|
在电商行业里从自学到现在发现,越是基础的内容越是容易忽略。
6年前,深入电商设计这个圈子; 6年后,淡出电商设计这个圈子。 细想起,在电商行业里从自学到现在发现,越是基础的内容越是容易忽略。以下讲到的知识点,并不是一促而就的整理,而是在工作中从不懂到懂的点滴记录。 有一些基础点和要点,分几期整理后给大家。 也是给自己的总结,更是归零! 「文中所用案例均来自银泰网设计团队」 那好,我今天先从1个技法和3个技巧出发。 一、基础技法 1、首屏重设计 这里说的首屏设计,指平台类的专题头图或者店铺类的首屏。 什么是首屏? 首屏,第一眼的视觉设计! 首屏,是不拖滚动条直接看到的位置; 首屏,是信息传达的起点; 首屏,是电商与平面设计所不同的地方之一; 首屏,是否精彩直接关系到用户停留多一秒。 问题来了:首屏设计怎么做? 2、关于首屏设计的规律 下面是我整理了5个关于首屏设计的规律: (1)点出亮点【摆出好看】 首屏,既是开门见山的亮点表达,又是一个由点到整体的区块设计; 对首屏的设计时长往往会占我们整体设计时间的40%左右,如果不能在第一眼抓住用户的眼球,给用户视觉打上一种记忆点的话,就会直接降低用户对活动,对店铺的印象;
表现亮点的方法有: 文案和活动策划的新颖 设计跟紧现有流行设计趋势 用故事化的方式去卖货设计场景 (2)点出卖点【说出折扣】 首屏,吸引用户的第二点:就是活动力度。 在早年间的电商活动策划中,重折扣,拼价格还是首位的。 首屏,主要功能就是把标题、折扣信息合理的放在固定的高度中,让用户打开专题或者店铺时第一眼看到信息。
表现卖点的方法有 直接折扣 福利优惠 主推产品特点 (3)点出引导【提示向下】
只有首屏的视觉往往不够,在电商视觉中并不是做完首屏后整体设计工作就算完成了。 在常规的需求中,首屏下面往往是更为重要的单品罗列及重要的活动呈现,如何利用首屏(第一眼)的优势抓住眼球,并且通过视觉,引导用户向下参与并且发现感兴趣的活动或商品,这样的首屏设计才会更有用。
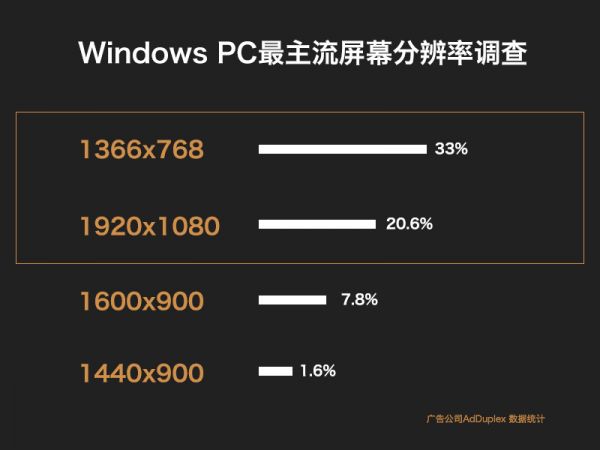
表现引导的方法有 元素具有明确的向下指引性 重点活动一屏到二屏间露出 回顾一下首屏设计基本要点: 看全 一眼看到重要信息 页面整体风格体现 不只做首屏 这一步很重要 首屏,是对整体页面空间的合理利用,是对整体活动信息的直观呈现; 首屏,第一目的是突出活动。 首屏,不能以完成首屏设计就完成了全部设计的心态去思考; (4)高的安全 【首屏多大适合】 对于首屏高度的具体值并不是一成不变的,首屏的高度界定,只是是对主要信息画个安全框而已,用来保证用户在打开页面时第一眼看到的信息是完整的,和直接的。 首屏的高度值,用现有主流用户的电脑设备分辨率「减去」浏览器环境大小。 为此我特意百度查到一篇来自广告公司AdDuplex大数据统计,和百度流量研究院的分辨率使用情况。其中下图中(二个分辨率仍是现在主流)
(来自:广告公司AdDuplex 大数据显示(最主流的PC屏幕分辨率依然是1366×768,而Win10系统下依然有近34%的设备保持这个分辨率,只有27%以上的PC在全高清或者更高级别)) ①1920×1080分辨率 首屏高度计算工式
②1366×768分辨率 首屏高度计算工式
最后得出的结论就是:首屏高度一定要控制在450-760内! 这一步很重要 首屏,高度并不是死的,可以根据不同的设计需求和活动目的灵活调整; 首屏,最基本的规律:重要信息一定在视觉安全高度内; 首屏,设计时保证主要信息一眼可见。 (5)有用的宽 【安全区两侧】 上面说的是首屏高度对于主要信息的影响,下面我们再来说下首屏宽度对于设计宽度外的发挥余地。 这里引伸二个我一直以来对于首屏及整体专题内容区以外地方过度设计的疑问? 其一:高质感的c4d和复杂的背景设计,是否以牺牲用户打开的速度为目的? 其二:设计师以“自我大屏模式”的电脑,是否忽略小屏用户的浏览和购买体验?
上图所示: 宽度990-1100间是做主要的视觉元素和标题,为对于这么宽的位置的来说,在刻画了主体后还有很大的留白可用; 宽度1100-1440间做一些辅助的,用于哄托氛围的元素,比如:现在流行的放各种飞着的产品或者圆球等; (责任编辑:admin) |