|
编者按:不显示密码容易输错,显示密码又会让用户感到不安全,两者如何权衡?有什么设计方法可以同时满足方便+安全的需求?今天@网秦UEC 同学给出一篇详实的分析,一起聊聊这个细节 >>>
在2012年,我曾介绍过为什么要让大家在登陆应用,特别是移动设备应用时能够看到密码。现在,两年过去了,很多大规模的新设计也出现了,下面我就来概括一下显示密码的重要意义和方法,以及后续的发展趋势。 显示密码意义何在? 密码想来充斥着实用性的问题。由于过度复杂的安全性要求(最低字符数、标点等等)以及输入框的使用不够简便,密码输入经常会让客户反感甚至走人。 大约有82%的人有过忘记密码的经历。企业内部网络服务台所最频繁收到的请求就是恢复密码,而在浏览电子商务类网站时,如果需要先恢复密码,会有75%左右的人最后无法完成购买流程。换句话说,密码是个衰人!而对于屏幕小、手指按不准的移动设备来说,情况就更糟了。
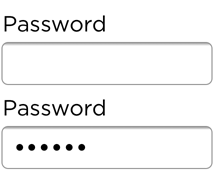
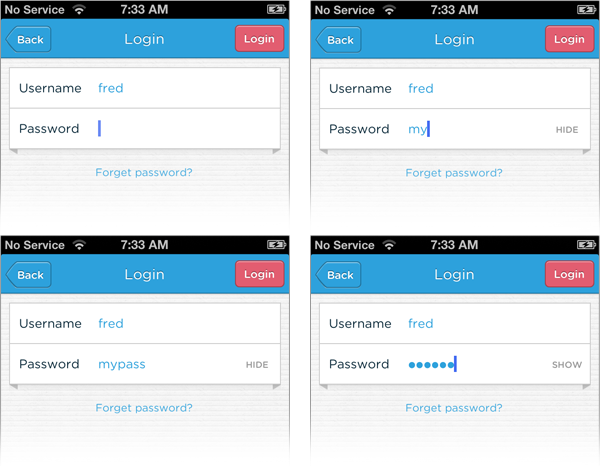
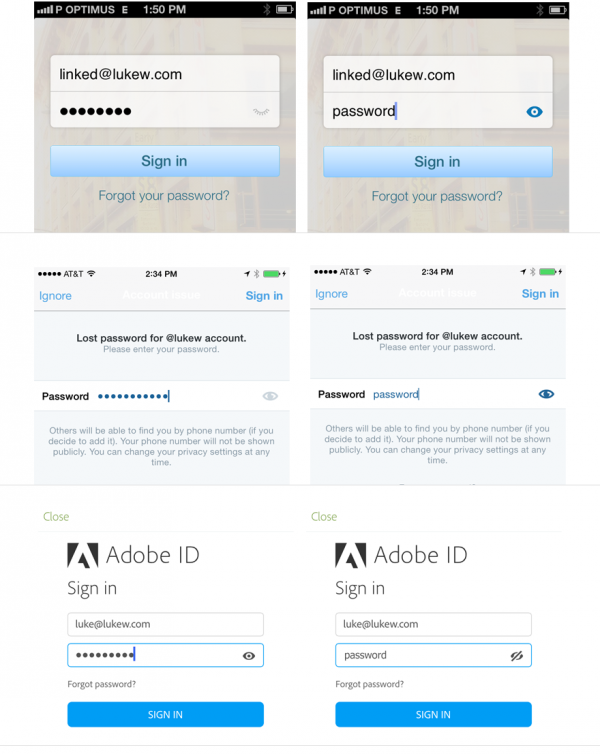
遮蔽密码会让本就困难的输入变得难上加难,同时对于提高安全性裨益甚小,特别是在移动设备上,输入框正下方就是显眼的键盘,手指按哪个键,哪个键就会高亮显示,这样的触摸反馈所显示的密码字体大小反而比大多数输入框所能显示的更大。所以说实话,遮蔽密码其实并不能防止别人的偷窥。另外,如果你真的察觉有人偷看你的屏幕,那直接把屏幕换个位置让他看不见不就完了! 隐藏/显示密码 考虑到上述种种和没说到的种种原因,我们在Polar的登陆界面上选择了将密码显示为可见文本。同时我们在密码框旁边提供了隐藏选项,以便有需要的人选用,这个选项可以快速将密码变成一串“。。。。”。
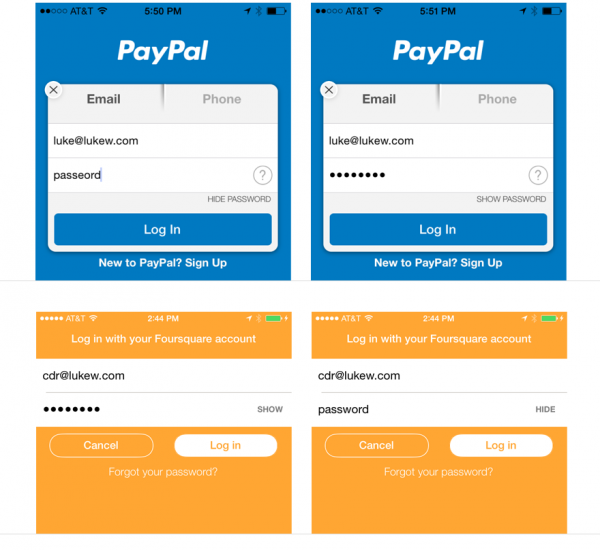
虽然我自信这样能有有效提高实用性和操作的简便性,但也不无忧虑,怕大家会觉得尽管能选择遮蔽,但这么赤裸裸地显示密码还是不爽。不管怎么说,多年以来的登陆模式已经给了人们“遮蔽密码就等于安全”这一思维定式。 结果,很多采用可见密码设计软件并且大获成功的人给我带来了惊喜的反馈。Steven Hoober告诉我他给20M Sprint客户去掉了密码遮蔽,结果完全没产生问题。Mike Lee告诉我们Yahoo!默认显示密码,结果出现了两位数字的增量(当然还有其他功能改变的贡献),没有产生任何安全性问题。 所以没过多长时间,我就把密码遮蔽看成了一个过时的陈规。这一设计模式已经存在了太久,所以从来没人考虑过它的意义。我们大家在设计登陆界面的时候都会习惯性地默认添加密码遮蔽。而随之而来的,就是丢掉生意、实用性出问题。 设计解决方案 最近,很多公司开始深入考量密码遮蔽的问题,并启动了一些不同的解决方案来应对。PayPal和Foursquare采用了类似于Polar的隐藏/显示文字交互模式。
LinkedIn、Adobe和Twitter则可以让用户通过点击一个睁眼/闭眼图标选择是否因此密码。虽然这一类视觉符号可能没有文字那么直白,但是对于在全球范围内经营的公司来说,这样就不用翻译成长度不等的多国语言文案了,所以说具有本地化方面的好处。
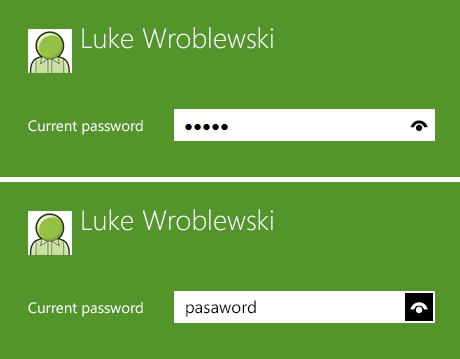
Microsoft在隐藏/显示密码模式方面,采用了一个比较奇怪的方式。在Windows8中,用户需要按住眼睛图标才能显示密码。一旦将手指从图标上移开,就会继续遮蔽密码。只能说尴尬了。
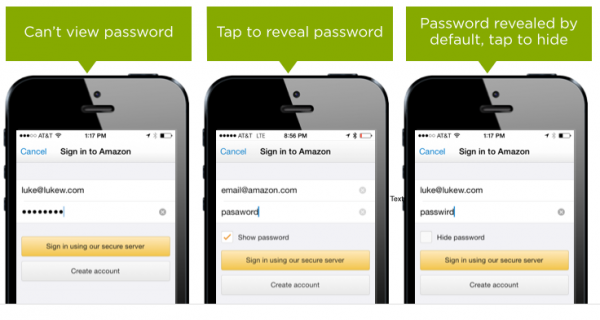
Amazon一直在反复更改其登陆模式。其过往历史包括:从无法查看密码到允许通过明确操作(点击勾选框)显示密码;再到默认显示密码并允许点击隐藏。
尽管这些设计解决方案都有各自的利弊,但更重要的是Microsoft、Adobe、Twitter、LinkedIn、PayPal、Amazon等等公司都开始意识到登陆界面所存在的问题,并开始相应解决。 设计在细节 (责任编辑:admin) |