|
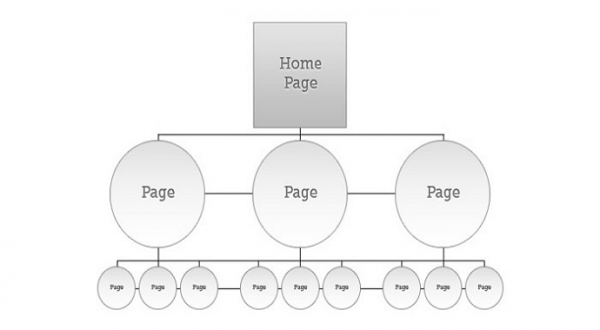
网站的导航菜单是用户阅读了网页后想进一步了解网站其它部分时最重要的指示,对留住用户至关重要。设计导航菜单的方法有许多,每个网站都必须有自己的导航菜单。想要设计出一个出色的导航菜单,设计师必须突破传统限制来展示自己的创意。网站的导航是决定这个网站可用性的主要因素之一,如果访问者可以轻松不费力气的找到他们想要寻找的内容,他们将更有可能留在你的网站上,而不是关闭网页离开。有效的导航可以帮助网站提高浏览量,改善用户体验,甚至增加销售和利润。 贴士:设计导航栏菜单的常用原型工具:Axure,Mockplus,UXPin, Sketch 设计一个优秀的导航菜单并不是那么困难,但仍然需要把握以下这些关建点: 1. 容易找到 视觉上要容易区分并且能让用户一眼就能找到,导航文本与你的正文文本不要使用相同的颜色,字体和大小。导航文本应该突出和显眼。对于菜单按钮,使用高对比度颜色和清晰的文字。导航区域要保持一定的大小,用户容易发现。导航的位置要使用惯用的位置,例如页面顶部,左侧等。 2. 简单 一定要简单易操作,能够帮助你的用户快速查看哪些信息可用,以及在哪里可以找到所要查找的内容。用户需要能够预测你的网站的工作原理,而无需学习怎么做!如果他们需要考虑如何做,那么你已经失去了他们!避免让用户点击一个很小的倒三角然后展开二级菜单的方式,他们可能根本找不到它。 3. 可点击 确保所有导航中元素可点击。在导航中使用多个分类目录时,所有标题元素都应该是可点击的链接。即使使用下拉菜单,点击子类别链接也可能是访问者的自然倾向。不要觉得这一条可笑,我经常发现有些网站的导航点击后无法跳转。 4. 一致性 尽量在所有页面中使用相同的导航模式,这是非常重要的,因为没有一致的设计,用户可能会认为他在另一个网站。确保使用相同的导航模式,以便用户可以轻松地访问你的网站而不会丢失。 5. 清楚 你的菜单文本必须描述清楚,使用简单明了的术语,不要让用户思考这里的文本意思是什么,保持你的文字简短,具有描述性并且重点突出。如果需要五秒以上的时间来思考文本含义再去点击链接,那么这将会造成糟糕的用户体验。
6. 保持简洁 可以在垂直导航中添加更多的项目,但是主菜单中的项目不必过多,会分散用户的注意力。一般最好不要超过8项。 7. 互动 反馈对于任何交互都是至关重要的。当人们点击或鼠标悬停在菜单项时,请确保提供下一步操作的指示。及时给予用户任何操作的反馈能让用户更愿意去点击导航。你可以通过更改链接的文字颜色,背景颜色,或对其加粗,使其与其它内容不同。 8. 排序 需要确定网站提供的主要功能,最重要的是什么,将最重要的项目按照重要度放在主导航中,次要的项目可以放在二级导航中。 9. 风格 极简主义仍然是网页设计的趋势,独特视觉风格会使你的菜单看起来很酷,但要确保它与整个网站的整体设计相匹配。
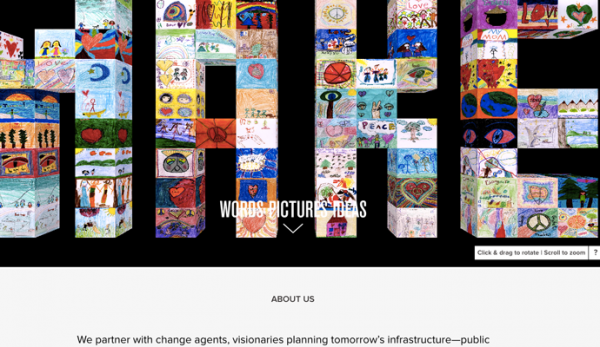
10. 无障碍 网站可访问性永远是衡量一个网站质量的重要标准,请确保对障碍人士友好,如果你希望使用大量酷炫的 CSS 技术,请同时考虑对屏幕阅读技术等的兼容。 下面是一个导航设计的检查表,你可以按照下表对你的导航菜单进行检查: 1. 导航位置在页面上容易找到 2. 只需要使用鼠标滑过,鼠标点击就可以操作整个导航菜单 3. 每一个菜单项都是可以点击并正常跳转的 4. 导航文字简短清晰 5. 整个网站只使用一种导航菜单 6. 鼠标移到对应的菜单项上时能凸显对应项 7. 导航的菜单项不超过8个 8. 导航的菜单项已按照重要度排序 9. 导航的风格和网站整体风格一致 10. 导航菜单项可以被屏幕阅读器正确识别 我们将展示6个不同的精美导航菜单的网站,他们的风格和设计方法各不相同,希望大家可以从中获得一些启发,从而设计出有自己特点的导航菜单。小贴士:大家可以挨个点击以下导航菜单,看看他们是如何在浏览器上运作的。 使用的原型工具有:Axure,Mockplus,UXPin, Sketch。 Words Pictures Ideas
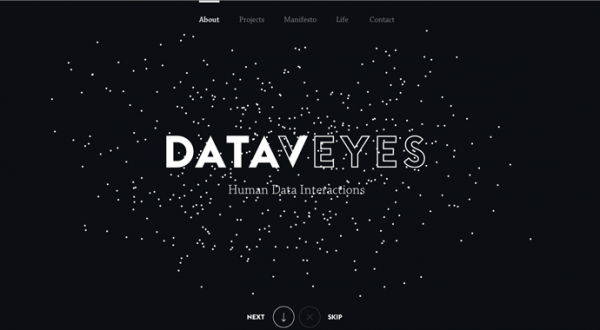
Dataveyes
Miss Julia Piep
SRG
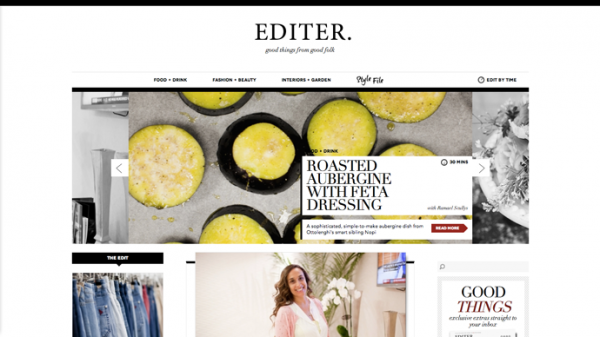
Editer
Pervasive Light
|