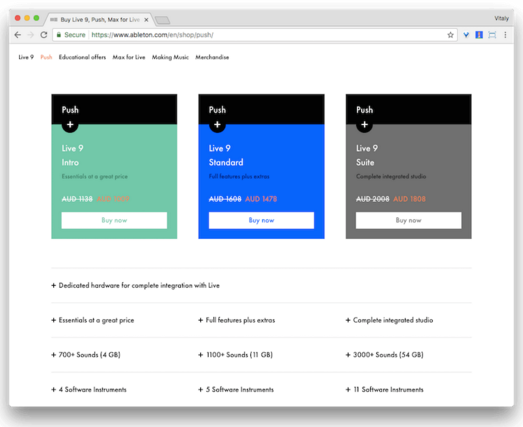
Ableton.com使用带加号的图标表示捆绑交易(上图)和展开(如果你向下滚动页面)。在这里使用具有多重含义的图标可能会有点混乱,因为有些用户可能会希望在点击顶部的图标时进行展开(并且不会发生任何事情),在点击底部的带加号图标时没有任何的交互(展开)。(View large version) (责任编辑:admin) |