|
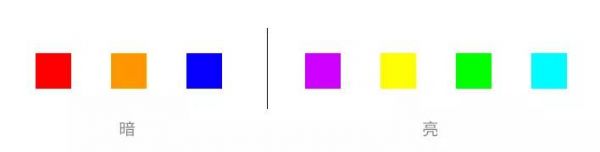
暗色和亮色没有规定说哪一个颜色就是暗色或亮色,如果非要说那就是黑和白了。某一个颜色暗和亮是可以控制的,就像是颜色深浅。但是我们以饱和度最高的情况下,从最基本的红橙黄绿青蓝紫来说,如果它们对比起来就产生了暗和亮的。
这里的分类表明的不是绝对的,因为一个蓝色非常亮,但是如果和黄色比起来是不是蓝色相对暗了呢。,每个颜色都有它最亮的色值,当然不会超过白色和黑色。白黑才是最亮和最暗的。就像 如果这个世界没有瘦子那么就不会有瘦子一样。 所以我们会通过调颜色饱和度的深浅来让它变暗或亮,当然如果要深度的熟悉配色原理,还是要从对比色、互补色等这些原理去了解,才能更加的透彻。 而我在这里说的2个方法只是提醒下大家尽量少犯错误,例如如果用到暗红色,这个时候你就应该毫不犹豫的用亮色或白色。 举例说明:
如上在选定的颜色中,黄色比蓝色亮这就是亮色配暗色,反之就是暗配亮(以背景色块为主色)。
如上2个颜色同为暗色所以不管怎么样都是一个错误的案例(不管是亮色还是暗色的情况下白色和黑色都是可以搭配的,当然首先考虑白色-白色是视觉焦点)
如上很显然2个亮色进行搭配不是明智的选择,如果非要使用亮色和亮色搭配、我建议用白色或者黄色这2个特色的颜色。
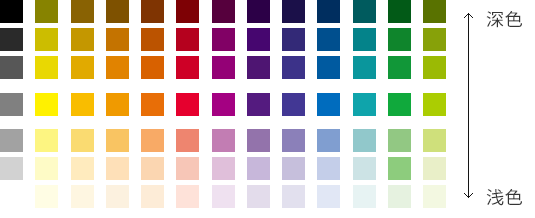
如上白色和黄色去搭配亮色色块显然是可行的、但是还是比较刺眼的哦,从用户角度考虑还是要慎用。 所以配色要配的舒适,有时候很多小伙伴会误入歧途,亮色搭配不行,他还是尝试亮色搭配。下次不妨用暗色试试哦。 深色配浅色、浅色配深色 从中间开始往上走颜色越来越深,反之越来越浅。深浅配色是指一个颜色由明度和饱和度来控制颜色,然后进行配色。
举个例子:
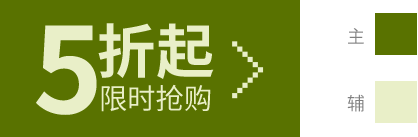
深绿色作为背景色块,用它的浅色来搭配。如上图可见 或者反之进行搭配: 看案例:
案例中背景颜色和文案或利益点的形状载体采用了深色配浅色的道理,当然文案还是以白色为主。 大多数都是色块的深浅搭配而不是文字哦(记住色块的情况下白色是视觉焦点) 五、Banner 终极宝!设计师终极绝招! 养成10分钟1次Ctrl+S 的好习惯。 下面我们来看下几个改稿分享。 六、案例改稿分享 案例一 :修改前
案例中的错误: 1. 背景白色线条和白色立体英文过于抢眼 2. 标题细节表现不够、不够精致
案例一 :修改后
解决方案: 1. 弱化线条和立体英文(混合模式柔光调整透明度即可) 2. 在标题上面叠加一层图案(或者是点或者是线)
修改后可以发现中间主体在画面中更加突出、主体位置更加明显。标题也比纯白色更加精致。 案例二 :修改前
案例中的错误: 1. 字体上面刮痕过多,显得标题有些脏 2. 标题有一些轻飘
案例二:修改后
解决方案: 1. 减少划痕到最舒服的比例(在素材不够清晰的时候可以采用锐化素材将其更加精致) 2. 给标题增加一层厚度,增加力量感。
线条缩小容易变粗,大家可以看细节图。刮痕变得更精致,也不会显得画面脏了 案例三 :修改前
案例中的错误: 1. 两侧比较空不饱满,商品推挤高度顺序和标题主体不够紧密 2. 标题虽然变形和做了一些处理,是不是是否更加有冲击力一些呢? 3. 飘絮少了一些氛围。
案例三:修改后
解决方案: 1. 放大两侧商品和添加商品之间的高度。 2. 绘制划痕使其文字有刮破的感觉、周围增加碎屑强调气氛,另外增加字体厚度,强调力量感。 3. 增加飘絮营造更加热闹的画面气氛。
修改后两侧更加饱满、标题也更有气氛。 Banner5宝回顾总结 1、图案图形让画面变得节奏感 2、背景分割没有特定的形状,而是看你需要什么形状3、配色切勿亮色配亮色、暗色配暗色 (责任编辑:admin) |