|
后台系统不好用?找不到结症在哪里?可能缺少了这样的交互设计——后台说明。
1.背景 这事要从自己经历的案例说起,最近忙活的一个后台管理系统上线了。吻合业务需求的功能,准确有效率的数据,好用的操作流程,符合潮流的极简设计,让产品们满心期待:这可能是有史以来最好用的后台管理系统。 但是仅仅上线一天后,产品和运营已经焦头烂额,系统用户的问题接踵而至:这些数据通过什么口径得知的?这个指标有什么用?怎么操作生成一份报告书?为什么我提交数据后需要那么长时间才有结果? 收到许多用户的反馈后,我们进行了反思,到底是系统的设计问题?还是新系统上线的通病?经过几天的试运行和问题整理,大部分问题主要体现在以下几个方面: 专业术语较多,系统用户不清楚其含义 部分结果是通过计算过程得知,不同的计算方法计算结果有误差,缺少必要的说明部分操作有关联性,但是从页面上无法感知需要先设置A模块,B模块必须调用A模块数据才能计算。 我们经过问题的整理和反复试用产品后得出一个结论:后台系统在界面上缺乏必要的说明,违背了尼尔森可用性原则第10条:Help and documentation帮助和文档(如果系统不使用文档是最好的,但是有必要提供帮助和文档),尤其是业务逻辑比较复杂的后台系统。用户不会像专家型用户一样,一上来就清楚系统所有的逻辑和定义,提供说明是有必要的。 2.后台说明的定义和作用 (1)后台说明的定义 后台说明是什么?这里我们可以定义为用文字或者其他方式提供给用户的解释语言,不同于标题、字段等的文字。例如微信后台针对统计的文字说明:仅统计图文发出后7天内的数据……
(2)后台说明的作用 为用户使用产品提供必要的帮助:辅助用户更好地使用产品,提高任务成功率。 减轻运营的压力:如果用户留意到说明文字,能自主完成任务目标,自然会减少对运营的依赖,能显著减轻运营的压力。 所以,对于交互设计来说,后台说明设计目标就是:辅助用户自主完成任务,减轻运营压力。 3.后台说明设计 (1)直接文字说明,内容较短但重要 适用场景:说明内容比较简短,且是比较重要的说明,最好是一句话能说明清楚,目的是在用户完成任务之前注意到。 示例:微信公众管理后台针对统计的说明,类似的有后台系统针对统计报表的说明。
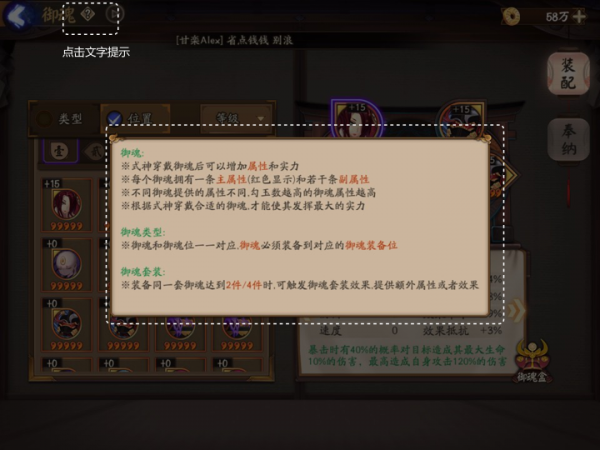
(2)悬浮/点击文字说明,内容不多且次要 适用场景:说明内容不多,且是次要的说明,并不会妨碍到用户完成任务,目的是在用户刻意观察/仔细浏览时时留意到。 示例:阴阳师针对御魂的说明,需要点击“?” 才能看到,类似的还有后台系统对某个指标的说明。
(3)跳转文字说明,内容较长时 适用场景:需要大篇幅的图文说明,通常利用这种方式,指引用户跳转到详情进行查看。 示例:微信公众平台对自动回复的设置说明,类似的有后台的操作流程说明。
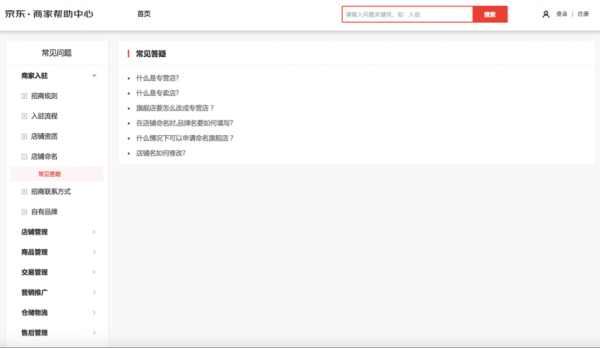
(4)帮助中心说明,业务功能逻辑复杂 适用场景:后台业务功能逻辑复杂,需要把说明进行归类,方便用户进行索引,同时也是跳转文字说明的指向链接。 示例:京东商家帮助中心针对商家售卖商品的综合说明,业务逻辑复杂的后台可以采用类似设计。
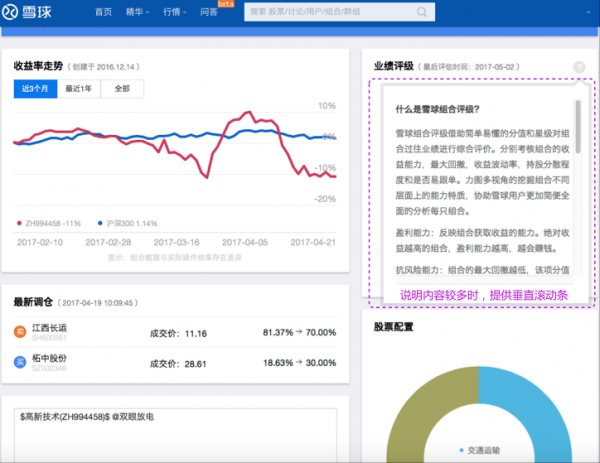
4.后台说明其他案例 (1)巧用水平滚动条 如下图所示,雪球针对组合业绩评级说明,说明内容较多时,可对浮层高度进行限制,同时提供垂直滚动条。
(2)复合说明方式 (责任编辑:admin) |