|
上一篇文章《众多新闻客户端,评论功能哪家强?》中,我通过抽样的方法对网易新闻、腾讯新闻、今日头条评论功能的数量和质量进行了对比分析。本文将继续对这三款产品评论功能的交互设计进行对比分析。我的结论是并非某款产品明显优于其他,而是各自都有特色和优点,值得对手借鉴。
网易新闻 网易新闻中所使用的“跟帖”一词代替了评论,应该是沿用了贴吧的用语,个人以为跟帖带有网页版的气息,而“评论”更符合移动互联网用户的口味,这一点上来说网易新闻就有点out了。以下我将用评论代替跟帖。网易新闻在其展示页显示的内容包括图片、标题、分类和跟帖数(见图1)。
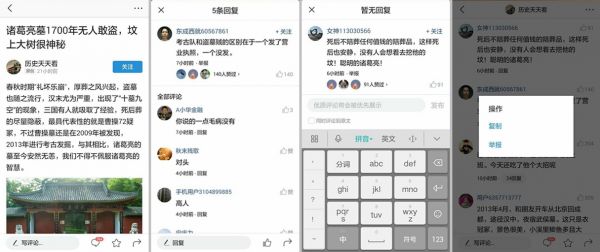
图1 网易新闻展示页 图文类 网易新闻图文类内容的评论和内容主体是分别处在两个不同界面的,查看评论的方式有三种(见图2),点击顶部和底部红色跟帖按钮,还有第三种比较隐蔽的方式,就是向左滑也可以进入评论页面,点击后即可进入图2的第二张图。在用户首次使用时,APP会提示用户可以通过左滑快速进入评论区,这个设计是很走心的,有了这个便捷进入评论区的方式可以降低用户评论的操作成本,从而增加评论。 从这可以看出,网易新闻真的是相当重视评论的,给了用户三个途径进入评论区,结合上篇文章中结论网易新闻在评论数量上占优,也许这是其中一个原因。
图2 网易新闻图文类内容评论截图 在评论的输入框中,引导语是“写跟帖”。点击后弹出输入键盘,即可进行评论,点击发送后会反馈发送成功的提示语,第二次评论成功的提示语为“老司机再发一贴将超过82%易友”,比较幽默有趣且带有引导性,可以刺激用户继续评论。 如果某个内容下目前还没有评论,则会引导用户抢沙发,见图2第三张图。点击具体某一条评论,可以对评论进行评论,见图2第四张图。 图集类 图集类的评论见图3。只有一个方式能查看评论,即下方红色标识评论数的按钮。其他方面与图文类没有区别。
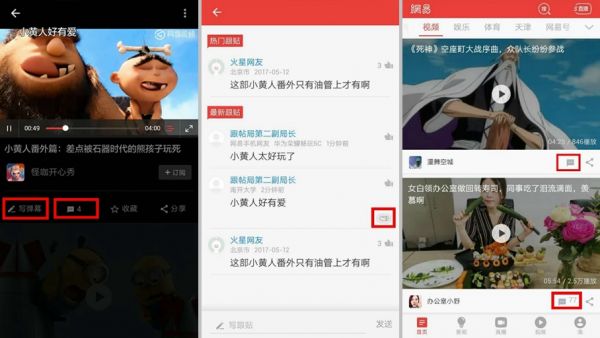
图3 网易新闻图集类内容评论截图 视频类 视频类的评论见图4。比较大的区别是增加了“写弹幕”功能,写完的弹幕会出现在视频上,同时也会进入到评论中,会有一个小炮弹的图标与普通评论区别看(见图4第二张图)。第二点是评论按钮及评论数变成了和主色一样的白色,而不是突出的红色。 与首页不同,在“视频”频道下,评论数以图标的形式显示在视频右下方(见图4第三张图)。
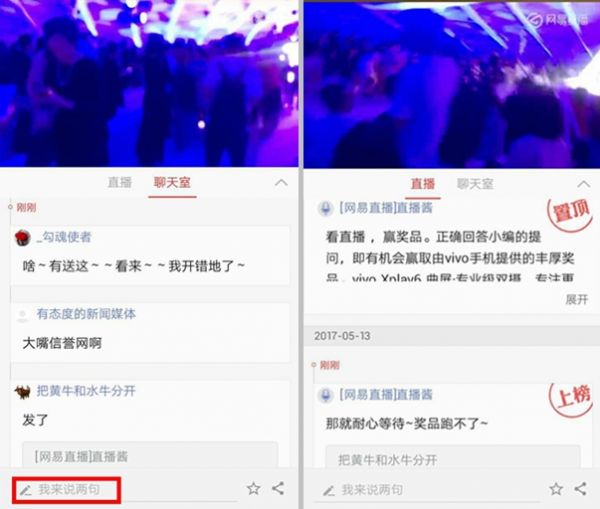
图4 网易新闻视频类内容评论截图 直播类 直播类的内容的评论见图5。在直播下方有“直播”和“聊*室”替代了“跟帖”,其实质也是评论,只不过由于大家是在看直播,这些评论变成是实时的,因此用“聊*室”也就显得更加贴切。输入框的引导语也换成了“我来说两句”。
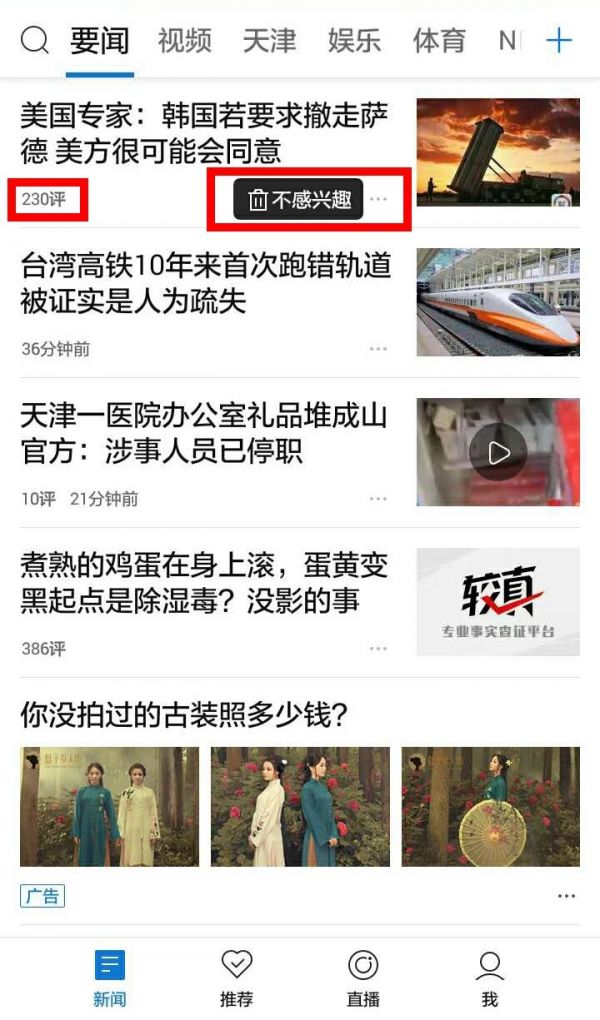
图5 网易新闻直播类内容评论截图 腾讯新闻 腾讯新闻的首页见图6。腾讯新闻使用“270评”这样的格式表示评论数,首页上显示了内容的发布时间。比较大的区别是,腾讯首页上没有直接点击不感兴趣的X按钮,取而代之的是三个点按钮,需要点开后才能点击“不感兴趣”。
图6 腾讯新闻首页截图 图文类 腾讯新闻的图文类内容评论见图7。用户查看评论只要一个途径,即点击下方蓝色按钮(见图7第一张),这个按钮是浅蓝色的,而非像网易的显目的红色。引导语是“评一下”。腾讯新闻的评论界面和正文不是在一个页面上,这一点和网易新闻一致。第二张图显示了评论界面,注意到下方的评论按钮变成了“正文”按钮,提示用户点击后可以返回到正文部分,这一点网易新闻没有 (责任编辑:admin) |