|
前段时间笔者主导了网站 wap 端的商详页改版设计,这次终于腾出时间来好好分析总结下。虽然从这个项目中能够获得的经验远远低于我的预期,但这个小项目多少也融入了笔者很多思考,当然其中有很多不足,在这里一并分享给大家,相互学习。
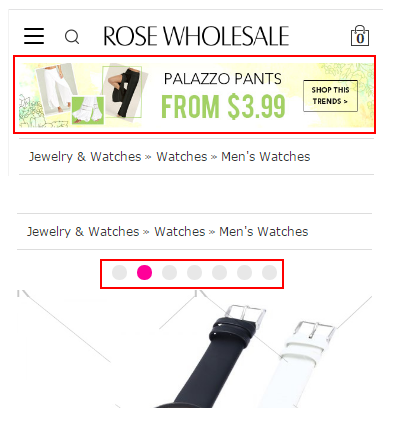
本文会从以下四个方面分别阐述: Part1:项目背景 Part2:项目目标 Part3:目前现状&解决方案 Part4:遇到的坑 Part1:项目背景 商详页改版设计项目是运营同学发起的,发起原因大致有以下三点,分述如下: 商详页整体设计感差,样式排版混乱 商详页蹦失率太高,转化低 目前只有“加入购物车”流程,希望增加“立即购买”流程,给用户更多选择 Part2:项目目标 运营同学希望通过本次改版优化,达到以下两个目标: 全面修改商详页设计风格,提升整体设计感,提升视觉层面的用户体验 借此优化商详页页面加载性能,降低蹦失率,提高转化 Part3:目前现状&解决方案 经过笔者分析,目前商详页存在的问题诸多,主要表现在以下几个方面,并针对每个问题提出了自己的解决方案,分述如下: 1、顶部banner和轮播指示器 商详页决定着用户是否愿意将商品加入购物车,以及在多长时间内做出加车购买决策。 由于受限于手机屏幕尺寸,一屏内能呈现的内容极其有限,顶部banner的展示占据了较大问题。banner的展示我相信运营有自己的考虑,更多是希望在商详页向其他页面(如活动页、专题页)引流。 可是有没有想过,商详页最重要的任务在于让用户尽快加车,提高“商详页的转化”,把用户引流到其他页面去,我实在无法理解这是为什么。 另外,就是轮播指示器目前是放在图片之上的,这个也是要占空间的。 如图:
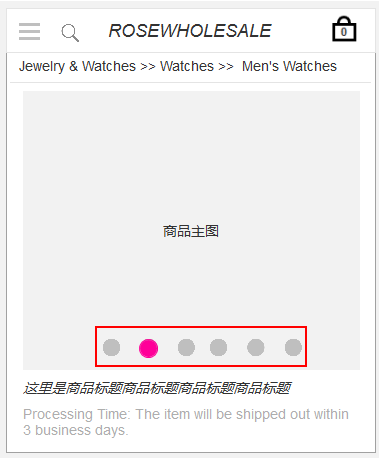
因此,针对以上问题,我做了如下优化。 解决方案: 建议直接去掉banner;或者对商品类型进行分类管理,针对不同类型的商品进行差异化运营——比如热卖sku不加banner,销量平平的sku可以加banner(不一定对,我只是随便举个栗子); 将轮播指示器放到图片上去,节省空间。 优化草图:
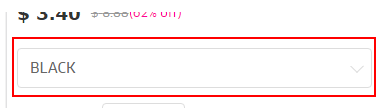
2、销售属性(主要指尺寸和颜色两种属性) 目前尺寸和颜色两种属性的选择都采用的是「下拉列表式」的设计方式,我能想到的弊端在于: 展示不直观,用户选择属性需要操作两步:点击下拉列表——选中属性,当需要切换属性时,又要重复操作两个步骤,反复如此,操作成本实在太大; 不符合移动端的用户操作习惯,用户在移动端操作更喜欢「标签式」or「点选式」的设计。 如图:
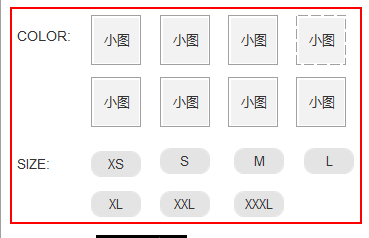
因此,针对这个问题,我做了如下优化。 解决方案: 针对这个问题,我采用了直观清晰的平铺的「点选式」设计方案,即将尺寸和颜色属性设计成按钮,全部一 一平铺展示出来,清晰可见,点击即选中,一方面更符合用户操作习惯,改善了用户体验,同时也符合「所见即所得」的设计原则。 优化草图:
3、标签位置 目前由于各种促销活动、商品本身属性和类型等各种原因,会将商品在商详页打上各种标签,以示说明。对于库存标、热销标和促销时间标等更是起到一个反馈商品热销情况,引导用户快快下单的效果。 但是由于未形成比较规范的标准,这些标很可能放置位置不是固定的,而且我们是跨境电商,有很多币种,遇到某个币种导致价格太长,就不得不折行显示了。所以常常导致“今天放在这个位置,明天就放到那个位置了”的位置。整体是混乱的。 如图:
因此,针对这个问题,我做了如下优化。 解决方案: 对于促销标,只能放到价格这一行(位于价格后面); 对于促销时间标,放到价格下方,并与“免邮标”放到同一行。 优化草图:
4、商品增减控件 (责任编辑:admin) |